用javascript修复浏览器中头痛问题的方法整理篇[译]
人气:0如果你不了解其中的原由,请不用担心,深入一下CSS的规则并且看一下 Using CSS to Fix Anything: 20+ Common Bugs and Fixes 这个文章.
如果上面那篇文章对你毫无帮助,你可以使用下面12个javascript解决方案的其中之一去修复你的问题,并使你的页面看起来跨所有浏览器!
在本文中,我们将为你在web应用开发中遇到的最常见的CSS问题提供12个javascript解决方案.
你也许会对其它的CSS相关文章感兴趣.
- Using CSS to Do Anything: 50+ Creative Examples and Tutorials
- Using CSS to Fix Anything: 20+ Common Bugs and Fixes
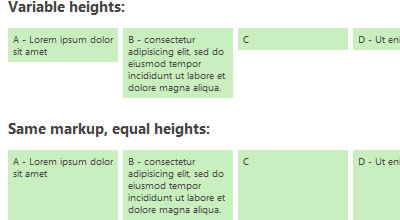
1. 设置等高

自从我们抛弃以表格为基础的布局方式,创建视觉上等高的列或内容块就成为了一个挑战.
jQuery有个插件可以设置同一个容器内的所有盒子模型的高度相等,而且还可以创建非常简洁的网格--当然,额外的性能开销也是微乎其微的.从可用性与性能的角度来看,使用一个简单的javascript代替会更适合: equalHeights() 这个函数检测同一个容器中所有兄弟节点元素的高度,然后设置每个元素的最小高度为这些元素中高度值最大的那个.
如何运作
equalHeights() 循环指定元素的顶层子节点,并设置它们的最小高度值为最高的节点的高度值.
1.2 使用jQuery设置等高列
另一个设置等高的jQuery插件
$("#col1, #col2").equalizeCols();
上面代码设置#col1, #col2列等高
$("#col1, #col2").equalizeCols("p,p");
上面代码会设置#col1,#col2等高,并把增加额外空间的元素添加到#col1和#col2下的p元素中去.
2. IE6 PNG 图片通明支持
IE6及早期的版本不支持png图片透明.虽然可以使用一些小窍门令IE5.5或IE6支持png透明,但这不是理想的方式而且难于使用. 让我们来看看能做点什么,以支持IE6的用户,同时使绝大部分的网站访客能充分获得透明带来的好处.
2.1 加强IE6使其支持透明
IE7.js 是由Dean Edwards编写一个javascript库,加强了MSIE(IE6, IE5)的行为,使其看起来就像兼容标准的浏览器一样.它修复了IE5与IE6下的许多CSS问题并能使png透明正常工作.它还允许使用先进的CSS选择器.
2.2. iFixPng improved

它修复了IE6及更早版本的png图片问题,包括所有图片元素及使用CSS设定的背景图片. 这个插件是原来的jQuery插件 iFixPng 的改进版本.特征有: 修复指定图片或带背景图元素的问题*, 支持使用了CSS背景中background-position属性的图片, 还修复了IE绝对定位的问题. (bottom: -1px || bottom: 0px)

这是一个简单的JavaScript函数,它可以改变当前文档中任何元素的类.当要在运行时使用CSS类代替硬编码的样式值改变样式时,这个函数非常有用.
代码:
function changeClass(oldClass, newClass) {
var elements = document.getElementsByTagName("*");
for( i = 0; i < elements.length; i++ ) {
if( elements[i].className == oldClass ) elements[i].className = newClass;
}
}
function changeClass(oldClass, newClass) { var elements = document.getElementsByTagName("*"); for( i = 0; i < elements.length; i++ ) { if( elements[i].className == oldClass ) elements[i].className = newClass; }}
4. 浏览器中的CSS选择器
试想一下,你只要键入一个特殊的选择器,你就可以为当前浏览器中设置了类名的元素编写javascript代码了.

