现代 javscript 编程 资料
人气:0第一章:现代javscript编程
本书试图完全包括所有现代、专业的JavaScript编程技术,以期它们被从独立开发者到大型公司的每一个人使用,使得其代码更加可用、可读、具有交互性。
在这一章里我们对这本书里将会出现的每一个知识点做了一个简短的总览。这包括专业JavaScript编程的基础:编写面象对代码,测试代码,为分发而进行封装。随后你看到了Unobtrusive DOM脚本编程的主要方面,包括一个关于文档对象模型,事件,JavaScript与CSS交互的简短的总览。最后你看到了Ajax背后的前提和在现代浏览器中JavaScript的支持。这些话题加在一起,足够带你步入专业级JavaScript程序员的行列。
面向对象的JavaScript
从语言的视角来看,面向对象的程序设计和面向对象的JavaScript语言绝对不是什么摩登的东西;JavaScript最开始就是被设计成一种彻底的面向对象语言。然而,随着JavaScript在其使用和接受的过程中的“逐步发展”,其它语言(如Ruby,Python,和Perl等)的程序员留意到了它并开始将他们的编程模式引入了JavaScript。
面向对象的JavaScript代码的外观和内部运作都有别于其它具有对象能力的语言。在第二章我将深入论述使它如此独特的方方面面,而在这里,先来看一点基础的东西以体会编写现代JavaScript代码的初步感觉。程序1-1中的两个对象构造器的例子,演示了可用于学校课程的简单的对象搭配。
程序1-1. 课程和课程表的面向对象JavaScript表述
//类Lecture的构造器
//使用两个字符串参数,name和teacher
function Lecture( name, teacher ) {
//把它们作为对象的本地属性保存
this.name = name;
this.teacher = teacher;
}
//类Lecture的方法,生成一个显示该课程信息的字符串
Lecture.prototype.display = function(){
return this.teacher + " is teaching " + this.name;
};
//类Schedule的构造器
//使用一个lectures类型的数组作为参数
function Schedule( lectures ) {
this.lectures = lectures;
}
//类Schedule的方法,用来构造一个描述该课程表的字符串
Schedule.prototype.display = function(){
var str = "";
//遍历每门课程,累加构成信息字符串
for ( var i = 0; i < this.lectures.length; i++ )
str += this.lectures[i].display() + " ";
return str;
};
从程序1-1的代码中你或许已经看出,大部分的面向对象基本原则贯穿存在于其中,但它们是以不同于其它更常见的面向对象语言的方式组织起来的。你可以创建对象构造器和方法,并存取对象属性。程序1-2展示了在应用程序中使用上面两个类的一个示例。
程序1-2. 给用户提供课程的列表
//创建一个新的课表对象,存于变量mySchedule中
var mySchedule = new Schedule([
//创建一个课程对象的数组,
//作为传给课表(原文此处为Lecture,疑为笔误)对象的唯一参数
new Lecture( "Gym", "Mr. Smith" ),
new Lecture( "Math", "Mrs. Jones" ),
new Lecture( "English", "TBD" )
]);
// 弹出对话框显示课表的信息
alert( mySchedule.display() );
伴随对广大程序员对JavaScript的接受,设计良好的面向对象代码的使用也正日益普及。贯穿本书的始末,我将试图展示我认为能够最好地例示代码设计与实现的不同的面向对象的JavaScript代码片段。
