photoshop设计燃烧的金属字特效教程实例
admin 人气:0今天我们教大家学习一篇燃烧效果的金属字特效设计实例,photoshop设计燃烧的金属字特效教程实例,在本PS教程中,我会告诉你用PS图象处理软件创建一个金属燃烧的文字效果的步骤。这是一个初级的Photoshop教程和步骤是很容易的,让我们来试试吧!
一路上,我们将通过一些纹理添加到您的文本的基本方法,也练习使用图像调整图层和不同的图层混合模式。
本教程为设计前沿网网友Alin翻译,转载必须注明作者和出处。转载请不要打上贵站水印。否则被追究责任不关本站的事
翻译借助百度在线翻译,翻的不准大家去看原英文教程
这里是我本教程的最终效果预览:

Step 1
创建一个新文档,大小1200px * 600px的黑色背景,画布上键入一些文本,如下图所示:

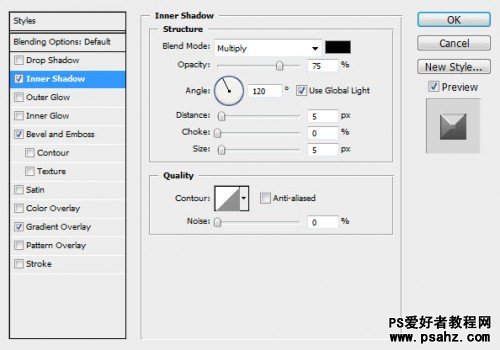
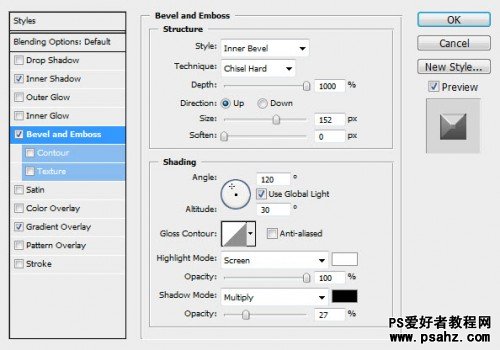
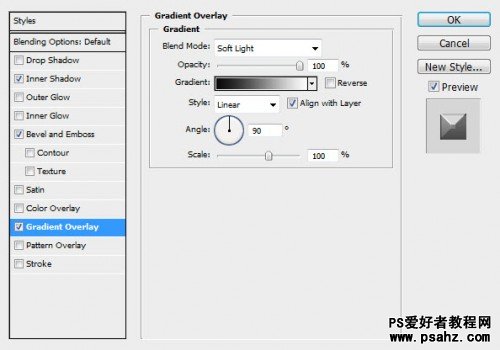
应用这个文本层以下的层混合选项:
内阴影

斜面和浮雕

渐变叠加

您将有以下效果:

你可以使用一些垃圾笔刷(这些在互联网上可以找到)画一些背景纹理,如下所示:
Step 2
我们将添加一些文字上的金属质感 - 金属图像加载到Photoshop,并选择了一块,如下所示:

复制并粘贴到我们的文件,选择文字层,设置剪贴蒙:

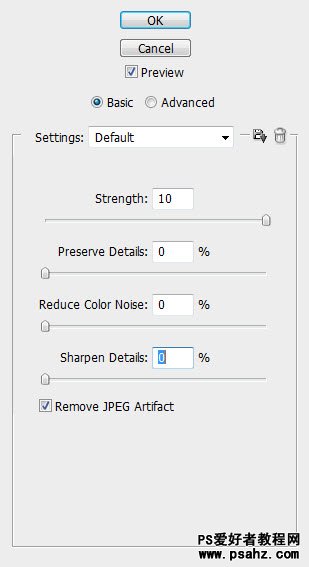
我们可以顺利通过这个降低噪声滤波器的纹理位(滤镜>杂色>减少噪音)这个金属层:

您将有以下效果:

加入裁剪面具,这个文字层以上的金属质感层以下调整图层:
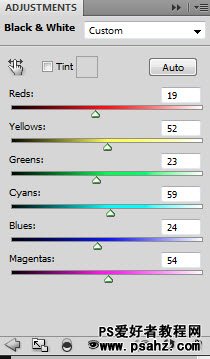
黑与白

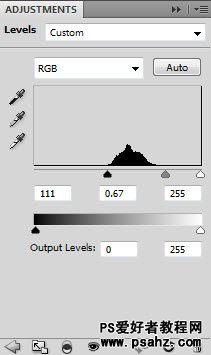
Levels

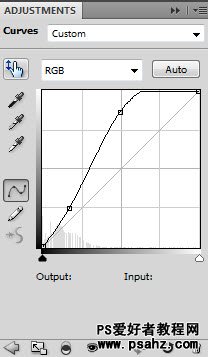
曲线

这里是效果,到目前为止:

Step 3
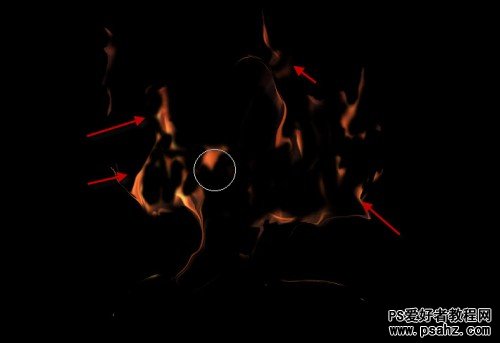
现在,我们可以添加一些火,并产生一些燃烧和熔化效果。火图像加载到Photoshop,选择图像的中心部分,如下所示:

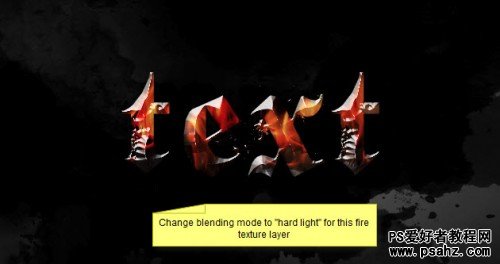
复制并贴上此以前所有层以上的选择,作为一个剪贴蒙文本层以及设置这一层:

改变混合模式为“硬光”

重复一次,这场大火文字层,并使用液化滤镜“融化”它的某些部分如下所示:(使用向前变形工具)

确保这个复制层不是一个剪贴蒙版,混合模式设置为“硬光”,您将有以下的效果:

Step 4
确定我们几乎完成了!我再补充一些云与云Photoshop笔刷周围的文字(以及可以使用云过滤器):

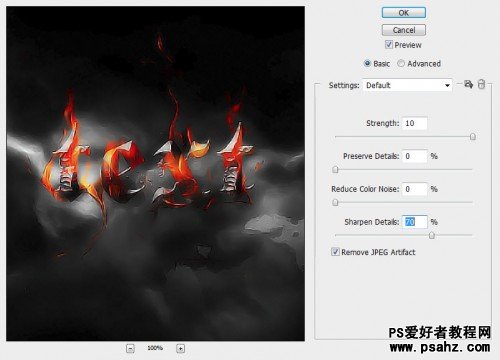
拼合图像,一次复制背景层,然后应用下面的“降低噪音”过滤器

这样我们就可以带出一些更火和金属质感的文字deteils:

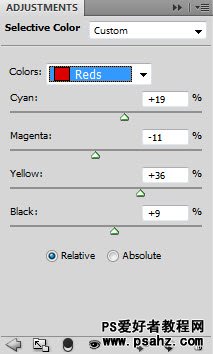
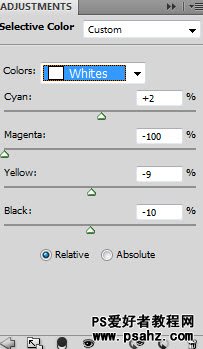
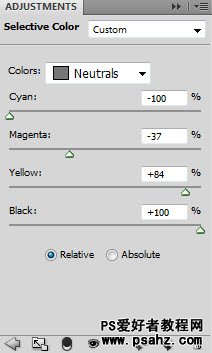
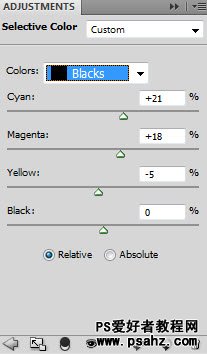
我们可以添加一些色彩的图像,这种选择性的色彩调整层:




申请了一层面具有选择性的彩色层隐藏了一些它的一部分,这是最后的效果有:(点击放大)

这篇教程!希望你喜欢它,发现它很有用!
加载全部内容

 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说