4.1 CSS Browser
这是一段非常简单的javascript代码,它短小精悍,能使你使用CSS选择器.使用它你可以在任何浏览器编写特殊的CSS代码. 你可以为浏览器中设置了类名的元素写上一段javascript代码.
jQuery browser selectors
另外一个选择就是使用jQuery,它可以让你使用浏览器的选择器更加方便,你所需要做的事就是引入jQuery, 然后编写如下代码:
$(document).ready(function(){
$('html').addClass($.browser);
});
现在你可以准备好.msie, .mozilla, .opera, .safari 或 .other 这些依赖目标浏览器的样式了.
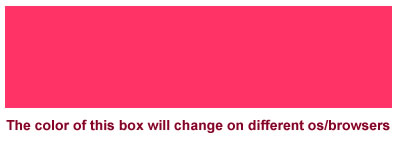
5. 最大/最小宽高支持
对于CSS的min-width, min-height, max-width, max-height, border-*-width, margin, 与padding属性在某些浏览器不被支持的问题,jQuery提供了非常好的解决方案.
5.1 jQMinMax
这个jQuery插件为没有提供原生支持min-width, max-width, min-height与max-height这些属性的浏览器添加支持.
5.2 JSizes
这个基于jQuery的小插件为CSS的min-width, min-height, max-width, max-height, border-*-width, margin, 还有padding属性提供支持.另外,它还提供了一个检查元素是否可见的方法.由于它所有与大小相关的方法都是返回数值,所以用于计算DOM元素的尺寸是非常安全的.
下载的例子演示了可以使用无返回值的方法链.
jQuery(function($) {
var myDiv = $('#myDiv'); // set margin-top to 100px and margin-bottom to 10em myDiv.margin({top: 100, bottom: '10em'}); // displays the size of the top border in pixels alert(myDiv.border().top); // displays true if the element is visible, false otherwise alert(myDiv.isVisible()); // set padding-right to 10px and margin-left to 15px using chaining myDiv.padding({right: 10}).margin({left: 15});});
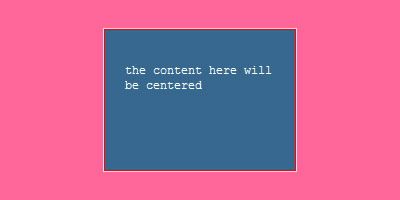
6. 水平或垂直居中元素
你以前也许遇到过这个问题:水平或垂直居中页面元素. 在CSS中垂直居中是非常困难的, 特别是你想支持所有主流浏览器的情况下.非常幸运,现在已经有了解决方案,其中一个方式就是从高度与宽度中取得元素左边与顶部页边距值再除以2,得到的便是要居中元素的margin-left与margin-top.(这句话理解不知道有没有问题)

6.1 居中页面元素插件
这个插件可以居中页面的任何元素,使用了水平与垂直上减去页边距的办法.
$("element").center(); //vertical and horizontal$("element").center({ horizontal: false // only vertical});
6.2 我如何垂直居中页面元素?
在这个视频教程中,Jeffrey Jordan Way会向你展示如何利用CSS与jQuery组合的威力,在浏览器垂直居中图片.
7. 在IE中显示Q标签
表现引号应该使用Q标签而不是blockquote标签.然而,windows下的IE不支持这个标签,因此,很多开发都不使用Q标签.
7.1QinIE
当你把这段脚本引入到你的网页文档头部,它就可以自动地把页面中的Q标签替换成引号(包括对应的结束引号). 如果将来IE支持Q标签,你可能要修改它,加上浏览器版本的判断.
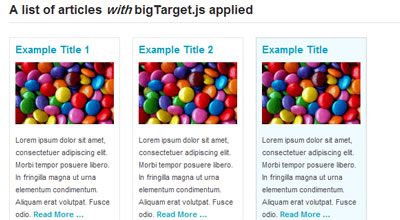
8. 增大点击目标的范围以获得更直接的切换

对厌烦的‘Read More…'说再见,使你整个内容块都可以点击进入目标链接!
9. Lazy loader
这是一个jQuery插件. 它可以使(内容较长的)页面的图片延迟加载.在viewport(页面的可见部分)之外的图片不会被加载,直到用户拖动滚动条到它们的时候.这与 图片预载 是截然相反的.
10. bgiframe
这个jQuery插件可以轻松解决IE z-index的问题.

11. ieFixButtons
这个jQuery插件可以修复button元素在IE6 与IE7下的怪异行为.
12. Fix Overflow
这个插件修复IE下的水平溢出问题.特别地,IE会自动为溢出的元素添加滚动条,如果元素只有一行,那这个滚动条就会覆盖在元素的上面.这个插件通过调整元素的填充来修复这个问题.

加载全部内容