设计一款简约美观的漂亮网页图标 PS图标制作教程
漂亮网页图标制作 人气:0

1、首先我们新建一个图片文件,尺寸大小可以自由决定,在这里我使用512*512px的尺寸。接着新建一个图层,使用“圆角矩形工具”,半径大约为20像素左右,画出一个正方形,如图所示。

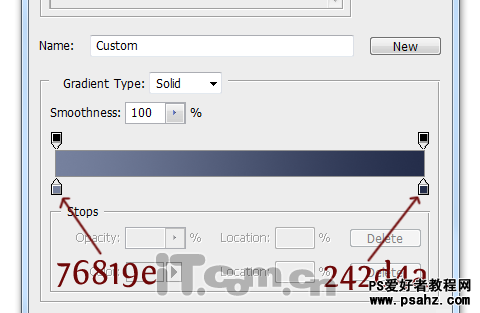
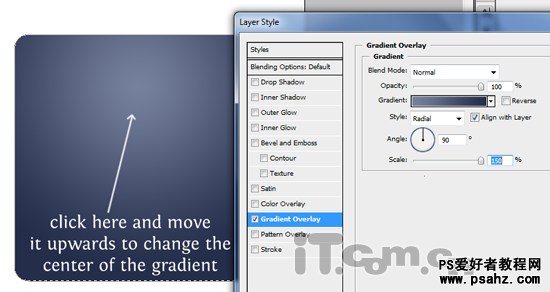
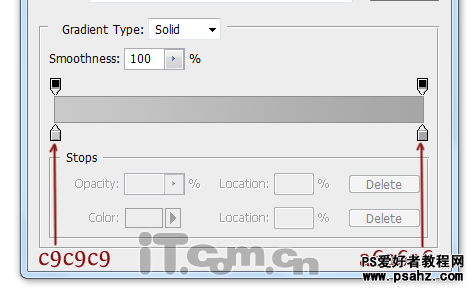
2、选择“图层—图层样式—渐变叠加”,双击渐变调色板,设置渐变颜色。接着设置(样式:径向、角度90、缩放:150),然后在图片中向上拖动渐变的中心,使它靠近顶部,如图所示。



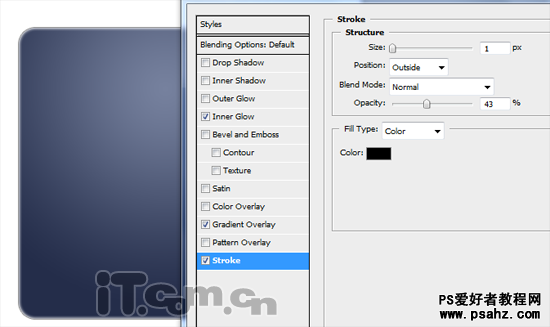
4、设置“描边”图层样式,大小:1、混合模式:叠加、不透明度:43%、颜色:黑色、填充类型:颜色,如图所示。

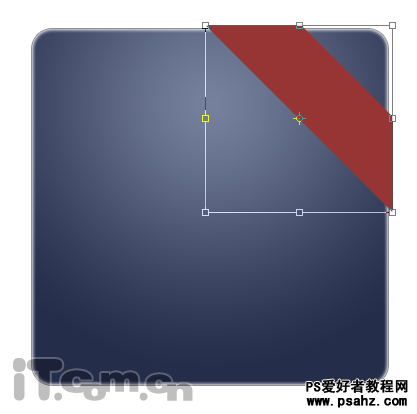
5、下面制作丝带。新建一个图层,使用“矩形工具”画出一个暗红色的长方形,选择“编辑—变换—旋转”调整其角度,并把它置于正方形的右上角,如图所示。调整好角度和位置后不要按下Enter或双击确定。(当使用Ctrl+T调整角度时,按着Shift键,可以获得完美的45度旋转,)

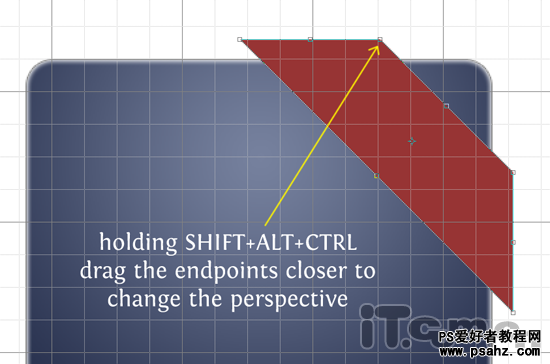
6、按下Ctrl+'显示网格,然后选择“编辑—变换—斜切”参考下图所示调整其形状,如图所示。