测试你的代码
建立起良好的面向对象的基本代码之后,开发专业品质的JavaScript代码的第二个方面是确保拥有一个强劲的代码测试环境。当开发频繁使用的或将由其它开发者维护的代码时,严格调试的必要性会显得尤为突出。为其它开发者提供一个坚实的测试基础,是维持代码开发活动的关键。
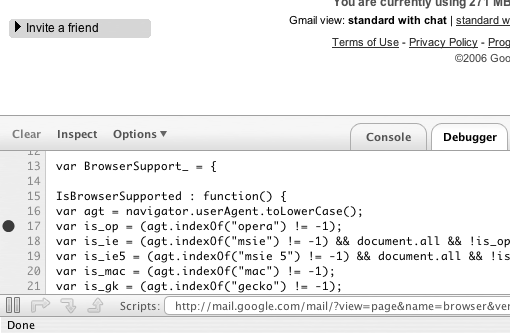
在第四章,你将会看到一些可用来形成良好的测试/使用框架的不同工具,以及对复杂应用程序的简单调试。用于Firefox的插件Firebug就是其中一例。Firebug提供了许多的有用的工具,如错误控制台,HTTP请求日志,调试,以及元素查看。图1-1展示了Firebug调试一段代码时的实况截屏。
开发干净的、可测试的代码的重要性怎么强调都不会过分。一旦你开始开发一些干净的面向对象代码并将它们与合适的测试套件结合,相信你会倾向于同意这一点。
为分发而进行的封装
开发现代的专业JavaScript代码的最后一个方面是为了代码分发或在现实世界里中使用而进行的封装处理。随着开始开发者们在其页面中使用越来越多的JavaScript代码,冲突的可能性将会增加。如果两个JavaScript库里都有一个名为data的变量或者按各的意图添加事件,灾难性的冲突和莫名其妙的错误可能就会出现。
开发者简单地置入<script>指针无须任何变动就能正常工作的能力是开发一个成功的JavaScript库的精诣所在。开发者用以保持代码清洁和普遍兼容的的技术或解决方案有许多种。
使用命名空间是广泛使用的保证代码不与其它JavaScript代码互相影响和抵触的一种技术。这方面一个极端的(但未必是最好或最有用的)运作中的例子就是Yahoo开发的任何人都可使用的用户界面库。使用该库的一个示例见程序1-3.
程序1-3. 使用重度名称空间化的YahooUI库给一个元素添加事件
//给ID为"body"的元素添加mouseover事件监听器
YAHOO.util.Event.addListener('body','mouseover',function(){
//and change the background color of the element to red
this.style.backgroundColor = 'red';
});
然而,这种命名空间方法存在一个问题,即库与库之间在构造和使用的方式上缺乏内在的一致性。正是在这一点上,中心代码仓库如JSAN(JavaScript Archive Network)变得非常有用。JSAN提供一套代码库需遵从的一致规则,以及一种快捷导入代码所依赖的其它库的方式。图1-2展示了JSAN的主分发中心的一个截屏。
我将在第三章阐述开发清洁的可封装代码的细节。此外,其它常见的事故多发点如事件处理冲突,将在第六章论述。
Unobtrusive DOM脚本编程
基于一个优良的可测试的核心创建你的代码和兼容的分发,是Unobtrusive DOM脚本编程的基本概念。编写unobtrusive代码意味着与你的HTML内容的彻底分离:数据来自服务器,而JavaScript代码用来使其动态化。达到这一彻底分离的最重要的副作用就是你的代码在不同的浏览器之间可以完美的升/降级。利用这一点,你可以提供高级的内容给支持它的浏览器,而在不支持的浏览器上从容隐藏之。
编写现代的、Unobtrusive代码包括两个方面:文档对象模型(DOM)和JavaScript事件。本书中我对这两个方面都将作深入的解释。
文档对象模型
DOM是表示XML文档的流行的方法。它未必是最快的、最轻便的、或者最易使用的,却是是最普及的,绝大多数web开发语言(如Java,Perl,PHP,Ruby,Python,及Javascript)都实现了对它的支持。DOM旨在为开发者提供一种直观的方式来导航于XML的层次结构中。
因为有效的HTML只是XML的一个子集,保有一个方式来有效地解析和浏览DOM文档对于简化JavaScript开发来说是必不可少的。从根本上讲,出现在JavaScript中的大多数的交互是发生在JavaScript与页面所包含的不同HTML元素之间的;DOM是使这此过程简单化的卓越工具。程序1-4展示了使用DOM在页内导航和查找不同的元素然后操作它们的一些例子。
