打造个性抖动效果的可爱字体教程 Illustrator文字特效制作教程
可爱字体 人气:0教程细节
方案:Adobe Illustrator CS4(本教程使用的斑点画笔是CS4的工具。如果你有一个早期版本的Illustrator,那就参考文章最后的备用教程方法。)
所需硬件:手写板(如果你没有一个手写板,那就参考文章最后的备用教程用其他方法来做。)
难度:中级
主题涵盖:斑点画笔工具,实时上色
预计完成时间:1.5~2小时
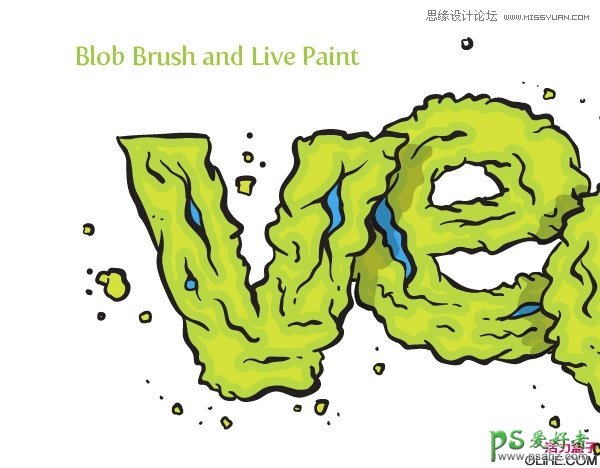
先看看效果图

步骤1
创建一个新文档,使用文字工具(T)输入一些文字,改变文字的填充为浅灰色。

步骤2
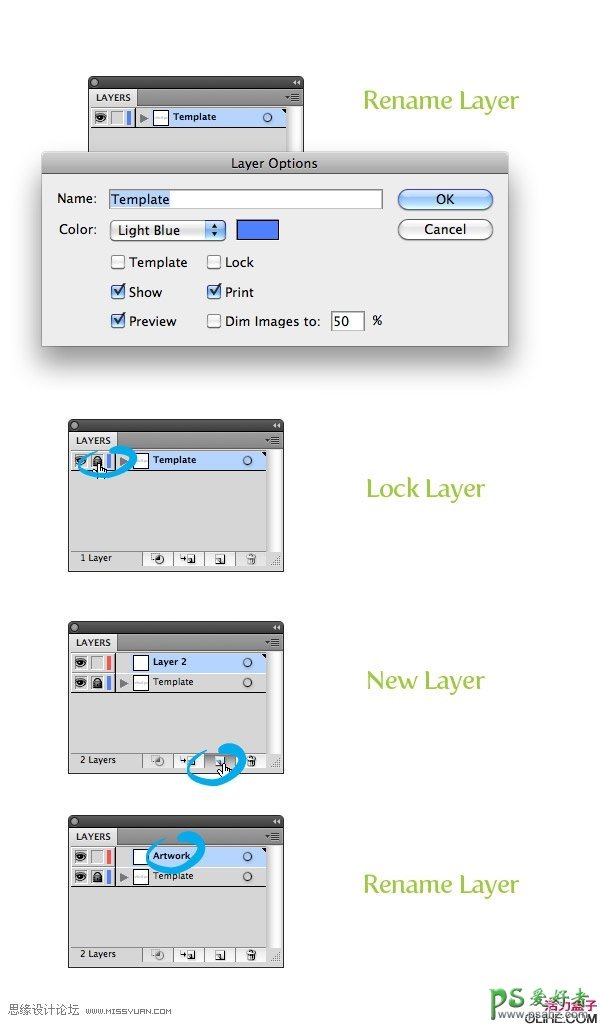
在图层面板上双击重命名你的图层为“Template”(样本),改变图层选项对话框里的名字。下一步,锁定图层。点击图层面板中创建新图层按钮来创建一个新层,重命名该层为“Artwork”(美术作品)。

