学习做弥散阴影的方法 Photoshop图片处理技巧教程
弥散阴影 人气:0Photoshop图片处理技巧教程:学习做弥散阴影的方法,弥散阴影全方位通关指南,实例中还加上了HTML/CSS 的制作方法,附超多优秀案例,学完弥散阴影就通关了。
目录
什么是弥散阴影?用Photoshop来设计的方法:使用矢量图形技术/使用图层下拉阴影技术/使用智能对象技术/用Sketch来设计的方法/用HTML/CSS来设计的方法/HTML/CSS参考案例/可供参考的创意UI设计
什么是弥散阴影?
具体的英文名称尚未决定,但这种技术一般被称为弥散阴影(英: Diffuse Shadow),与普通的阴影技术相比,他能表现出更有深度的感觉。虽然说是从平面设计中衍生出来的一种技术,但也反映出了现在的设计潮流。

Photoshop 的设计方法
使用Photoshop,你可以用多种方法轻松地实现弥散阴影效果。这一次,我们来简单的介绍一下利用【矢量图形】【图层下拉阴影】【智能对象】来实现效果吧。
01. 使用矢量图形技术
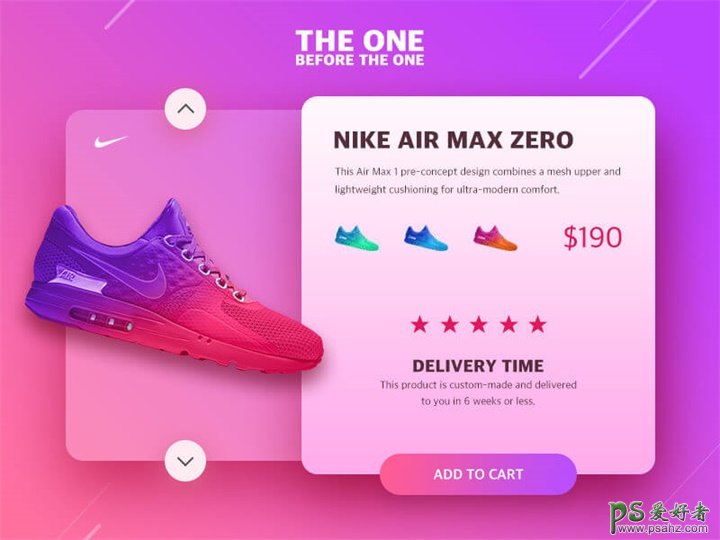
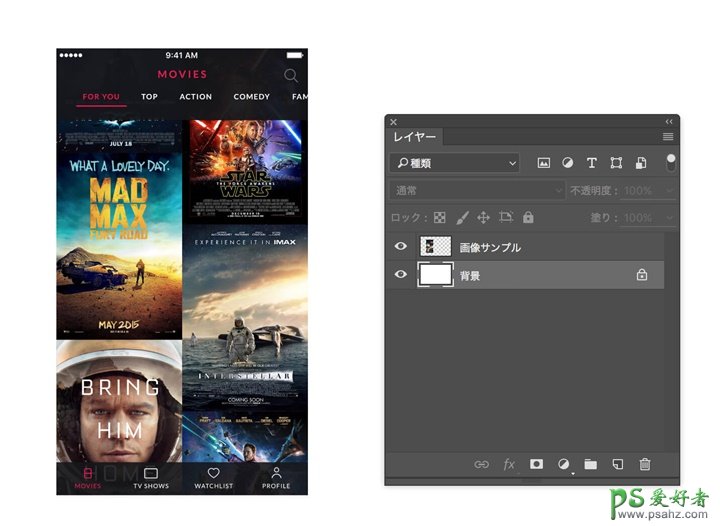
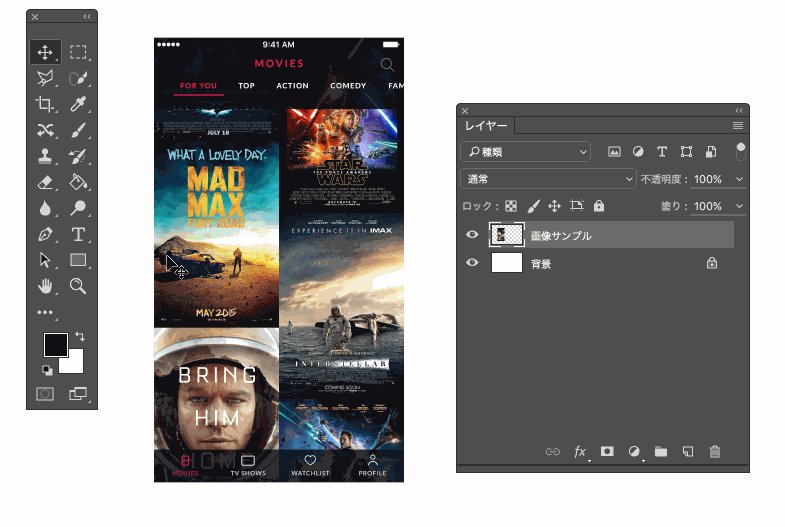
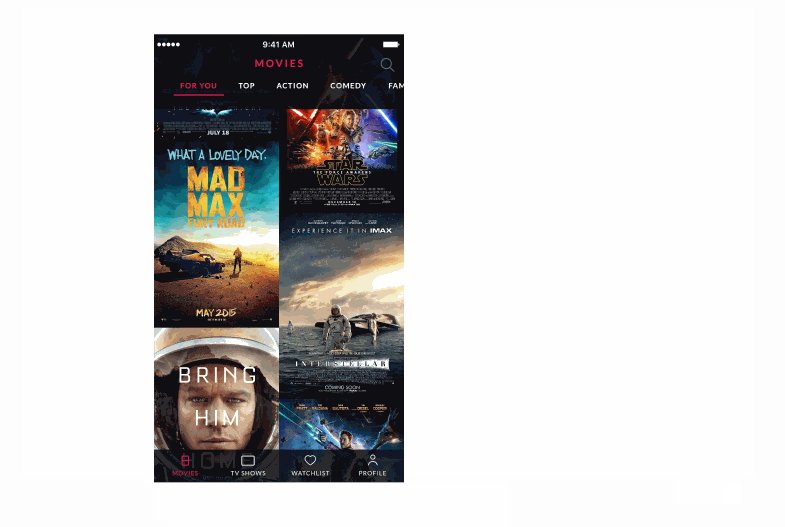
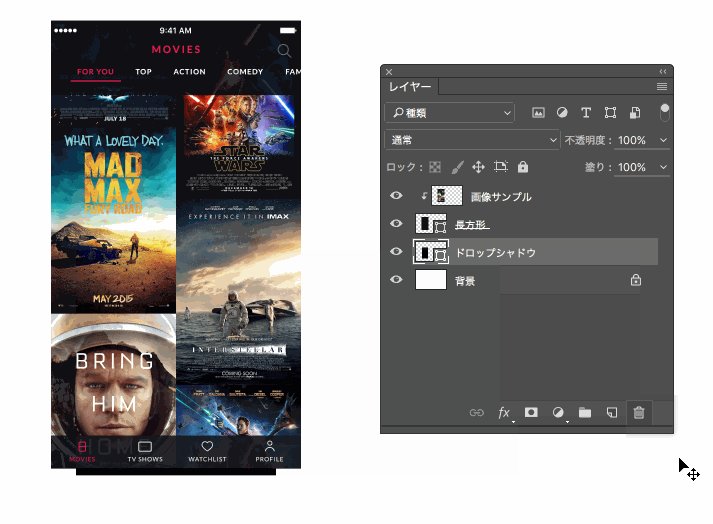
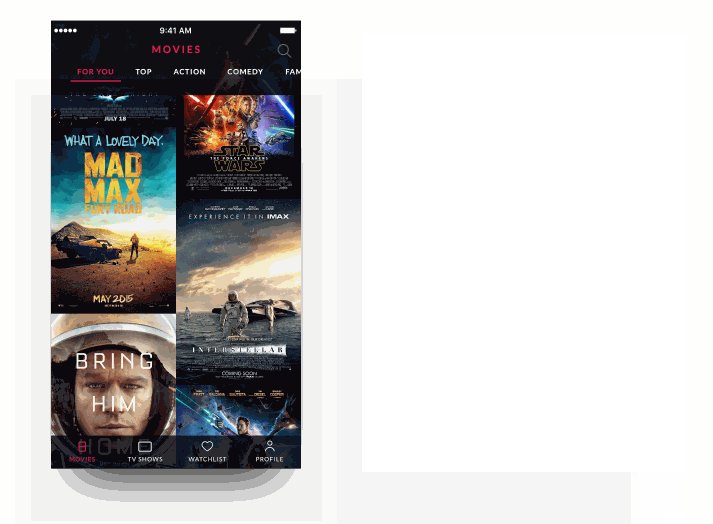
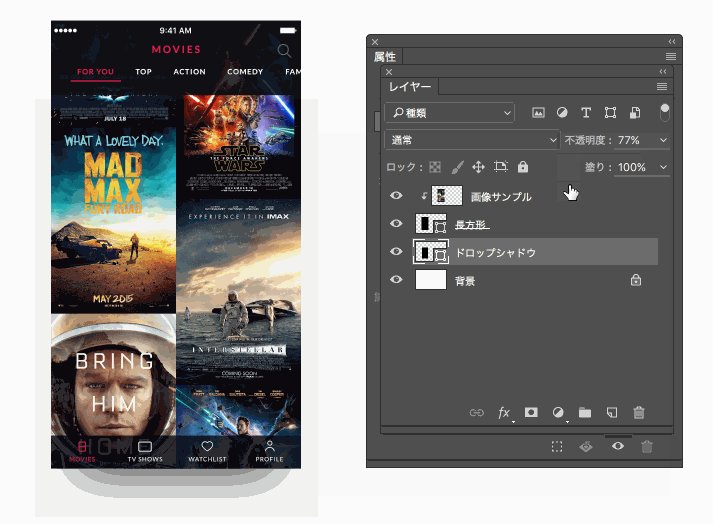
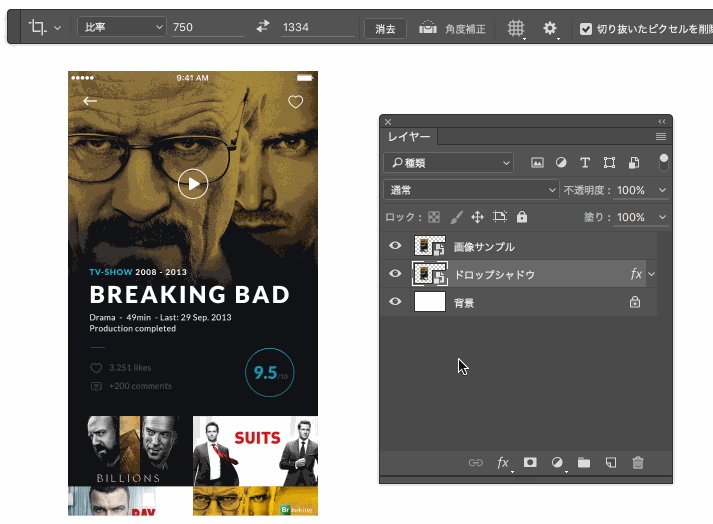
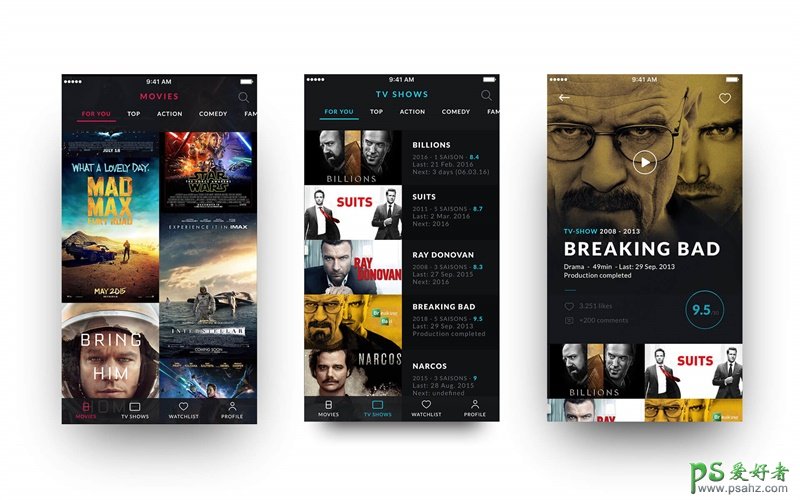
这次介绍的Photoshop中的方法,也许是最简单的方法,也是最容易编辑的方法。首先让我们准备好需要添加效果的图像。作为演示,我使用下面的UI组件作为案例。