程序1-4. 使用文档对象模型定位并操纵不同的DOM元素
<html>
<head>
<title>Introduction to the DOM</title>
<script>
//直到文档完全载入,我们才能操作DOM
window.onload = function() {
//找到文档中所有的<li>元素
var li = document.getElementsByTagName("li");
//然后给它们全部加上边框
for ( var j = 0; j< li.length; j++ ) {
li[j].style.border = "1px solid #000";
}
//定位ID为'everywhere'的元素
var every = document.getElementById( "everywhere" );
//并将它从文档中移除
every.parentNode.removeChild( every );
};
</script>
</head>
<body>
<h1>Introduction to the DOM</h1>
<p class="test">There are a number of reasons why the DOM is awesome,
here are some:</p>
<ul>
<li id="everywhere">It can be found everywhere.</li>
<li class="test">It's easy to use.</li>
<li class="test">It can help you to find what you want,
really quickly.</li>
</ul>
</body>
</html>
DOM是开发Unobtrusive JavaScript代码的第一步。借助简单快速导航HTML文档的能力,所有随之而来的JavaScript/HTML交互将变得如此简单。
事件
事件将一个应用程序之内所有的用户交互结合在一起。在一个设计良好的JavaScript应用程序里,你将拥有数据源和它的视觉的表示(在HTML DOM内部)。为了同步这两个方面,你必须监视用户的交互动作并试图相应地更新用户界面。使用DOM和JavaScript事件的结合是使得现代web应用程序赖以工作的基本组合。
所有的现代浏览器都提供一系列的只要特定交互动作发生即被触发的事件,如用户移动鼠标,敲击键盘,或离开页面等等。使用这些事件,你可以注册代码到特定事件,一旦该事件发生,你的代码就会被执行。程序1-5展示了这种交互的一个实例,该网页中的<li>元素在用户鼠标经过的时候会改变背景色。
程序1-5. 使用DOM和事件来提供一些视觉效果
<html>
<head>
<title>Introduction to the DOM</title>
<script>
//直到文档完全载入,我们才能操作DOM
window.onload = function(){
//查找所有的<li>元素,附以事件处理程序
var li = document.getElementsByTagName("li");
for ( var i = 0; i < li.length; i++ ) {
//将鼠标移入事件处理程序附在<li>元素上,
//该程序改变<li>背景颜色为蓝色
li[i].onmouseover = function() {
this.style.backgroundColor = 'blue';
};
//将鼠标移出事件处理程序附在<li>元素上,
//该程序将<li>的背景颜色改回白色
li[i].onmouseout = function() {
this.style.backgroundColor = 'white';
};
}
};
</script>
</head>
<body>