步骤3
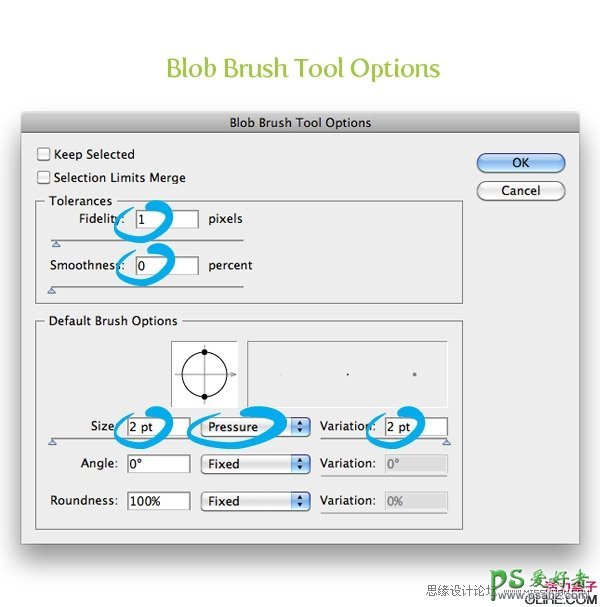
为了绘制外形和处理轮廓,我们将要使用斑点画笔工具(Shift + B)和一个手写板。首先,你需要设置斑点画笔工具(Shift + B)使用压力敏感性。要做到这一点,在工具面板上双击斑点画笔工具(Shift + B)。在斑点画笔工具选项里,你只需要改变:保真度为1,平滑度为0,大小为2,从尺寸下拉菜单中选择压力,并更改变量为2。现在有了这些设置,斑点画笔将能利用手写板的压力敏感性。此外,调整保真度与光滑度创建了一个有手绘感觉的画笔描边。

步骤4
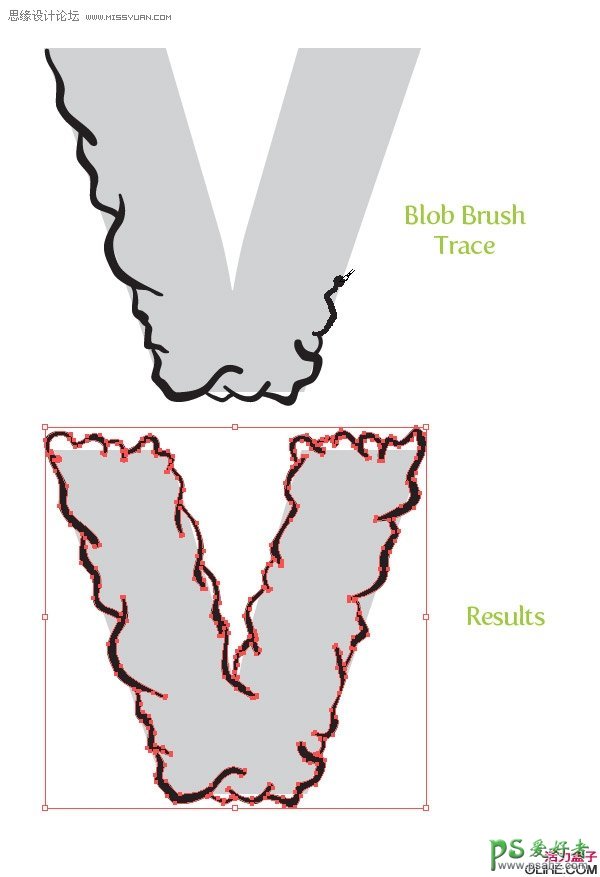
放大离你最近的第一个字母,并开始使用斑点画笔描绘它(Shift + B)。当描绘时手写板上的不同压力得到了手绘类型的描边。此外,在描绘时使用多种笔刷,整个字母不要只用一只笔刷描绘。开始时每个笔触要很轻很轻,来创建锥型线。