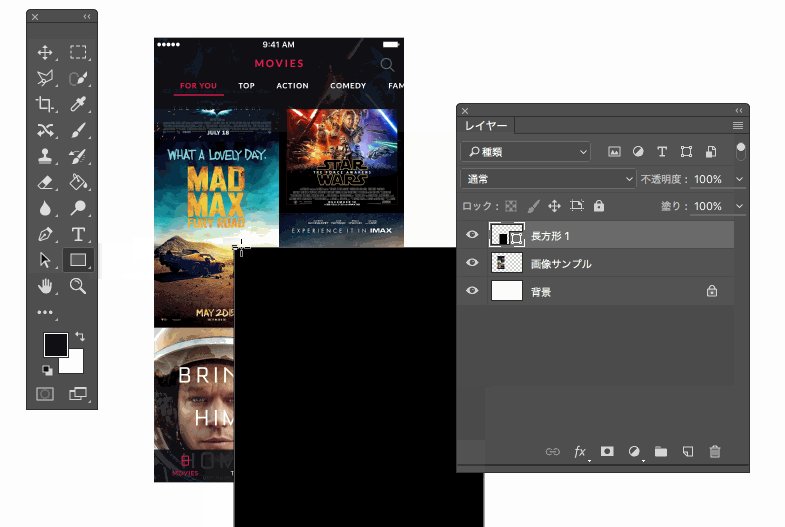
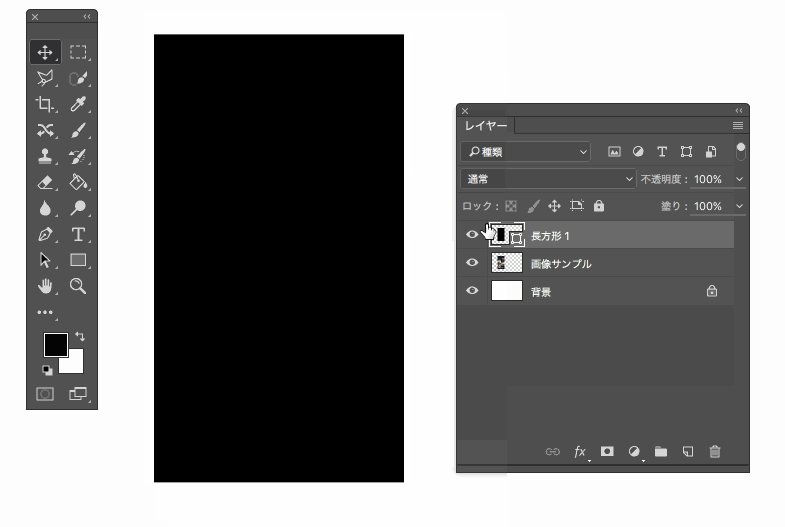
选择【长方形】工具,创建一个与图像相同大小的长方形。在这里,我设定的是750 x 1334 px。选择【长方形】工具后直接点击画布,你可以看到弹出一个让你设置大小的对话框,输入数值就可以了。
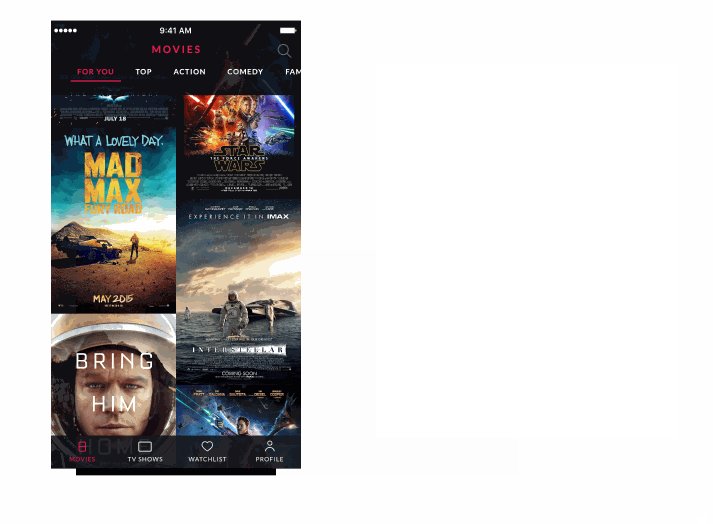
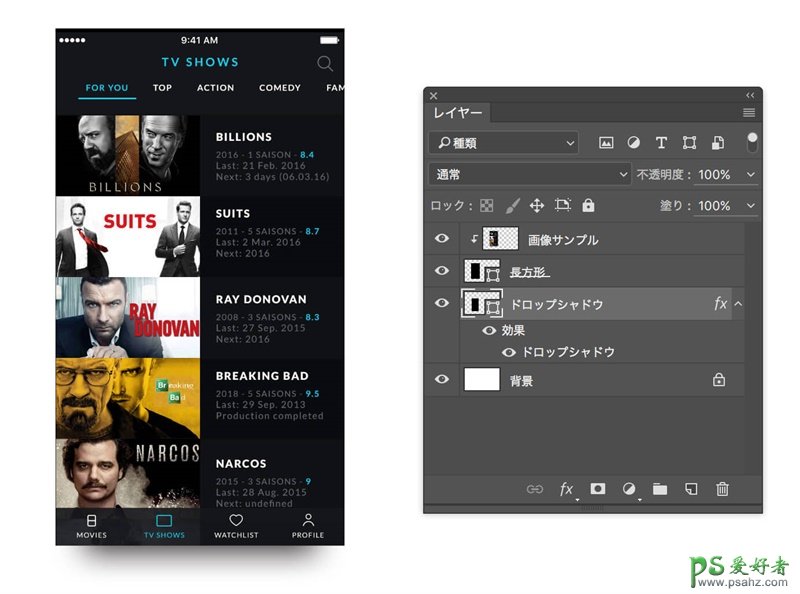
将画好的形状图层放置在UI的下面,然后在两个图层之间按住Option【MAC】/Alt【windows】键,然后单击。

