jQuery 全选效果实现代码
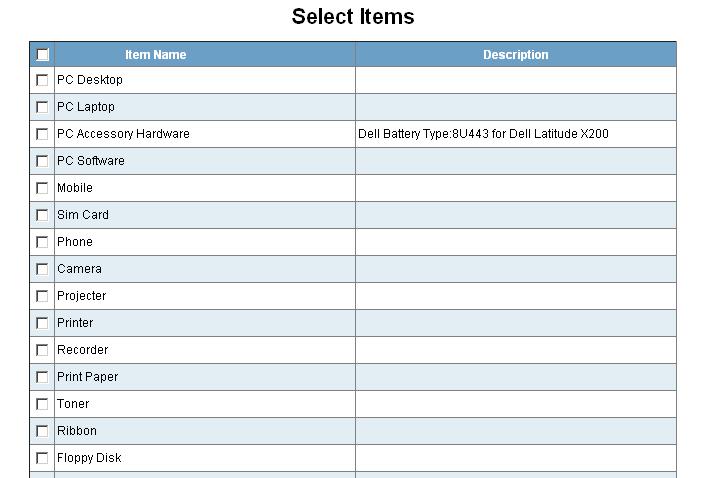
人气:1多选效果如下图

代码如下:
复制代码 代码如下:
<script type="text/javascript"><!--
$(document).ready(function() {
$("#selectall").click(selectAll);
});
function selectAll() {
var checked = $("#selectall").attr("checked");
$(".selectable").each(function() {
var subchecked = $(this).attr("checked");
if (subchecked != checked)
$(this).click();
});
}
// --></script>
<table id="detail-table" style="width: 100%; background: #F0F8FF;">
<thead>
<tr>
<th ><input id="selectall" type="checkbox" /></th>
<th style="text-align:center" style="text-align:center">Item Name</th>
<th style="width: 60px; text-align:center">UM</th>
<th style="width: 80px; text-align:center">Ordered Qty</th>
<th style="width: 80px; text-align:center">Received Qty</th>
<th style="width: 80px; text-align:center">Quantity</th>
<th style="width: 120px; text-align:center">Remark</th>
</tr>
</thead>
<?php
$i = 1;
foreach($this->details as $item) {
echo "<tr>\n";
echo "<td width='6px'><input type='Checkbox' id='item_id$i' name='item_id$i' class='selectable' value='" . $item["item_id"] . "' /></td>\n";
//item name
echo "<td >" . $item["item_name"] . "<input type='hidden' id='item_id$i' name='item_id$i' value='" . $item["item_id"] . "' /><input type='hidden' id='item_name$i' name='item_name$i' value='" . $item["item_name"] . "' /></td>\n";
//unit
echo "<td>" . $item["unit_name"] . "</td>\n";
//Ordered Qty
echo "<td style="text-align: right" style="text-align: right">" . $item["quantity"] . "</td>\n";
//Received Qty
echo "<td style="text-align: right" style="text-align: right">" . $item["received_qty"] . "</td>\n";
//Quantity
echo "<td><input style='width: 99%; text-align: right' type='text' id='quantity$i' name='quantity$i' MaxLength='4' OnKeyPress='EnsureDecimal(this)'/></td>\n";
//Remark column
echo "<td><input style='width: 99%;' type='text' id='remark$i' name='remark$i' MaxLength='30'></td>";
echo "</tr>\n";
$i++;
}
?>
</table>
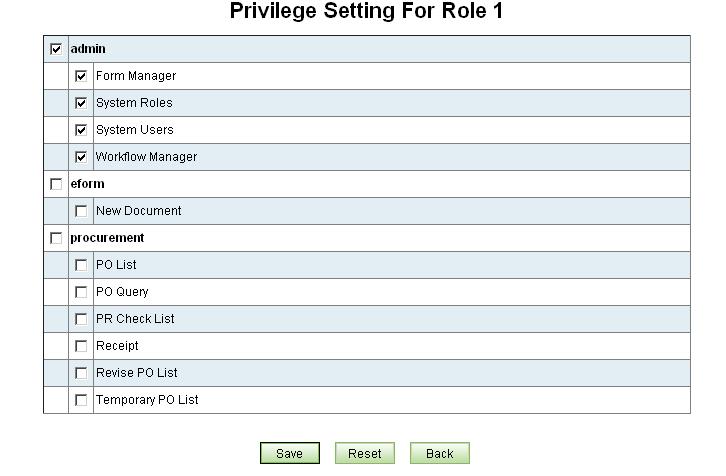
局部多选如下图

代码
复制代码 代码如下:
<script type="text/javascript"><!--
function selectAllMenu(cmb) {
var checked = cmb.checked;
$(".selectable[model=" + cmb.model + "]").each(function() {
var subchecked = $(this).attr("checked");
if (subchecked != checked)
$(this).click();
});
}
// --></script>
<?php
if (isset($this->user)) {
echo "<h3>Privilege Setting For User " . $this->user ."</h3>";
}
elseif (isset($this->role)) {
echo "<h3>Privilege Setting For Role " . $this->role . "</h3>";
}
else {
echo "<h3>Privilege Setting</h3>";
}
?>
<form id="form1" method="post" action="<?php echo $this->baseUrl . '/admin/privilege/save'; ?>">
<center>
<table class="stripe" style="text-align: left" style="text-align: left" width="80%">
<?php
$model_name = "";
foreach($this->privileges as $privilege) {
if ($model_name != $privilege['model_name']) {
$model_name = $privilege['model_name'];
echo "<tr>\n";
echo " <td style='width:20px'><input model='$model_name' class='selectall' type='checkbox' onclick='selectAllMenu(this);'/></td>\n";
echo " <td colspan='2'><b>$model_name</b></td>\n";
echo "</tr>\n";
}
echo "<tr>\n";
echo " <td></td>\n";
echo " <td style='width:20px'><input model='$model_name' type='checkbox' class='selectable'/></td>\n";
echo " <td>" . $privilege['display_text'] . "</td>\n";
echo "</tr>\n";
}
?>
</table>
</center>
<div style="padding-top: 10px" style="padding-top: 10px">
<?php
$button_panel = new ButtonPanel();
$button_panel->setButtonAlign("center");
$button_panel->addButton(array("text" => "Save", "type" => "submit"));
$button_panel->addButton(array("text" => "Reset", "type" => "reset"));
$button_panel->addButton(array("text" => "Back", "onclick" => "window.history.back();"));
$button_panel->render();
?>
</div>
</form>
加载全部内容