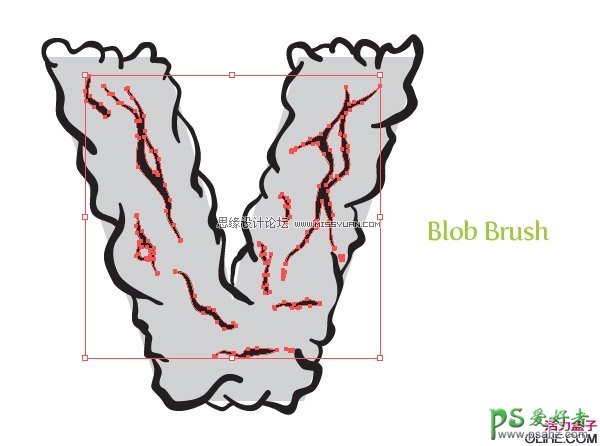
步骤5
当你完成描绘第一个字母的外轮廓后,在字母里边也要创建些笔刷描边。

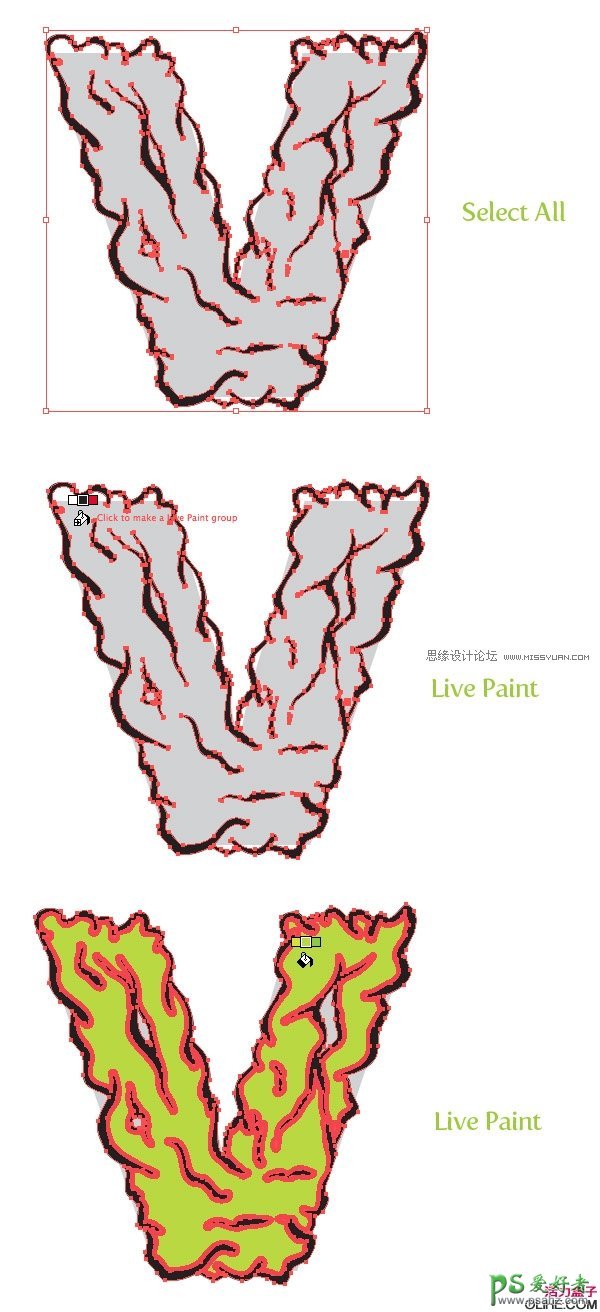
步骤6
现在,我们有了笔刷描边,我们可以给字母添加一些色彩。首先,选择整个文字,并从工具面板中选择实时上色工具(K)。实时上色(K)的文字转换成实时上色对象。现在你可以填充你想填充的区域,用箭头键切换色板,然后点击区域填充。

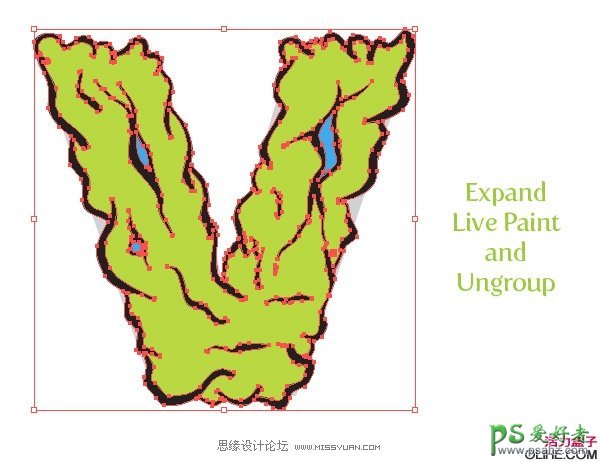
步骤7
选择你的实时上色对象,并去对象>实时上色>扩展。下一步,取消组合对象(Command + Shift + G)几次。