<h1>Introduction to the DOM</h1>
<p class="test">There are a number of reasons why the DOM is awesome,
here are some:</p>
<ul>
<li id="everywhere">It can be found everywhere.</li>
<li class="test">It's easy to use.</li>
<li class="test">It can help you to find what you want,
really quickly.</li>
</ul>
</body>
</html>
JavaScript事件是复杂多样的。本书中的大多数代码或应用程序都以某种方式利用了事件。第六章和附属B完全专注于事件及其交互。
JavaScript与CSS
动态HTML建立在DOM和事件交互的基础上。在核心层面上,动态HTML表示发生在JavaScript和附着在DOM元素上的CSS信息的交互。
层叠式样式表(CSS)作为布局的标准服务于简单的不唐突的网页,在最小化了用户端兼容性问题的同时,提供给开发者以强大的可控制性。从根本上讲,动态HTML就是探索JavaScript和CSS彼此交互作用时能够达到什么以及怎样最好地利用该联合达成令人印象深刻的效果。
更高级的交互示例如拖放元素和动画效果见第七章。在那里我将围绕它们展开深入论述。
Ajax,或曰异步Javascript与XML,是由Adaptive Path公司的创办人之一兼董事长Jesse James Garrett在其论文"Ajax:Web应用程序的新途径"(http://www.adaptivepath.com/publ ... archives/000385.php)中创造的一个术语。它描述了请求和提交额外的信息时发生于客户和服务器之间的高级交互。
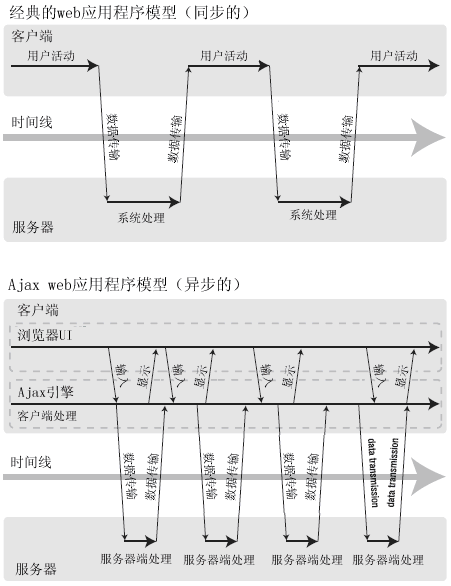
术语Ajax包括了许多种数据据通讯的可能组合,但它们都围绕一个中心前提:附加的数据请求是在页面完全载入之后由客户端向服务器发起的。这允许应用程序开发者超越缓慢的、传统的应用程序流程,创建与用户相关的额外交互。图1-3是来自Garrett的Ajax论文的一个图示,说明了应用程序中由于额外的请求发生在后台(而且用户很可能并不知情),交互的流程发生了怎样的改变。

图1-3:来自文章"Ajax:Web应用程序的新途径"的图示,展示发生于客户和服务器之间的先进的异步的交互
Garrett论文的最初发表,激起了用户、开发者、设计者以及管理者们的兴趣,使用高级交互的新型应用程序爆炸式地增长。讽刺的是,在这一兴趣复苏的同时,Ajax背后的技术却是相当陈旧的(在2000年左右就有已有了商业上的应用)。然而最主要的不同在于,老的应用程序利用了浏览器特有的方式与服务器通讯(如仅ie具有的功能)。由于所有的现代浏览器都支持XMLHttpRequest(发送或从服务器接收数据的主要手段),the playing field has been leveled(见#12 cfs178的回复),每个人都可以享受其益处。
如果说有一个公司走在了利用Ajax技术创建优秀应用程序的最前列,那无疑是Google。恰在最初的Ajax论文出现之前,它发布了一个高交互性的domo:Google Suggest。该demo可以实时地自动完成你所键入的查询,这是旧式的页面重载不可能达到的功能。图1-4是Google Suggest运行时的一个截屏。

图1-4. Google Suggest,早于Garrett的Ajax论文的利用了异步XML技术的应用程序
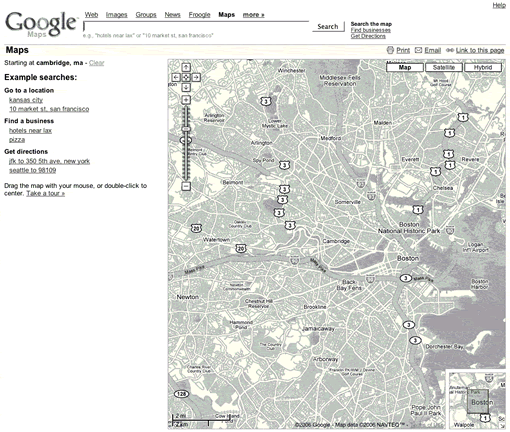
除此而外,Google的另一个革命性的应用程序为Google Map,用户在其地图上移动将会实时地看到相关的局部结果。这一程序通过使用Ajax技术而提供的速度和可用性的水平是其它任何可用的地图程序所无法比拟的,结果彻底地变革了在线地图市场。图1-5是Google Map的截屏.

