undefined==null引发的两者区别与联系
人气:0
貌似以前也看过null==undefined,null!==undefined,但也一直没有在意。
近日看过去别人的一程序源码,到处都有一些如if(x!=undefined&&x!=null&&x!="")之类的判断,突然觉得写的很啰嗦,俺一般都直接if(x){}因为不论null、undefined、""在条件判断中其实都是false,何需如此啰嗦?(不过要注意如果你的x==0也是合法值的话就不能使用if(x){}来做条件判断了)
为了证明这种多余,俺也特意做了以下测试:
var a;
alert(x)
if(x==null){
alert('failed')
}
其中x为一个未初始化的变量,即undefined。
运行以上代码:先后弹出undefined和failed,说明x==null是符合条件的。
我们可以直接alert(null==undefined)其实也可以发现返回了true。
这都说明进行x==null||x==undefined或x!=null&&x!=undefined之类的写法纯属多余!
一般只需判断null或undefined一个即可。
在javascript中什么情况出现下面三种情况: null undefined “ ”
文件1:null_undefined.html
文件2:null_undefined.js
1
null_undefined.html
【见文章评论一】
null_undefined.js
var test = function()
{
alert(window.aiter2008); //弹出undefined window空间中没有aiter2008这个变量
alert(document.getElementById("test_text1111")); //null 在上面的null_undefined.html文件中没有test_text1111元素
var testText = document.getElementById("test_text").value; // test_text输入框中没有输入任何元素
alert(testText==""); //true
alert(testText==null); //false
}
这次测试可以得到结论:
一个对象中没有指定的变量,而要使用,会出现 undefined
Html中没有的元素,通过document.getElementById("")查找的结果为: null
Html中有的元素,但是没有任何值,通过document.getElementById("")查找的结果为:” ”; 不是null
2 null_undefined.html文件不变
null_undefined.js
var test = function()
{
var testText = document.getElementById("test_text");
var testName = testText.name;
var testUn = testText.name11;
alert("test_text's name::"+testName); // test_text's name:: test_text
alert("test_text's name11:::"+testUn); // test_text's name11:::undefined
}
结论
一个对象没有的属性,调用会出现: undefied 这和调用window的aiter2008属性一样
null :表示无值;
undefined : 表示一个未声明的变量,
或已声明但没有赋值的变量,
或一个并不存在的对象属性。
==运算符将两者看作相等。如果要区分两者,要使用===或typeof运算符。
使用if (!object){}两者就都包含了
补充:2006.12.6
var obj = "aaa";
var nullobj;
if (obj == null || obj == undefined || (!obj) ){
alert("obj is null");
}
if (nullobj == null){
alert("obj is null");
}
if (nullobj == undefined){
alert("obj is undefined ");
}
if ( !nullobj ){
alert("! obj ");
}
关于undefined和"undefined的补充(2007/1/30):
JScript中用于表示未定义的undefined标识符到底是表示什么未定义?它和"undefined"(包括"在内)又有什么区别和联系呢?为什么有的时候可以使用undefined来和变量做比较,而有的时候又不行呢?
underfined和"undefined"的区别大家一眼就能看出来。在一般的认知下,我们认为undefined是JScript提供的一个"关键字",而"undefined"却毫无悬念的就是一个字符串,只是引号内的内容长得和undefined一个样。undefined和"undefined"的区别虽然是十分明显的,但它们的联系也是紧密的。
仔细阅读JScript手册,其实这个underfined是一个"已定义"的Global值,而不是它的字面意义所表达的未定义。我们看下面这个代码示例,很有趣:
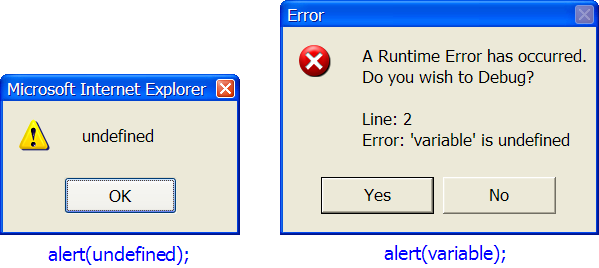
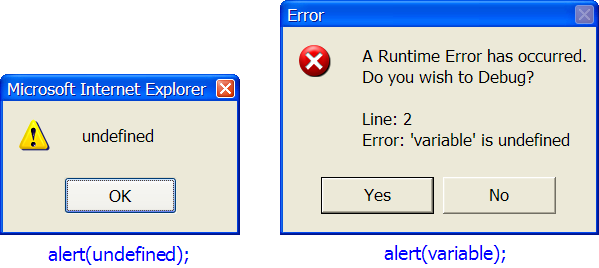
<script language="javascript">
alert(undefined);
alert(variable);
</script>
执行的结果是:

我们稍微修改一下上面的代码,添加一个typeof调用来看看:
<script language="javascript">
alert(typeof undefined);
alert(typeof variable);
</script>
这下结果应该是什么呢?显示"object"和"undefined"吗?当然不是了,两个alert调用都将显示"undefined"。
所以undefined是脚本引擎定义的一个常量,它在脚本引擎初始化完毕后存在。它的实际作用是用来表示一个已定义的变量的为初始化状态(uninitialized),比如var i;,这时这个i的值就是undefined,而i是实实在在define了的,只是未初始化。这时我们就可以写这样的表达式来对i做判断,比如if ( i == undefined )。如果从未在代码中出现过的变量被使用,这时的未定义的概念就是不undefined所描述的未初始化了,而是说明该变量完全未被登记到脚本引擎的上下文中。使用类似if ( abc == undefined )的语句,将得到类似上图中的第二个错误提示。
在实际使用中,如果使用typeof来判断变量是否未定义,是可以完全兼容未定义(undefined)和未初始化(uninitialized)两种情况的,只是很多时我不喜欢使用 if ( typeof xxx == 'undefined' ) 这样的写法,因为literal的字符串容易拼写错误,对用习惯了的强类型语言的角度来看也显得不专业。
近日看过去别人的一程序源码,到处都有一些如if(x!=undefined&&x!=null&&x!="")之类的判断,突然觉得写的很啰嗦,俺一般都直接if(x){}因为不论null、undefined、""在条件判断中其实都是false,何需如此啰嗦?(不过要注意如果你的x==0也是合法值的话就不能使用if(x){}来做条件判断了)
为了证明这种多余,俺也特意做了以下测试:
var a;
alert(x)
if(x==null){
alert('failed')
}
其中x为一个未初始化的变量,即undefined。
运行以上代码:先后弹出undefined和failed,说明x==null是符合条件的。
我们可以直接alert(null==undefined)其实也可以发现返回了true。
这都说明进行x==null||x==undefined或x!=null&&x!=undefined之类的写法纯属多余!