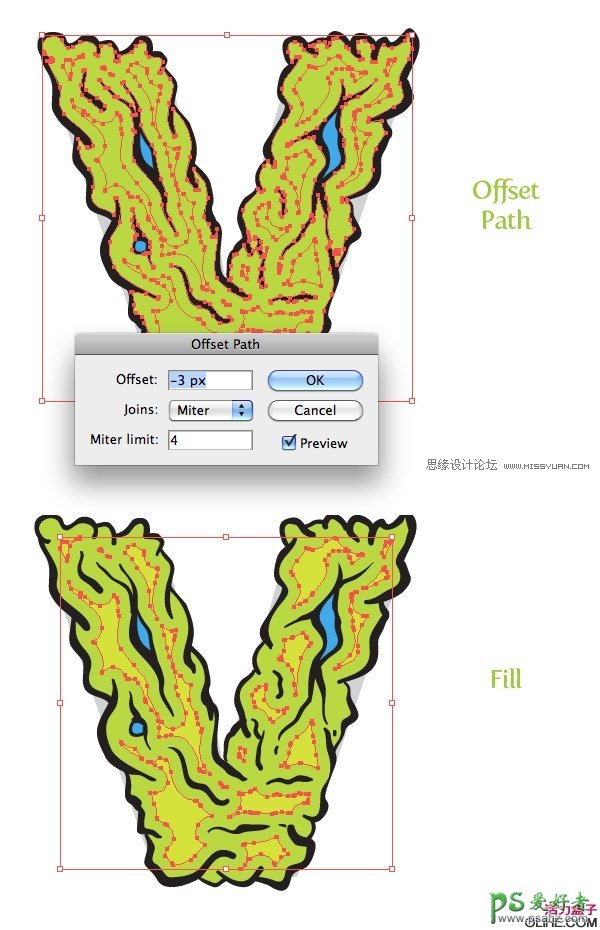
步骤8
选择你字母的主要颜色,去对象>路径>偏移。在偏移路径对话框中,更改偏移至-3像素。此值可能会放大或缩小这取决于你作品的原始大小。用与之前相同的较浅的颜色填充偏移。

步骤9
我们做完了第一个字母!现在,对每个字母重复步骤4-8。这可能需要一些时间,但做几次你就熟练了。

步骤10
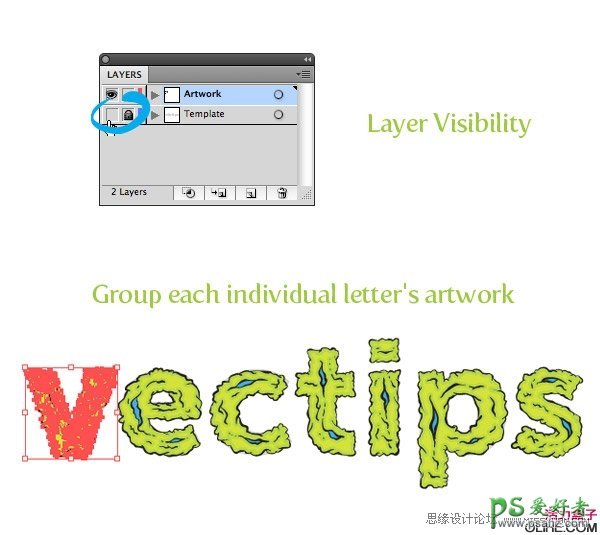
现在,我们做完了所有的字母,我们不再需要“Template”(样本)图层了。只需点击图层面板中的可见图标来隐藏它即可。下一步,组合(Command + G)每个独立的字母作品。这样做容易在以后的步骤中修改。