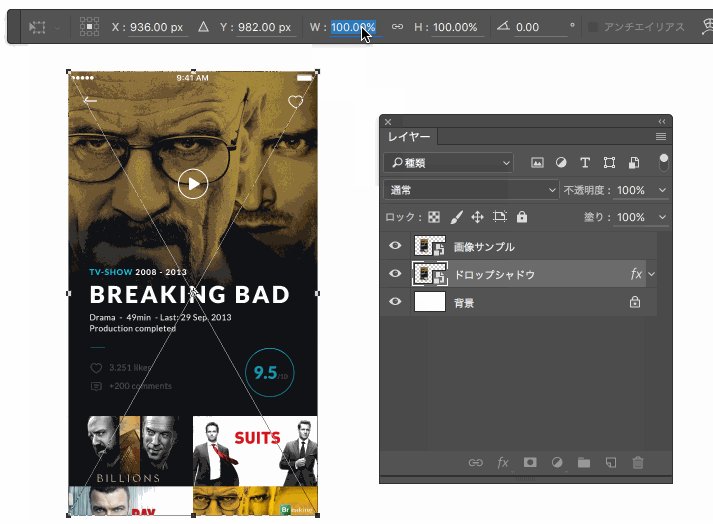
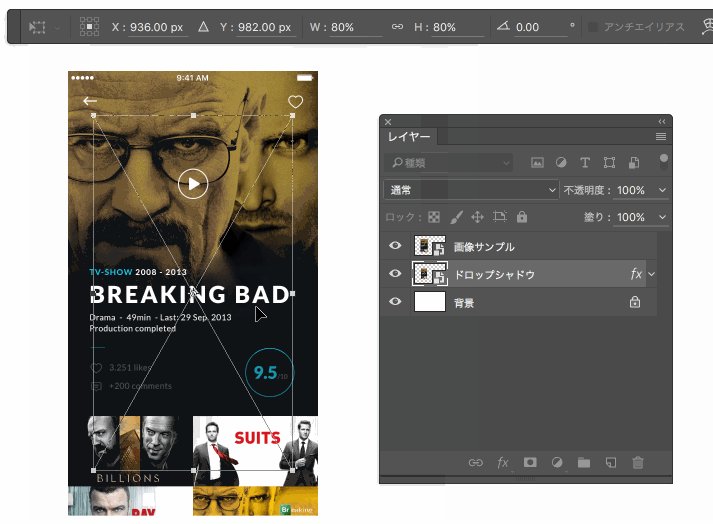
复制刚刚做好的形状图层,把图层命名为【阴影】。然后自由变换【快捷键CTRL+T】,宽高调整为原来的80%,然后底部居中对齐。

然后选择【移动工具】,选择刚刚变小的图层,向下移动20px。你可以选中这个图层,shift键按住不放,然后按两下向下箭头,一次是移动10px。

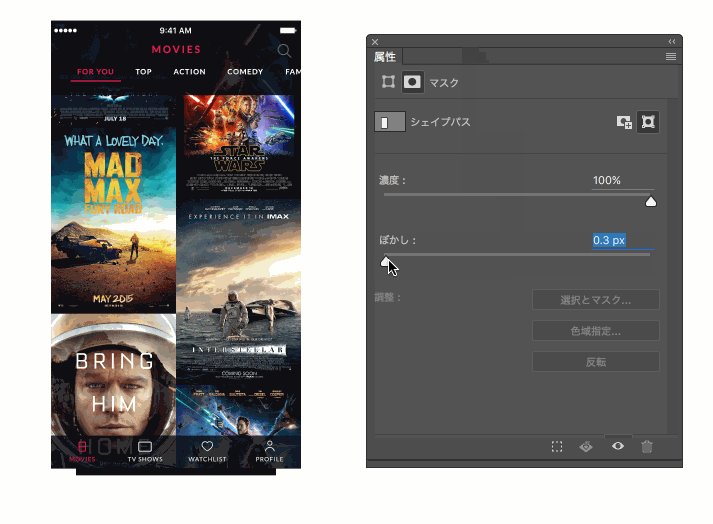
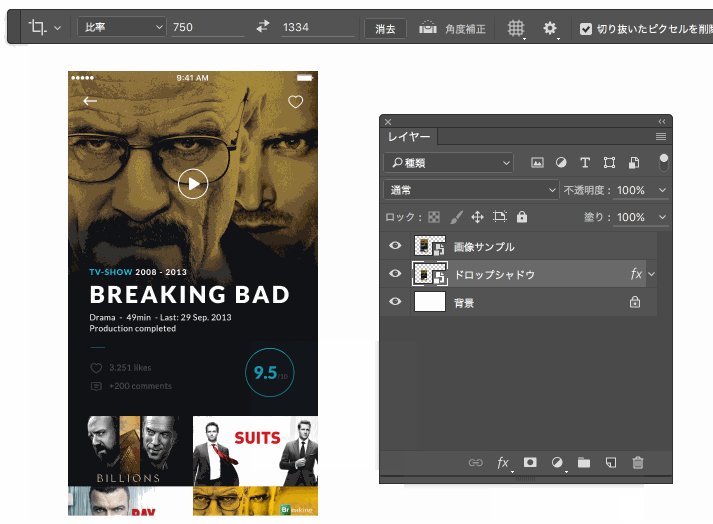
然后选择【窗口】菜单中的【属性】,让我们来调整【模糊】的值,应用的值的大小取决于你设计的图像大小,在这次案例中,我们选择66px。