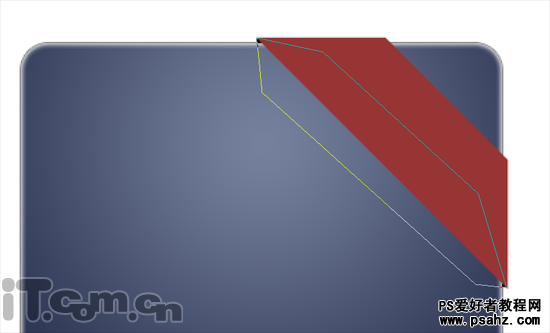
8、接下来,我们制作丝带的背面。在正方形图层的下面创建新图层,然后参照下图所示,使用钢笔工具画出路径,并填充黑色即可。

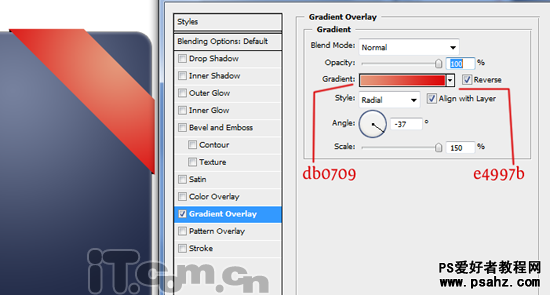
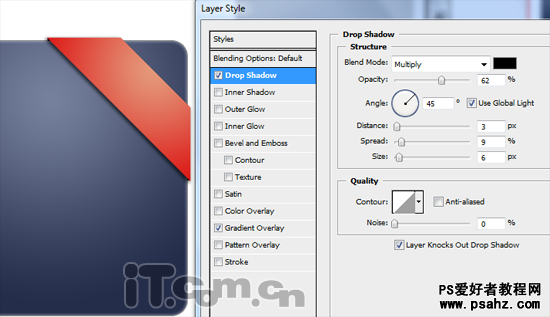
9、返回丝带正面的图层,为它添加渐变叠加、投影两个图层样式,如图所示。



11、对细节进行处理后,我们将得到下图所示的效果。

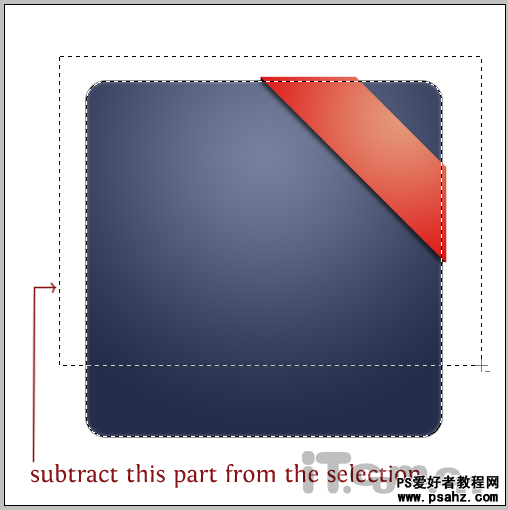
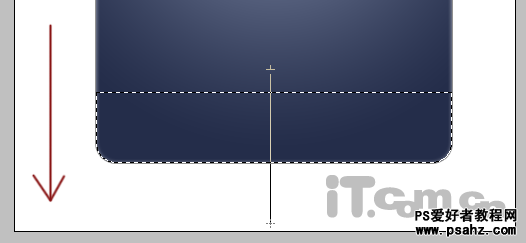
12、下面我们来为这个图标制作一个名称标签。按着Ctrl键单击图层面板中“正方形图层”的“缩略图”,载入其选区。接着选择“矩形选框工具”在属性栏设置“从选区减去”,然后删除选区的大半部分,如图所示。

得到如下选区。



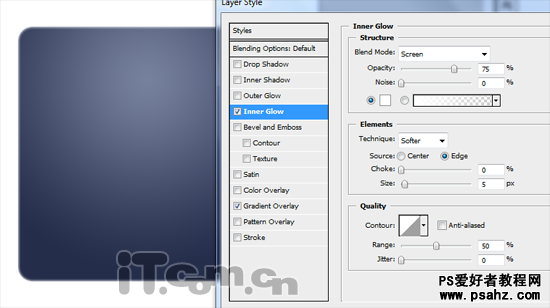
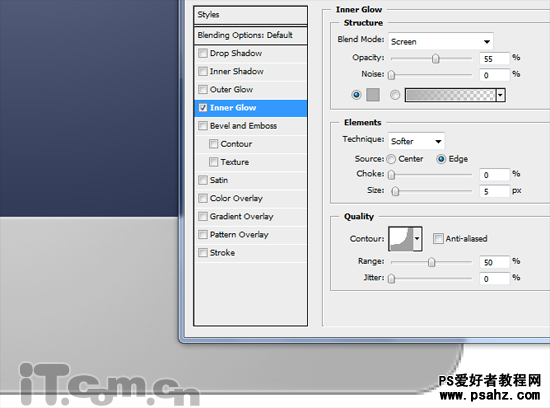
14、参考下图所示,为图层添加内发光图层样式。

效果如图所示。

15、最后,我们在图标上添加文字就大功告成了。

Photoshop教程完毕,希望对你学习使用photoshop有帮助,下次再见。
加载全部内容