ExtJs 学习笔记基础篇 Ext组件的使用
人气:0
天介绍一下Ext中组件举几个简单的例子做说明。注意:文章内容有些摘自本人学习过程中看到的资料。
Ext2.0对框架进行了非常大的重构,其中最重要的是形成了一个结构及层次分明的组件体系,由这些组件形成了Ext控件。Ext组件由Component类定义,每一种组件都有一个指定的xtype属性值,通过该值可以得到一个组件的类型或者是定义一个指定类型的组件。
Ext组件体系由下图所示:

组件大致可分成三大类,即基本组件、工具栏组件、表单元素组件。
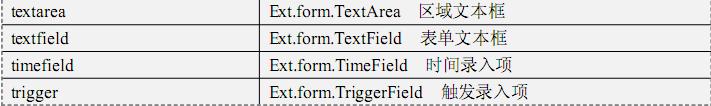
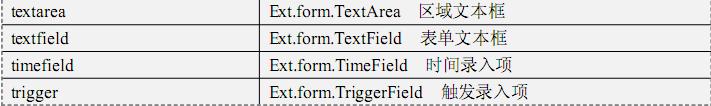
基本组件有



这么多的组件,可都是非常酷的。组件使用可以直接通过关键字new 来创建,比如上篇文章中说到的创建一个Window框
var win=new Ext.Window();
除了这种创建方式,一般都会在构造函数中加一些配置属性来初始化组件。比如创建一个面板:
<html>
<head>
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" />
<script src="extjs/ext-base.js" type="text/javascript"></script>
<script src="extjs/ext-all.js" type="text/javascript"></script>
<script src="extjs/ext-lang-zh_CN.js" type="text/javascript"></script>
<script language="javascript">
function panel(){
var params={title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"};
var panel=new Ext.Panel(params);
panel.render("panel");
}
</script>
</head>
<body>
<input type="button" onclick="panel()" value="显示面板">
<hr/>
<div id="panel"></div>
</body>
</html>
关键代码:
function panel(){
var params={title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"};
var panel=new Ext.Panel(params);
panel.render("panel");
}
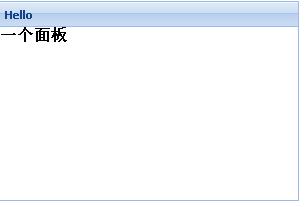
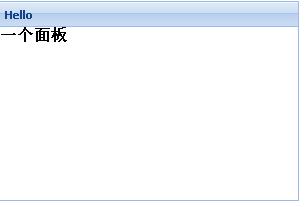
params是设置Panle的参数,title:标题,width:宽度,height:高度,html:面板显示的内容
var panel=new Ext.Panel(params); 这句代码创建了一个面板,并在构造函数中设置了面板属性。
panel.render("panel"); 表示页面上的div元素id.、
代码可以简写为:
var panel=new Ext.Panel({renderTo:"panel",title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"});

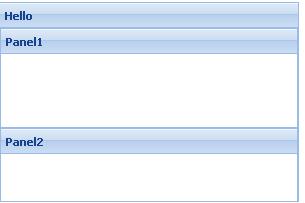
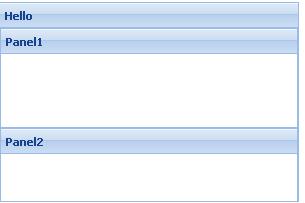
对于组件中的子元素组件,都支持延迟加载的方式创建控件,此时可以直接通过父容器的items传递数组方式实现。
function panel(){
var params={
title:"Hello",
width:300,
height:200,
html:"<h1>一个面板</h1>",
items:[
new Ext.Panel({title:"Panel1",height:100}),
new Ext.Panel({title:"Panel2",height:100})
]
};
var panel=new Ext.Panel(params);
panel.render("panel");
}