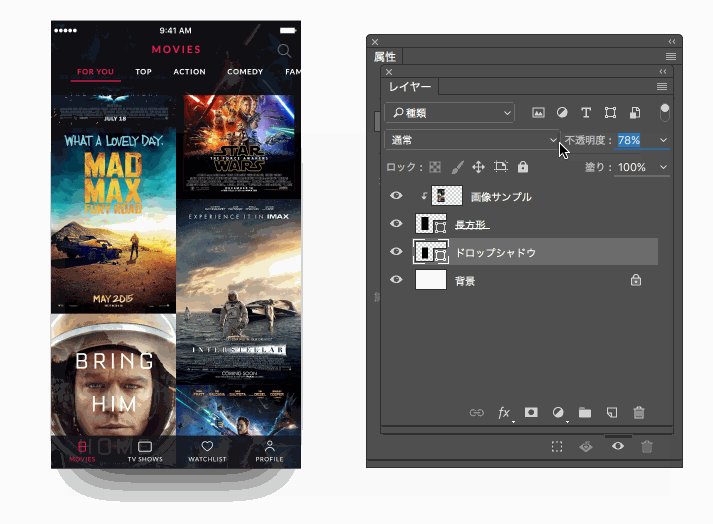
应用模糊后,我们再将图层的不透明度设置为80%,就大功告成了。

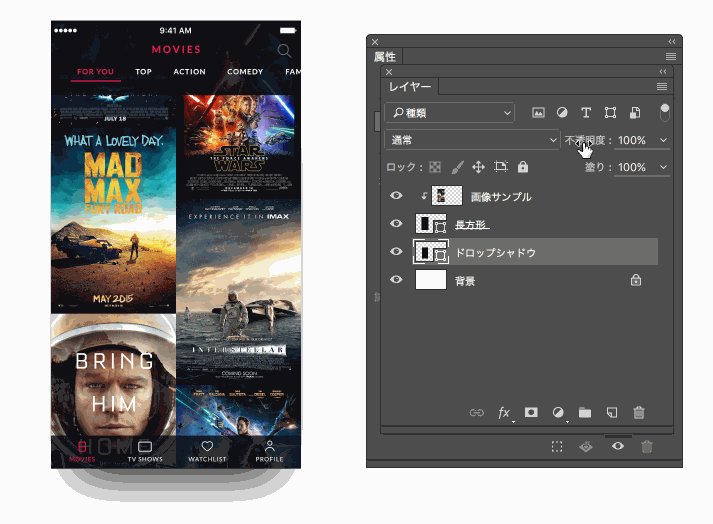
然后我们选中这三个图层,右键给他们编一个组【CTRL+G】。这样我们就可以同时移动多个图层了。

到这里就全部都完成了,因为应用的是矢量图层,所以数值是随时都能变化的。你也可以自由定制一个属于你的优秀设计。

02. 使用图层的下拉【阴影】技术
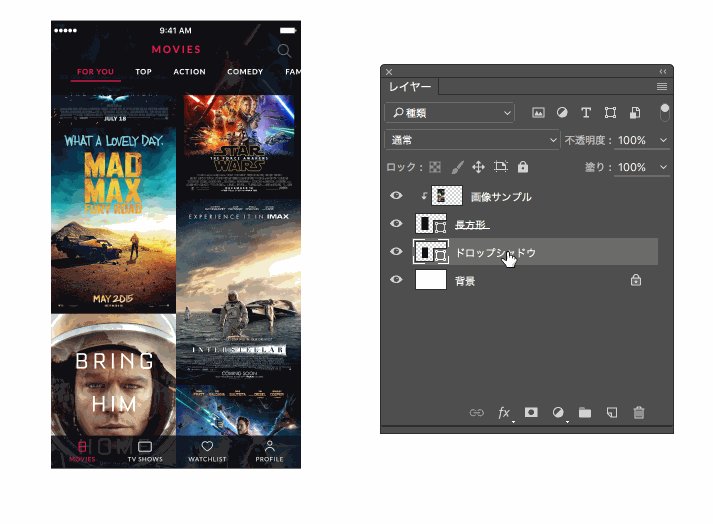
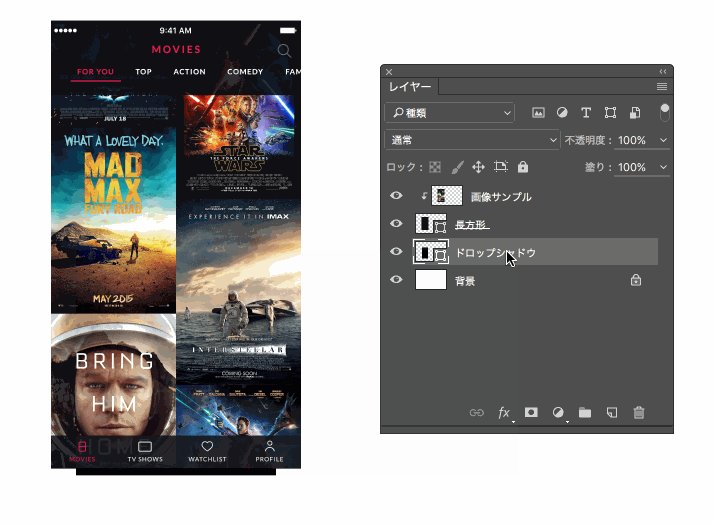
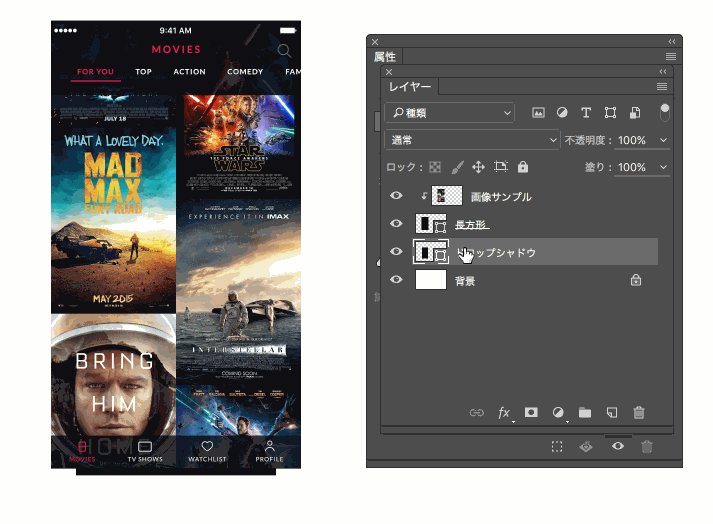
和之前一样,我们先创建一个和需要添加效果的图层一样大小的矢量图层。这样我们在应用各种效果的时候就不会影响到原图了。

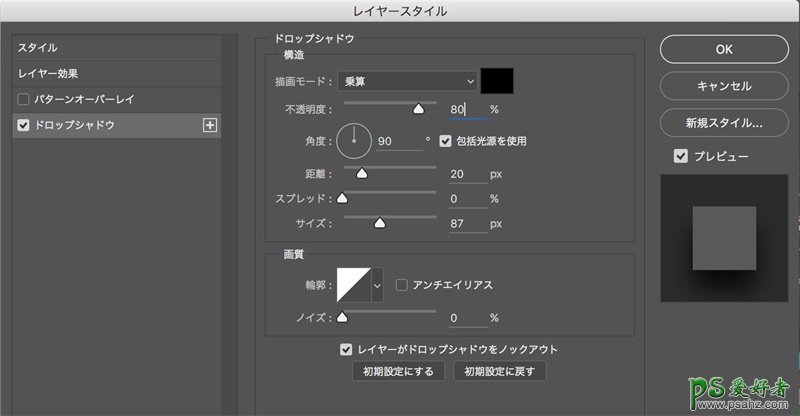
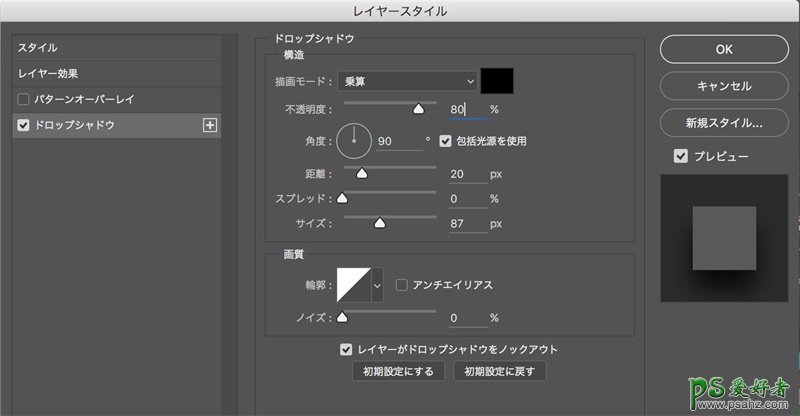
然后我们复制形状图层,将图层命名为【阴影】,然后自由变换宽高调整为原来的80%地步居中对齐,到此都是和之前一样。然后我们双击这个图层,打开图层样式界面。选择【阴影】效果,设置参数如下。