一般只需判断null或undefined一个即可。
在javascript中什么情况出现下面三种情况: null undefined “ ”
文件1:null_undefined.html
文件2:null_undefined.js
1
null_undefined.html
【见文章评论一】
null_undefined.js
var test = function()
{
alert(window.aiter2008); //弹出undefined window空间中没有aiter2008这个变量
alert(document.getElementById("test_text1111")); //null 在上面的null_undefined.html文件中没有test_text1111元素
var testText = document.getElementById("test_text").value; // test_text输入框中没有输入任何元素
alert(testText==""); //true
alert(testText==null); //false
}
这次测试可以得到结论:
一个对象中没有指定的变量,而要使用,会出现 undefined
Html中没有的元素,通过document.getElementById("")查找的结果为: null
Html中有的元素,但是没有任何值,通过document.getElementById("")查找的结果为:” ”; 不是null
2 null_undefined.html文件不变
null_undefined.js
var test = function()
{
var testText = document.getElementById("test_text");
var testName = testText.name;
var testUn = testText.name11;
alert("test_text's name::"+testName); // test_text's name:: test_text
alert("test_text's name11:::"+testUn); // test_text's name11:::undefined
}
结论
一个对象没有的属性,调用会出现: undefied 这和调用window的aiter2008属性一样
null :表示无值;
undefined : 表示一个未声明的变量,
或已声明但没有赋值的变量,
或一个并不存在的对象属性。
==运算符将两者看作相等。如果要区分两者,要使用===或typeof运算符。
使用if (!object){}两者就都包含了
补充:2006.12.6
var obj = "aaa";
var nullobj;
if (obj == null || obj == undefined || (!obj) ){
alert("obj is null");
}
if (nullobj == null){
alert("obj is null");
}
if (nullobj == undefined){
alert("obj is undefined ");
}
if ( !nullobj ){
alert("! obj ");
}
关于undefined和"undefined的补充(2007/1/30):
JScript中用于表示未定义的undefined标识符到底是表示什么未定义?它和"undefined"(包括"在内)又有什么区别和联系呢?为什么有的时候可以使用undefined来和变量做比较,而有的时候又不行呢?
underfined和"undefined"的区别大家一眼就能看出来。在一般的认知下,我们认为undefined是JScript提供的一个"关键字",而"undefined"却毫无悬念的就是一个字符串,只是引号内的内容长得和undefined一个样。undefined和"undefined"的区别虽然是十分明显的,但它们的联系也是紧密的。
仔细阅读JScript手册,其实这个underfined是一个"已定义"的Global值,而不是它的字面意义所表达的未定义。我们看下面这个代码示例,很有趣:
<script language="javascript">
alert(undefined);
alert(variable);
</script>
执行的结果是:

我们稍微修改一下上面的代码,添加一个typeof调用来看看:
<script language="javascript">
alert(typeof undefined);
alert(typeof variable);
</script>
这下结果应该是什么呢?显示"object"和"undefined"吗?当然不是了,两个alert调用都将显示"undefined"。
所以undefined是脚本引擎定义的一个常量,它在脚本引擎初始化完毕后存在。它的实际作用是用来表示一个已定义的变量的为初始化状态(uninitialized),比如var i;,这时这个i的值就是undefined,而i是实实在在define了的,只是未初始化。这时我们就可以写这样的表达式来对i做判断,比如if ( i == undefined )。如果从未在代码中出现过的变量被使用,这时的未定义的概念就是不undefined所描述的未初始化了,而是说明该变量完全未被登记到脚本引擎的上下文中。使用类似if ( abc == undefined )的语句,将得到类似上图中的第二个错误提示。
在实际使用中,如果使用typeof来判断变量是否未定义,是可以完全兼容未定义(undefined)和未初始化(uninitialized)两种情况的,只是很多时我不喜欢使用 if ( typeof xxx == 'undefined' ) 这样的写法,因为literal的字符串容易拼写错误,对用习惯了的强类型语言的角度来看也显得不专业。
加载全部内容