图1-5. Google Maps,利用了一些Ajax技术来动态载入特定区域信息
JavaScript开发所面临的不幸事实是,因为与实现和支持它的浏览器关联过于紧密,它受到当前最流行浏览器的支配。由于用户未必会使用对JavaScript支持得最好的浏览器,我们被迫对哪些是最重要的功能作出抉择。
许多开发者已经开始做的是去掉对那些导致过多开发障碍的浏览器的支持。因为它们用户群的规模和还是因为它们拥有你喜欢的功能而考虑对浏览器的支持,需要仔细的权衡。
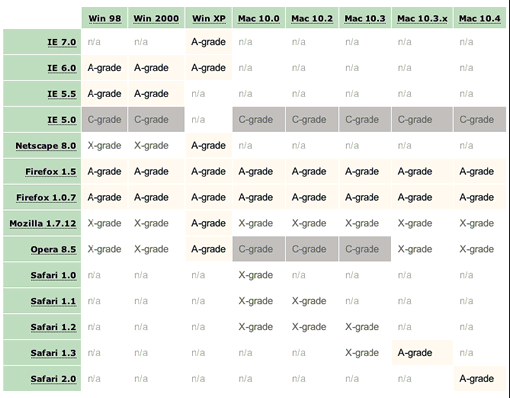
最近Yahoo发布了一个可用来扩展你的web应用程序的JavaScript库。连同那个库,它还发布了一些供web开发者遵从的指导方针。以我之见,从中产生的最重要的文档是Yahoo支持与不支持的各种浏览器的官方的列表。尽管任何人或任何公司都可以做类似的事情,一份由互联上访问最频繁的网站所提供的文档,其价值绝对无法估量。
Yahoo开发了一个分级的浏览器支持策略,对浏览器指定特定的级别并依据其功能为它提供不同的内容。Yahoo给浏览器三个级别:A,X和C:
A级浏览器是得到完全支持和测试的,Yahoo的所有程序都能有保障在其中运行。
X级浏览器是Yahoo认可但是没能彻底测试的准A级浏览器,或者是崭新的从未遇到过的浏览器。X级浏览器被期望能处理高级的内容,与A级浏览器等同对待。
C级浏览器是已知的“劣质的”浏览器,不支持运行Yahoo应用程序所必须的功能。由于Yahoo应用程序完全Unobtrusive(即使没有JavaScript它们也能继续工作),这些浏览器只需处理不含JavaScript的功能性的内容。
顺便一提,Yahoo的浏览器级别选择竟与我的不谋而合,这使得它尤其富有吸引力。在这本书里,我大量地使用了术语“现代浏览器”,当我用这一措词的时候,我指的Yahoo浏览器分级表评定为A级的任浏览器。给定一组赖以工作的一致的功能,减少因避免浏览器的不兼容而带来的痛苦,学习和开⒌木岜涞酶佑腥ぁ?lt;br> 我极力推荐你们去通读浏览器分级的支持文档(见http:/https://img.qb5200.com/download-x/developer.yahoo.com/yui/articles/gbs/gbs.html,该文档包含了图1-6所示的浏览器支持表),感受一下Yahoo力图实现的是什么。通过将些信息公之于web开发的大众,Yahoo正在给出一条无价的“黄金标准”让其它所有人去靠拢,这是很了不起的。
更多的关于浏览器支持情况的信息请参看本书的附录C,那里对每种浏览器的缺点和长处都有深入的论讨。或多或少地,你会发现所有的A级浏览器都走在发展的最前列,提供了远远超出你的开发所需要的功能。
当选择你希望支持哪些浏览器时,最终结果实际上可以归结为你的应用程序支持的一组功能。如果你想要支持NS4或IE5(举个例子来说),则势必严格地限制你可以在程序中使用的功能的数量,因为它们缺乏对现代编程技术的支持。
尽管如此,了解哪些浏览器是现代的允许你利用其中可用的强大的功能并给你一个可供将来的开发所依据的稳固的基础。这一稳固的开发基础可由以下几种功能所定义:
核心Javascript 1.5: 最近、最广泛接受的JavaScript版本。它全面支持面向对象的JavaScript。IE5.0不支持全部的1.5,这是开发者们不愿意支持它的主要原因。
XML文档对象模型(DOM)2:用来访问HTML和XML文档的的标准方案。这绝对是编写高效率的程序不可或缺的。
XMLHttpRequest: Ajax技术的支柱——用来发起HTTP请求的一个简单层。所有的浏览器默认都支持这一对象,除了IE5.0-6.0;而它们也都支持用ActiveX初始化功能相当的对象。
CSS: 网页设计的基本需求。这似乎像是一个额外的需求,但是拥有CSS对web应用程序开发者来说是必不可少的。由于每一种现代浏览器都支持CSS,大多数问题的发生通常归结为呈现方面的差异。这正是IE for Mac较少被频繁支持的主要原因。
以上这些浏览器功能的结合构成了开发JavaScript web应用程序的支柱。所有的现代浏览器都以某种方式支持以上列举的功能。本书论述的所有内容都基于这一假设:你所使用的浏览器最起码能支持它们。
加载全部内容

 图1-2. 公共代码仓库JSAN的截屏
图1-2. 公共代码仓库JSAN的截屏