然后将图层不透明度改成80%就可以了。

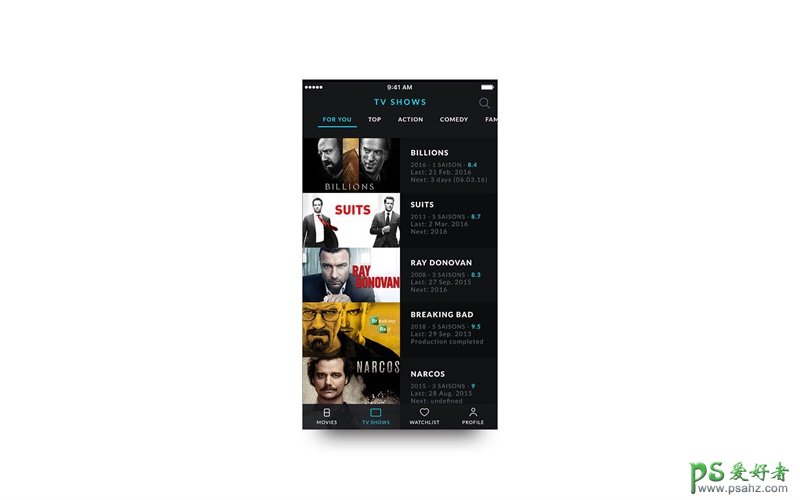
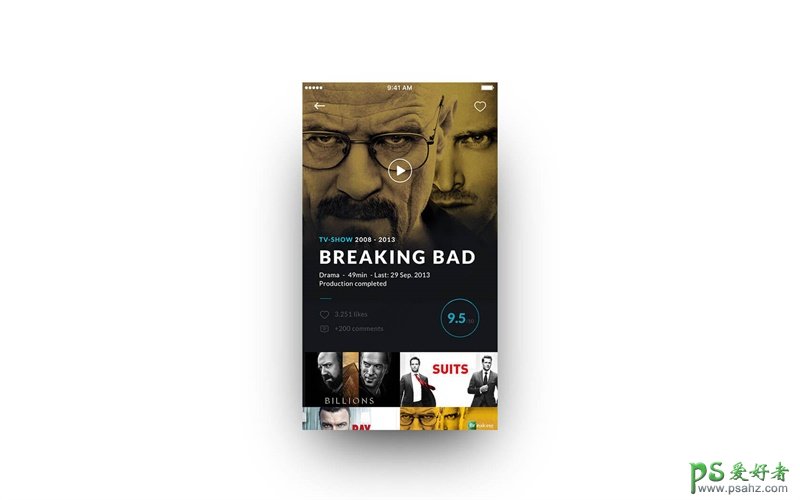
这就是完成效果。这种技术,不管是形状层还是图像层都可以一一对应的适用。

03. 使用智能对象技术
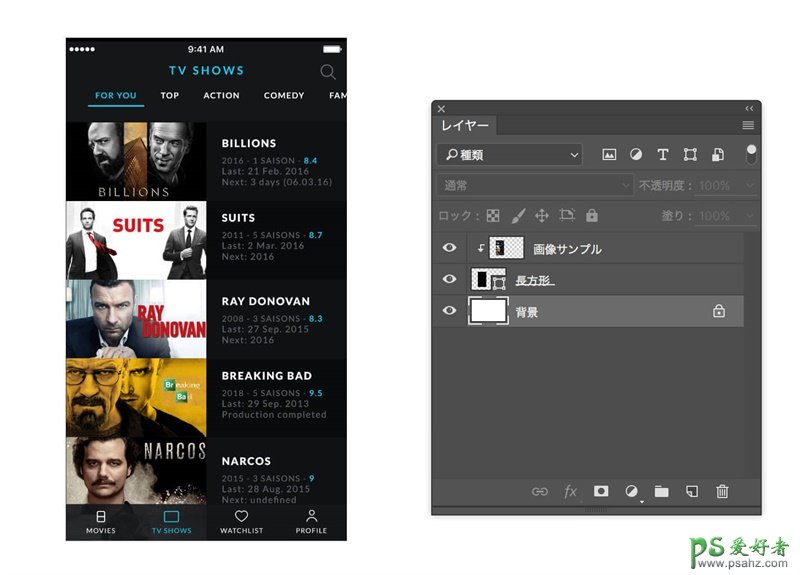
到现在为止同样的,我们创建一个长方形,不对原图进行改动而应用效果。
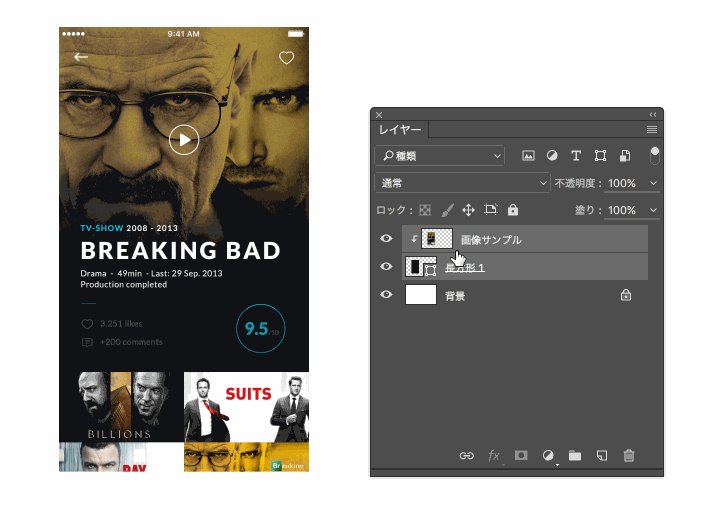
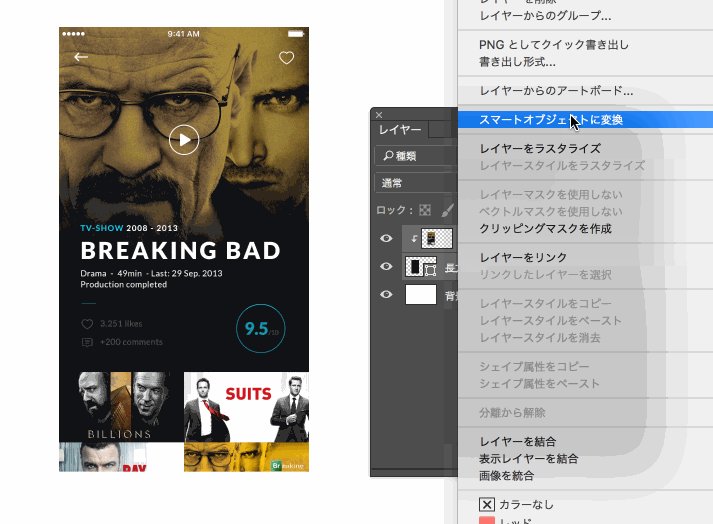
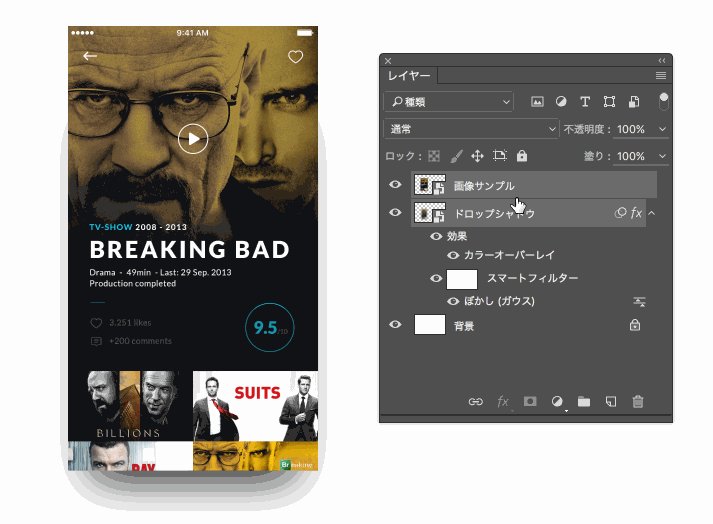
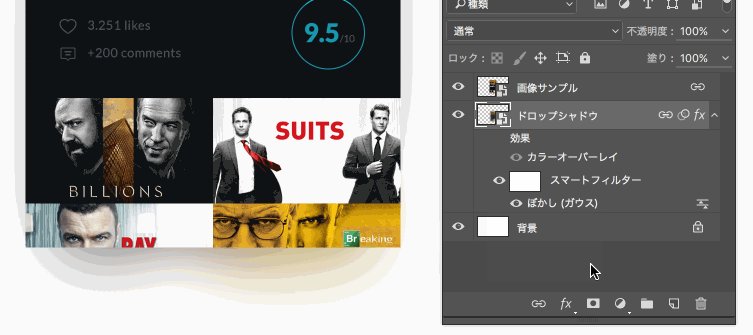
首先在图层面板上,选中长方形图层和图像图层,然后右键,选择【转换为智能对象】,通过这种方法,你也可以在保持原本图像的基础上(不破坏原图)来进行编辑了。