步骤11
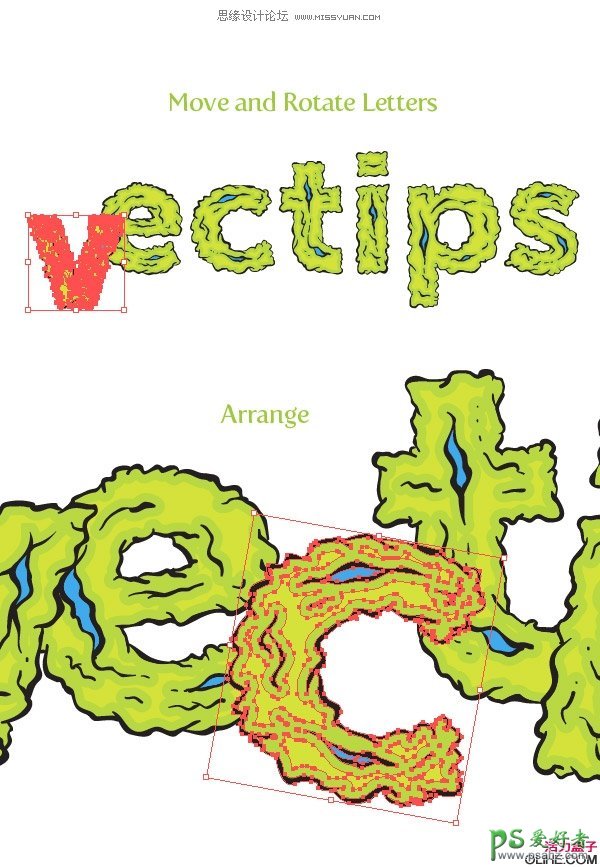
使用选择工具(V)来移动和旋转每个字母。使用Illustrator中的排列功能把一些字母放在前面或后面,对象>排列。

步骤12
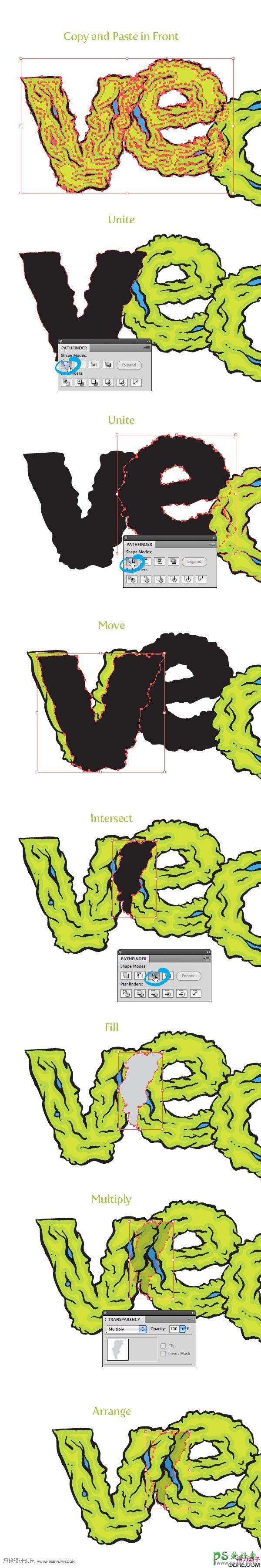
为使处理更加深入一点,我们可以创建一些阴影。首先选择前两个字母,在前方复制(Command + C)和粘贴(Command + F)。选择第一个字母的副本,然后按路径查找器面板的联集按钮。选择第二个字母的副本,并再次按路径查找器面板的联集按钮。选择第一个字母的副本,把它向右下方移动。选择这两个副本,然后按路径查找器面板的交集按钮。更改新形状的填充为浅灰色,在透明度面板上设置混合模式为正片叠底,把这个形状排列在第一个字母的后面,但在第二个字母的前面。好乱啊…

步骤13
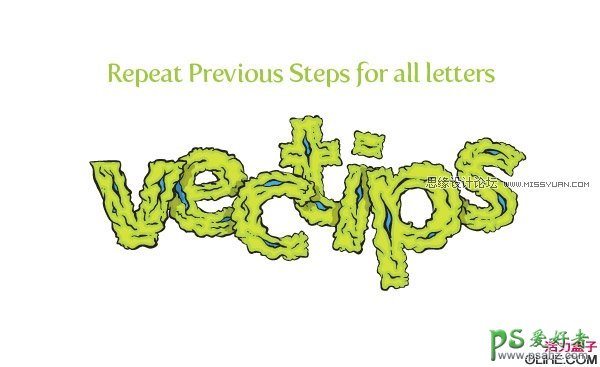
重复之前的步骤做其他所有的字母阴影.