如果需要让组件显示出不同的效果,我们就需要通过构造函数中的参数设置。
由于组件都继承自Ext.Component,因此所有组件可能有共同的属性,如下图

Extjs提供了一套强大的事件处理机制,专门处理用户动作、监控控件状态、更新控件视图信息、与服务器交互等等。事件由Ext.EventManager对象管理,与浏览器W3C标准事件对象Event相对应,Ext封装了一个Ext.EventObject事件对象。支持事件处理的类(或为接口)为Ext.util.Observable,凡事继承该类的组件或类都支持往对象中添加时间处理及响应功能。
我们在页面上加一个按钮
<input type="button" id="btntest" value="测试事件">
在写一个函数
function eventtest(){
Ext.Msg.alert("提示","触发了一个事件!");
}
下面通过Ext的事件处理机制为btntest这个按钮添加一个点击事件,点击后调用eventtest方法。
Ext.onReady(
function(){
Ext.get("btntest").addListener("click",eventtest);
}
);
在Ext组件加载完毕后直接给按钮添加一个click事件。Ext.get("btntest").addListener(事件,事件执行方法,无需加括弧);
Ext还支持延迟事件处理缓存等功能,比如下面的代码:
Ext.get("btntest1").addListener("click",eventtest,this,{delay:2000});
<input type="button" id="btntest1" value="延迟事件">
Ext.get("btntest1").addListener("click",eventtest,this,{delay:2000});这句代码为按钮注册了一个click事件,但会延迟2000毫秒执行。
可以为html元素添加事件了,我们还可以控制Ext组件的事件,在看一个例子。
function eventwindow(){
var win=new Ext.Window({
title:"控制Ext组件的事件",
height:200,
width:300
});
win.on(
"beforedestroy",
function(obj){
Ext.Msg.alert("哈哈","你关不掉了吧!");
obj.show();
return false;
}
);
win.show();
}
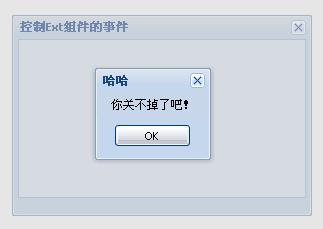
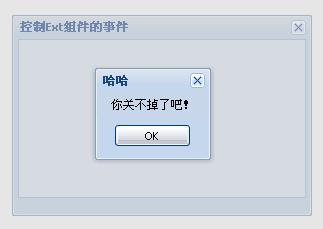
每个组件都含有beforedestroy事件,Ext会在销毁这一组件时触发该事件。 这段代码会显示一个窗体,并且点击关闭按钮时会失效。通过Window的on方法来控制.. on(事件,事件执行函数).由于窗口对象的beforedestroy事件响应函数返回值为false,因此执行这段程序,窗体才无法关闭。组件的时间监听器也可以直接在构造函数中直接声明,下面的代码会和上面同一效果:
function eventwindow(){
var win=new Ext.Window({
title:"控制Ext组件的事件",
height:200,
width:300,
listeners:{
"beforedestroy":
function(obj){
Ext.Msg.alert("哈哈","你关不掉了吧!");
obj.show();
return false;
}
}
});
win.show();
}
效果如下:

OK,这就是Ext组件的介绍与使用。各位有什么问题可以留言一起讨论,有什么不对的地方请指正。
此文章中用的例子都只是简单介绍,后面会详细讲解。
文章中案例代码下载 http://xiazai.jb51.net/200812/yuanma/jb51.net_ExtJsDemo2.rar
Ext2.0对框架进行了非常大的重构,其中最重要的是形成了一个结构及层次分明的组件体系,由这些组件形成了Ext控件。Ext组件由Component类定义,每一种组件都有一个指定的xtype属性值,通过该值可以得到一个组件的类型或者是定义一个指定类型的组件。
Ext组件体系由下图所示:

组件大致可分成三大类,即基本组件、工具栏组件、表单元素组件。
基本组件有



这么多的组件,可都是非常酷的。组件使用可以直接通过关键字new 来创建,比如上篇文章中说到的创建一个Window框
var win=new Ext.Window();
除了这种创建方式,一般都会在构造函数中加一些配置属性来初始化组件。比如创建一个面板:
<html>
<head>
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" />
<script src="extjs/ext-base.js" type="text/javascript"></script>
<script src="extjs/ext-all.js" type="text/javascript"></script>
<script src="extjs/ext-lang-zh_CN.js" type="text/javascript"></script>
<script language="javascript">
function panel(){
var params={title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"};
var panel=new Ext.Panel(params);
panel.render("panel");
}
</script>
</head>
<body>
<input type="button" onclick="panel()" value="显示面板">
<hr/>
<div id="panel"></div>
</body>
</html>
关键代码:
function panel(){
var params={title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"};
var panel=new Ext.Panel(params);
panel.render("panel");
}
params是设置Panle的参数,title:标题,width:宽度,height:高度,html:面板显示的内容
var panel=new Ext.Panel(params); 这句代码创建了一个面板,并在构造函数中设置了面板属性。
panel.render("panel"); 表示页面上的div元素id.、
代码可以简写为:
复制代码 代码如下:
var panel=new Ext.Panel({renderTo:"panel",title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"});

对于组件中的子元素组件,都支持延迟加载的方式创建控件,此时可以直接通过父容器的items传递数组方式实现。
function panel(){
var params={
title:"Hello",
width:300,
height:200,
html:"<h1>一个面板</h1>",
items:[
new Ext.Panel({title:"Panel1",height:100}),
new Ext.Panel({title:"Panel2",height:100})
]
};
var panel=new Ext.Panel(params);
panel.render("panel");
}

如果需要让组件显示出不同的效果,我们就需要通过构造函数中的参数设置。
由于组件都继承自Ext.Component,因此所有组件可能有共同的属性,如下图


Extjs提供了一套强大的事件处理机制,专门处理用户动作、监控控件状态、更新控件视图信息、与服务器交互等等。事件由Ext.EventManager对象管理,与浏览器W3C标准事件对象Event相对应,Ext封装了一个Ext.EventObject事件对象。支持事件处理的类(或为接口)为Ext.util.Observable,凡事继承该类的组件或类都支持往对象中添加时间处理及响应功能。
我们在页面上加一个按钮
<input type="button" id="btntest" value="测试事件">
在写一个函数
function eventtest(){
Ext.Msg.alert("提示","触发了一个事件!");
}
下面通过Ext的事件处理机制为btntest这个按钮添加一个点击事件,点击后调用eventtest方法。
Ext.onReady(
function(){
Ext.get("btntest").addListener("click",eventtest);
}
);
在Ext组件加载完毕后直接给按钮添加一个click事件。Ext.get("btntest").addListener(事件,事件执行方法,无需加括弧);
Ext还支持延迟事件处理缓存等功能,比如下面的代码:
Ext.get("btntest1").addListener("click",eventtest,this,{delay:2000});
<input type="button" id="btntest1" value="延迟事件">
Ext.get("btntest1").addListener("click",eventtest,this,{delay:2000});这句代码为按钮注册了一个click事件,但会延迟2000毫秒执行。
可以为html元素添加事件了,我们还可以控制Ext组件的事件,在看一个例子。
function eventwindow(){
var win=new Ext.Window({
title:"控制Ext组件的事件",
height:200,
width:300
});
win.on(
"beforedestroy",
function(obj){
Ext.Msg.alert("哈哈","你关不掉了吧!");
obj.show();
return false;
}
);
win.show();
}
每个组件都含有beforedestroy事件,Ext会在销毁这一组件时触发该事件。 这段代码会显示一个窗体,并且点击关闭按钮时会失效。通过Window的on方法来控制.. on(事件,事件执行函数).由于窗口对象的beforedestroy事件响应函数返回值为false,因此执行这段程序,窗体才无法关闭。组件的时间监听器也可以直接在构造函数中直接声明,下面的代码会和上面同一效果:
function eventwindow(){
var win=new Ext.Window({
title:"控制Ext组件的事件",
height:200,
width:300,
listeners:{
"beforedestroy":
function(obj){
Ext.Msg.alert("哈哈","你关不掉了吧!");
obj.show();
return false;
}
}
});
win.show();
}
效果如下:

OK,这就是Ext组件的介绍与使用。各位有什么问题可以留言一起讨论,有什么不对的地方请指正。
此文章中用的例子都只是简单介绍,后面会详细讲解。
文章中案例代码下载 http://xiazai.jb51.net/200812/yuanma/jb51.net_ExtJsDemo2.rar
加载全部内容