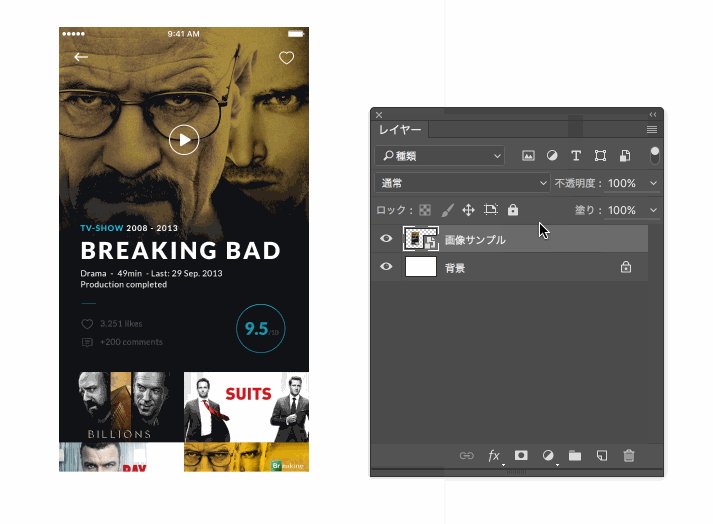
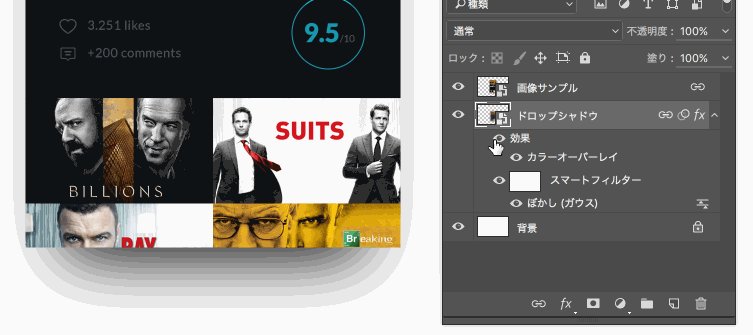
复制你创建的智能对象,然后放在下面,将图层命名为【阴影】。然后选择图层样式中的【颜色叠加】,选择【黑色#000000】不透明度100%。

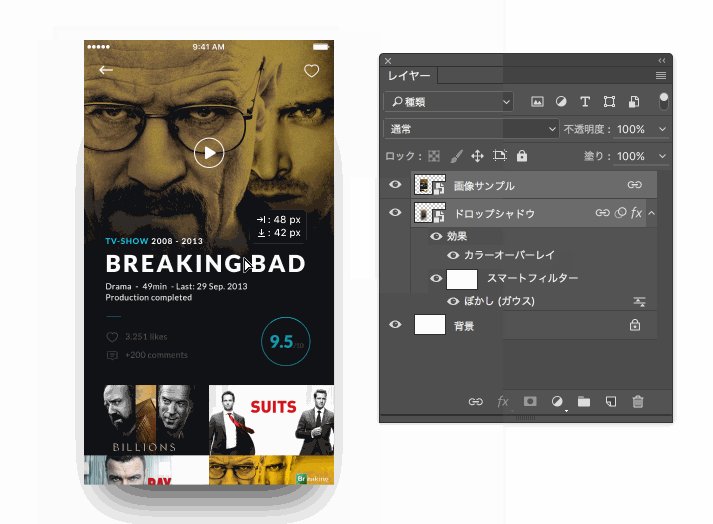
然后自由变换【快捷键CTRL+T】,宽高调整为原来的80%,然后底部居中对齐。

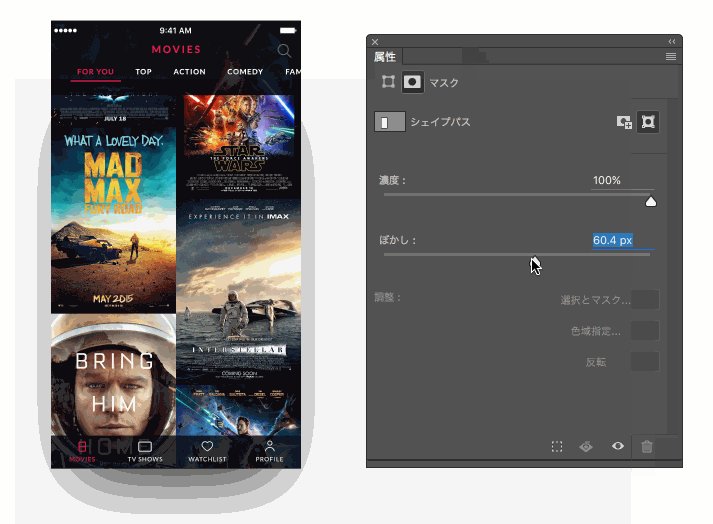
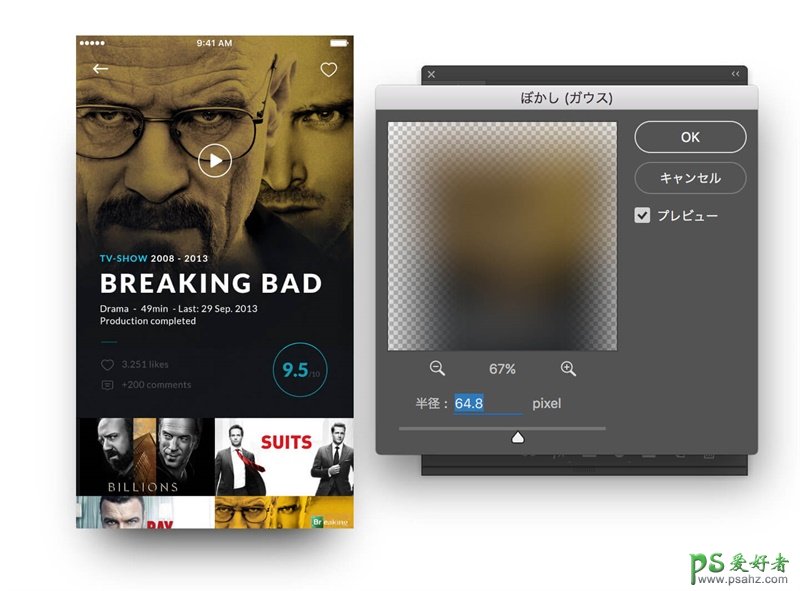
然后选择【滤镜】→【模糊】→【高斯模糊】,填上数值就可以了,在这个案例中,我们设置为65px。

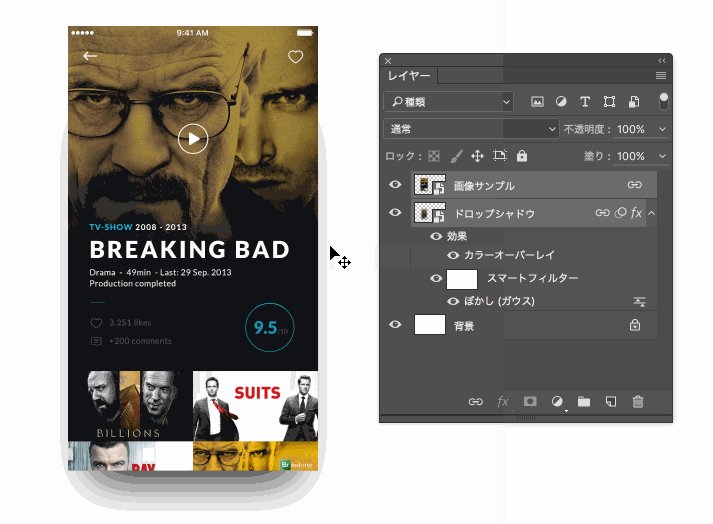
选中这两个同时创建的智能对象图层,右键选择【转换为链接对象】,这样就会防止移动一个图层时忘记移动另一个了。