步骤14
为了多做一点污渍,使用斑点画笔工具在文字的周围创建小污渍。使用与之前相同的实时上色技术填充这些形状。就完成了!

OK 下面就是最终的处理效果啦

替代教程
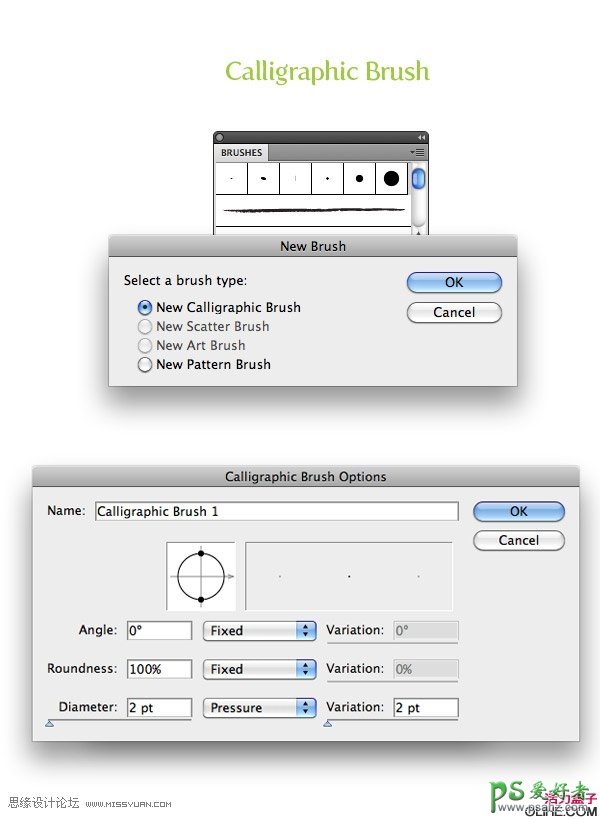
毛笔
如果你没有CS4,但你有一个手写板,你可以使用毛笔代替斑点画笔(Shift +B)来处理文字的轮廓。如果你有CS3,可以使用实时上色技术或者你可以使用钢笔工具(P),铅笔工具(N)或其他你所选择的工具只创建颜色的形状。要建立一个毛笔设置,使它如本教程中所设置的斑点笔刷一样,要点击笔刷面板中的新建笔刷图标。当新笔刷对话框打开后,选择新的毛笔。在毛笔选项中更改角度为0,圆度为100%,距离为2像素,在尺寸下拉菜单中选择压力,更改变量为2像素。现在你就可以使用与教材中斑点画笔同样的压力灵敏度来描绘图像了。

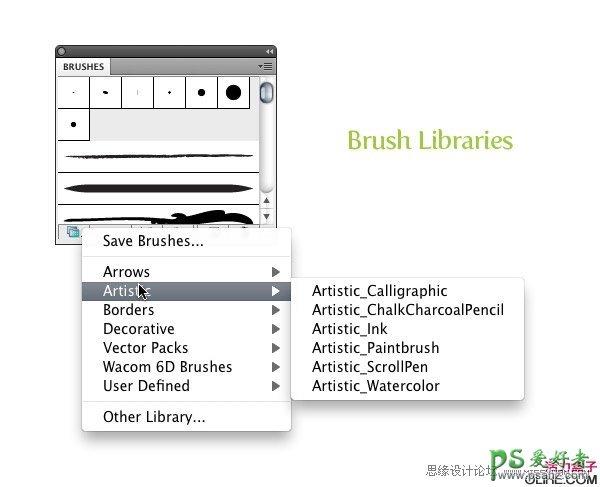
艺术画笔
如果你没有一个手写板,你可以随时使用艺术画笔画出轮廓来代替斑点画笔(Shift +B)。艺术画笔有很多功能,但他们不会有手写板的压力灵敏度。不过,你可以找到一个具有类似锥形线的笔刷。

加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说