javascript不同页面传值的改进版
人气:0
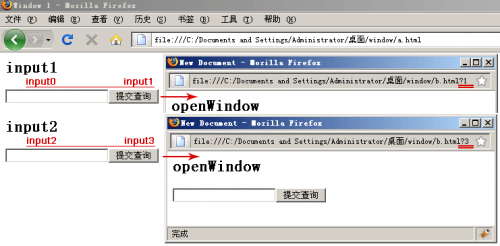
其实原理也很简单。同样先通过getAttribute判断type属性,捕捉到按钮。然后在按钮onclick时把i通过url传入子页面。
<h2>input1</h2>
<input type="text" /><input type="submit" />
<h2>input2</h2>
<input type="text" /><input type="submit" />
<script type="text/javascript"><!--
var aInput = document.getElementsByTagName("input");
for (i = 0 ; i < aInput.length ; i++ )
{
(
function (i){
if (aInput[i].getAttribute("type") == "submit")
{
aInput[i].onclick = function (){
window.open('b.html?'+i,'newwindow','height=100,width=400')
}
}
}
)(i)
}
// --></script>
子页面用slice方法对url进行切分。并使用window.opener方法捕捉到父页面的文本框,进行赋值。 一切就OK了
<h2>openWindow</h2>
<input type="text" /><input type="submit" />
<script type="text/javascript"><!--
var aInput = document.getElementsByTagName("input");
for (i = 0 ; i < aInput.length ; i++ )
{
if (aInput[i].getAttribute("type") == "text") var textboxB = new Object(aInput[i]);
if (aInput[i].getAttribute("type") == "submit") var btnB = new Object(aInput[i]);
}
btnB.onclick = function(){
var sTextValue = textboxB.value
var aInput = window.opener.document.getElementsByTagName("input");
var sUrl = document.location;
var sNo = sUrl.toString().slice(-1)
window.opener.aInput[sNo-"1"].value = sTextValue
window.close();
}
// --></script>
复制代码 代码如下:
<h2>input1</h2>
<input type="text" /><input type="submit" />
<h2>input2</h2>
<input type="text" /><input type="submit" />
<script type="text/javascript"><!--
var aInput = document.getElementsByTagName("input");
for (i = 0 ; i < aInput.length ; i++ )
{
(
function (i){
if (aInput[i].getAttribute("type") == "submit")
{
aInput[i].onclick = function (){
window.open('b.html?'+i,'newwindow','height=100,width=400')
}
}
}
)(i)
}
// --></script>
子页面用slice方法对url进行切分。并使用window.opener方法捕捉到父页面的文本框,进行赋值。 一切就OK了
复制代码 代码如下:
<h2>openWindow</h2>
<input type="text" /><input type="submit" />
<script type="text/javascript"><!--
var aInput = document.getElementsByTagName("input");
for (i = 0 ; i < aInput.length ; i++ )
{
if (aInput[i].getAttribute("type") == "text") var textboxB = new Object(aInput[i]);
if (aInput[i].getAttribute("type") == "submit") var btnB = new Object(aInput[i]);
}
btnB.onclick = function(){
var sTextValue = textboxB.value
var aInput = window.opener.document.getElementsByTagName("input");
var sUrl = document.location;
var sNo = sUrl.toString().slice(-1)
window.opener.aInput[sNo-"1"].value = sTextValue
window.close();
}
// --></script>
加载全部内容