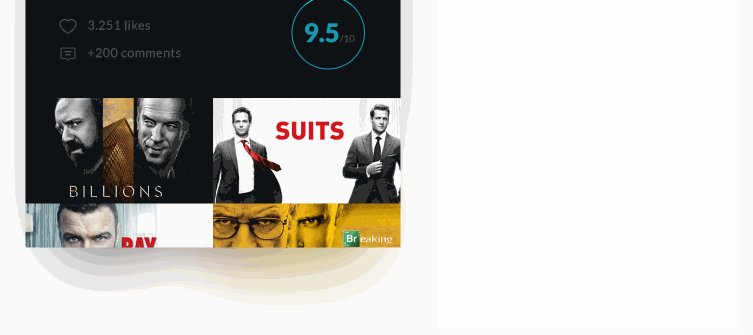
这就是完成后的效果图了。我们能够实现不亚于其他技术所制作出来的深度了。

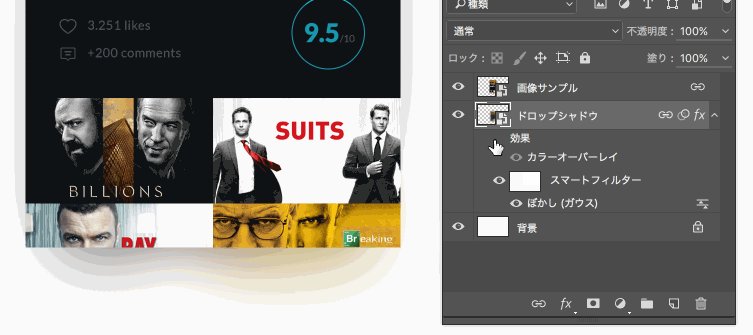
在选项设定中,如果将【颜色叠加】效果隐藏起来,你还能创建一个反映出图像色调的阴影效果。

似乎有些难以理解,但你能看到图像下半部分的黄色从阴影中表现出来了。

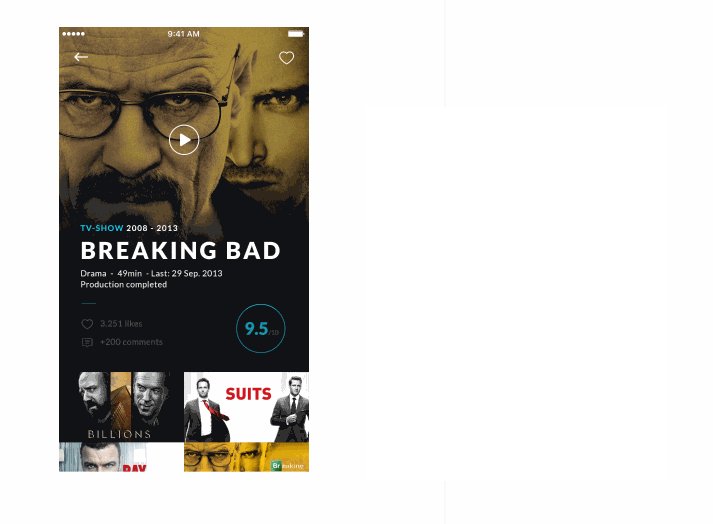
下面是这三种效果制作的三张图片并列在一起的效果。不管是哪一种技术都能很好的表现出弥散阴影。

用Sketch来设计的方法
接下来介绍的是利用和Photoshop具有相同人气的设计工具sketch,来制作弥散阴影效果的方法。
需要注意的有两点:
一方面,在应用阴影效果的大小时要注意按住Option/Alt键。另一方面,你可以为阴影稍微添加一点颜色。
使用HTML/CSS的设计方法
利用CSS的box-shadow属性,可以实现具有深度的阴影效果。
1.box-shadow:【水平方向移动(px)】【垂直方向移动(px)】【模糊半径(px)】【扩展】【颜色(#)】;
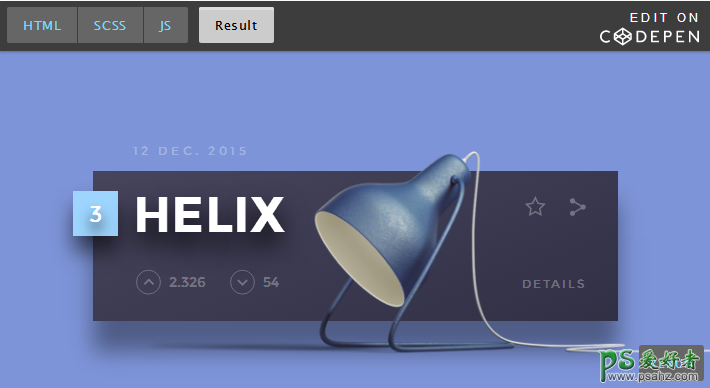
水平,垂直方向移动是为了表现出光照过来的方向,从而确定阴影的位置。例如下面的案例,他就同时利用了多个box-shadow,让阴影效果表现的更加真实细腻。
但是,如果你想在box-shadow上运用悬停效果,又不会对页面的载入产生影响,你可以参考这篇文章:How to animate “box-shadow” with silky smooth performance

源代码:http://codepen.io/vipcrew/pen/AXoPNA
下面是各个浏览器的支持情况。我们可以看到,从IE11以后各个浏览器都开始支持了,所以将来也会越来越多的应用这项技术吧。

源代码:http://caniuse.com/#feat=css-boxshadow
HTML/CSS参考案例
给每个UI组件添加阴影,可以给图像一种更高的完成度。

源代码:http://codepen.io/caphil/pen/NxMdRo
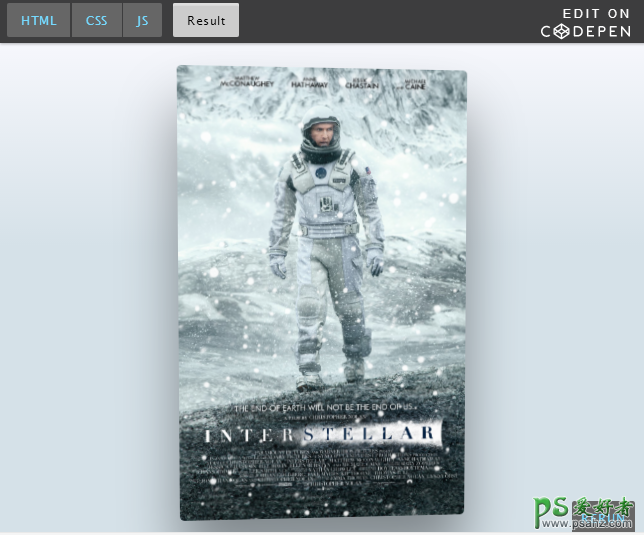
Apple TV上专供的海报设计效果,还能根据鼠标的反应来动。

源代码:http://codepen.io/mariusbalaj/pen/MaKRar
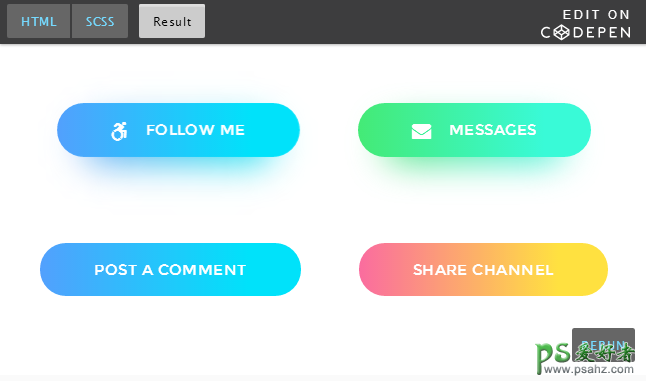
应用了渐变效果的美丽按钮,根据鼠标移动到上面的悬停效果来使用阴影。

