10个新的最有前途的JavaScript框架
人气:01. SproutCore
SproutCore 苹果对SproutCore的解释为“开源,平台无关,类Cocoa的JavaScript框架,用于创建具有桌面应用程序外观和操作感的Web应用程序。”
SproutCore demonstrations: Photos, Sample Controls
2. Spry
Spry 是Adobe 的 Ajax framework. Spry的目的是成为实现Ajax的一种简单方式,对HTML、CSS和JavaScript体验据有入门级水平的设计人员应该能够发现Spry是一种整合内容的简单方法。
Spry demonstrations: Photo Gallery, RSS Reader, Form Validation Widgets
3. JavaScriptMVC
JavaScriptMVC 是一个功能强大的 JavaScript framework. 也是一个很棒的JavaScript测试框架,它同样能提高开发的速度。JavaScriptMVC应用了模型-视图-控制器架构模式,把业务逻辑和表示分离,使得代码更加模块化。
JavaScriptMVC demonstrations: Error Demo, History Demo, Todo Demo
4. qooxdoo
qooxdoo 是一个 Ajax 应用框架使用基于面向对象 JavaScript. qooxdoo是一个功能强大基于JavaScript GUI工包,它让你可以用JavaScript来开发类似于VB/Delphi风格的具有Ajax功能的web2.0应用程序。qooxdoo具有客户端浏览器检测功能,具有浏览器抽象层,可以无差别的创建跨浏览器的Web应用程序,它提供方便的调试接口,具有事件管理、聚焦管理、定时器、边框和对象属性等特征。它提供一组窗体组件并扩展了布局,它还提供跨平台的png图形透明支持功能。此外,qooxdoo提供一个原子组件,你可以在其基础上开发你自己的组件。
Qooxdoo demonstrations: demo browser, Feed Reader
5. midori
midori是一个轻量的JavaScript框架。即使没有压缩,它也只有45KB,而相比之下,jQuery压缩后也有54KB。不过它的轻量并不意味着它缺乏复杂的JavaScript功能。Midori提供了包括跨浏览器的Ajax功能,CSS选择器等等这些JavaScript框架一般都具有的功能。
midori demonstrations: drag and drop, popups, toggle
6. Archetype JavaScript Framework
Archetype JavaScript Framework与Prototype有很多共同点。它有一个独立的管理系统,能够只初始化页面需要的组件。而且Archetype强调代码易读性,和HTML/CSS/JavaScript分离的最优方法。
Archetype demonstration: Slidy Presentation
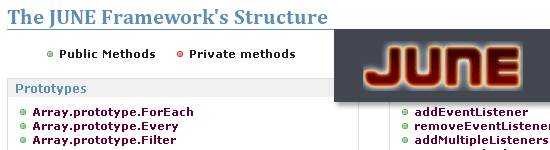
7. June Framework
June Framework从Core library中获取灵感,应用了模块设计模式。如果你使用MS Visual Studio 2008的话,你会爱上它提供的文档,因为它使用了Visual Studio的代码格式。
June Framework demonstrations: setOpacity, highlight, getKeyName
8. UIZE
UIZE(发音: you eyes)是另一个强调RIA的JavaScript框架。它提供了很多Widget,比如日期选择器,表格过滤器,进度条,颜色选择器等。
UIZE demonstrations: Slideshow With Wipes, Marquee and Image Port
9. SimpleJS
SimpleJS是一个简单,轻量的,但很特别的JavaScript框架。它提供了 Ajax函数和动态效果。它使用一个很像jQuery和MooTools的插件系统,可以很容易地扩展这个框架。对只需要基本Ajax功能和动态效果的开发者来说,它是一个完美的解决方案。
SimpleJS demonstration: you can view the demos in the left side bar of the website under "Functions".
10. Fleegix.js
Fleegix.js是一个很好的事件系统,使你能够很容易地监听,操作,触发DOM事件。它有一个功能,能够将JavaScript对象序列化为JSON格式(fleegix.jason.serialize),也有一些丰富的动态效果。
加载全部内容