源代码:http://codepen.io/Mohsen-Khakbiz/pen/RaqaOG
这也是应用了box-shadow的一个简单效果。

源代码:http://codepen.io/mefynn/pen/XdyyKw
已被采用的材料设计,上面再现了6个种类的阴影效果,可以记录下来作为速查笔记。

源代码:http://codepen.io/sdthornton/pen/wBZdXq
可供参考的创意UI设计
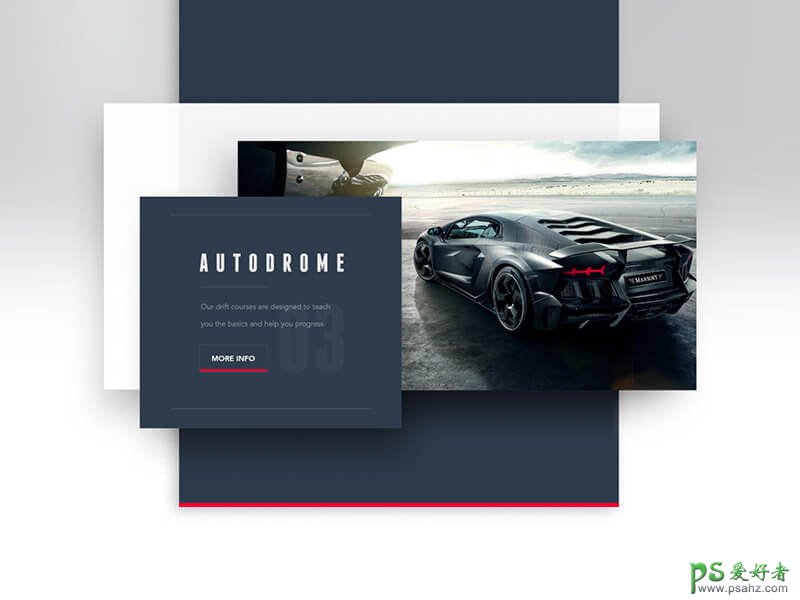
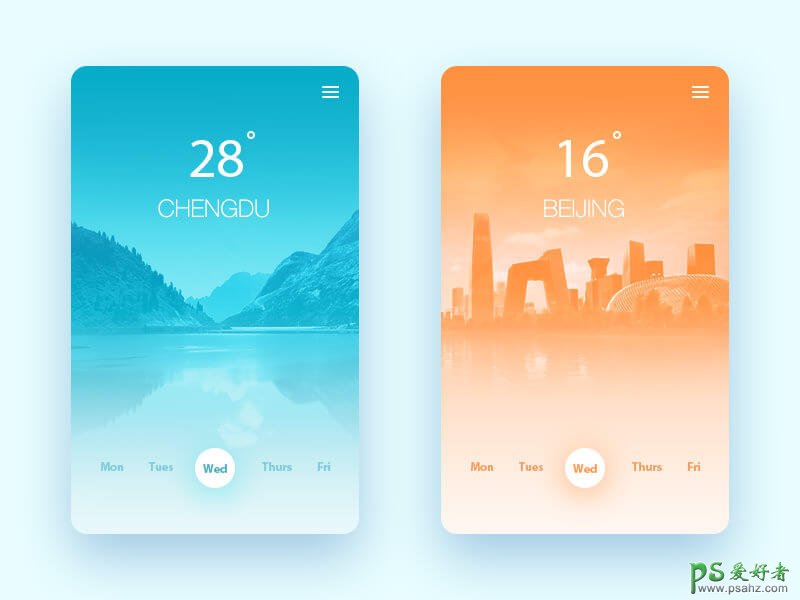
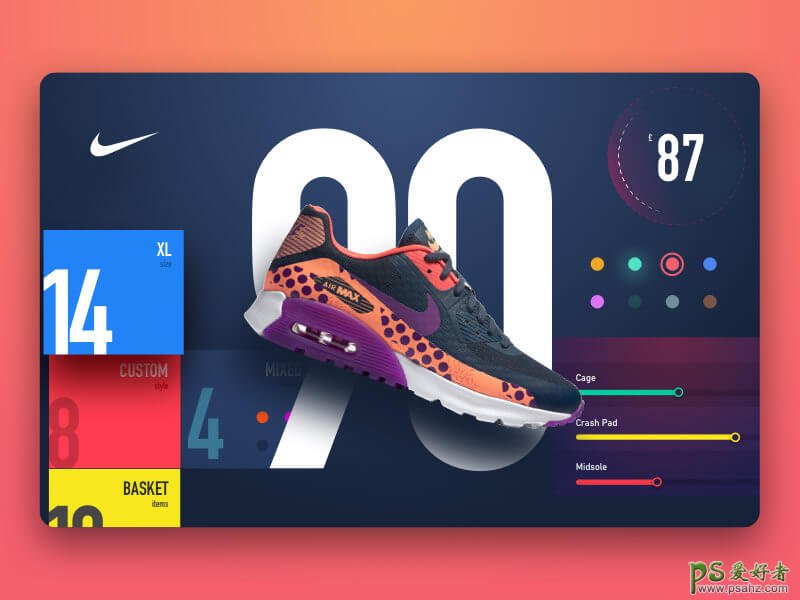
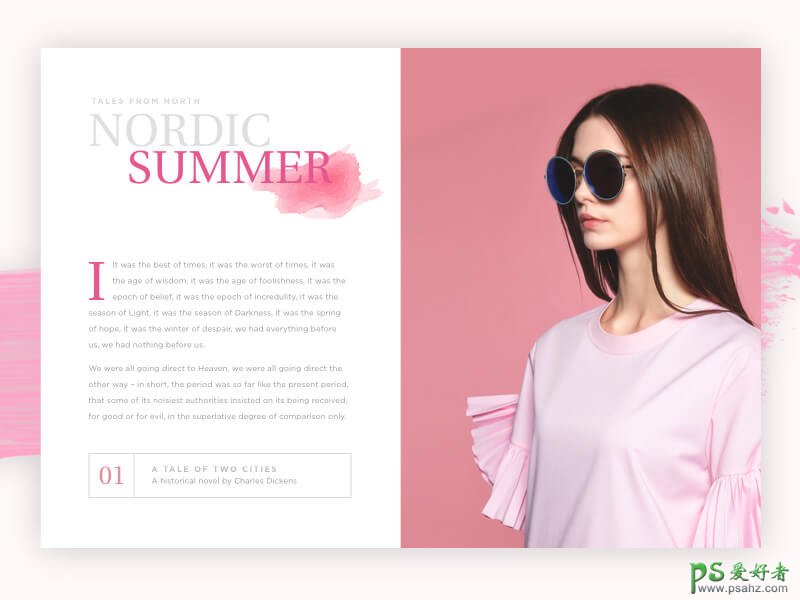
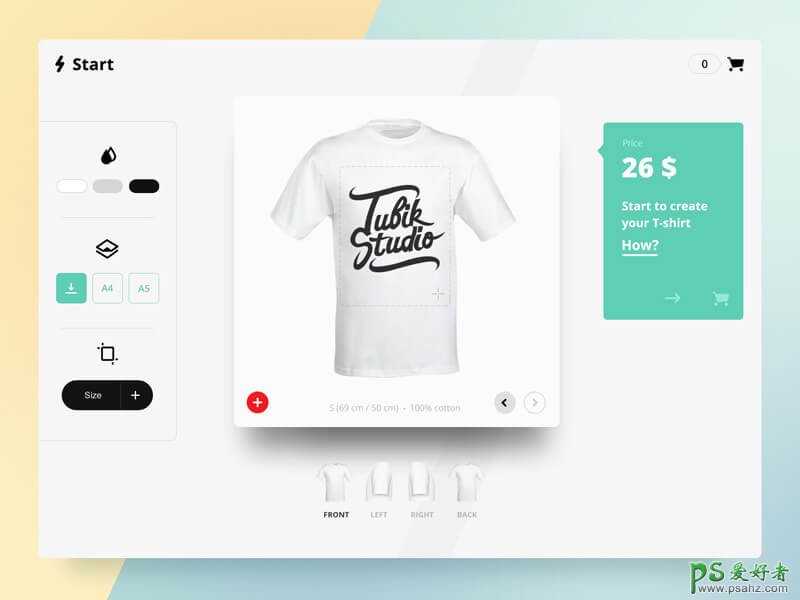
这是在设计社区网站dribbble上可以为我们的灵感提供参考的创意UI阴影效果的设计。在这之中有很多都可以给我们留下深刻的映象,在今后的设计之中用上他们吧~
那么,一起来享受设计的乐趣吧~我们两周后再见~





加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说