后期修片的技巧 PS人像后期技巧实例 学习人像后期排版的思路
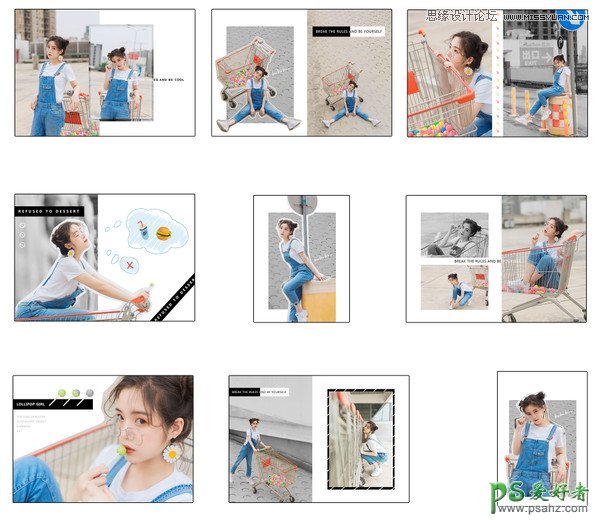
小饭团儿Midy 人气:0PS人像后期技巧实例:学习人像后期排版的思路,后期修片的技巧。 我们先看一组小编修完的片子,是不是很可爱呢?

这次直接和大家分享一些后期修片的干货。抠图,去色,拼贴,手绘。后面一一说明思路和玩法。希望可以帮到你们鸭。
关于排版的思路,其实来自于之前电商设计的工作经验。
在以前电商公司工作经常拼一些穿衣搭配的图,有一些需要用到拼贴的搭配展示方式,
公司也会提供一些模特图让我们自由发挥。
这次的“模特”是我的客妹。既然风格适合,就可以“玩”一下。
这样会让整组照片变得更有趣,更可爱。
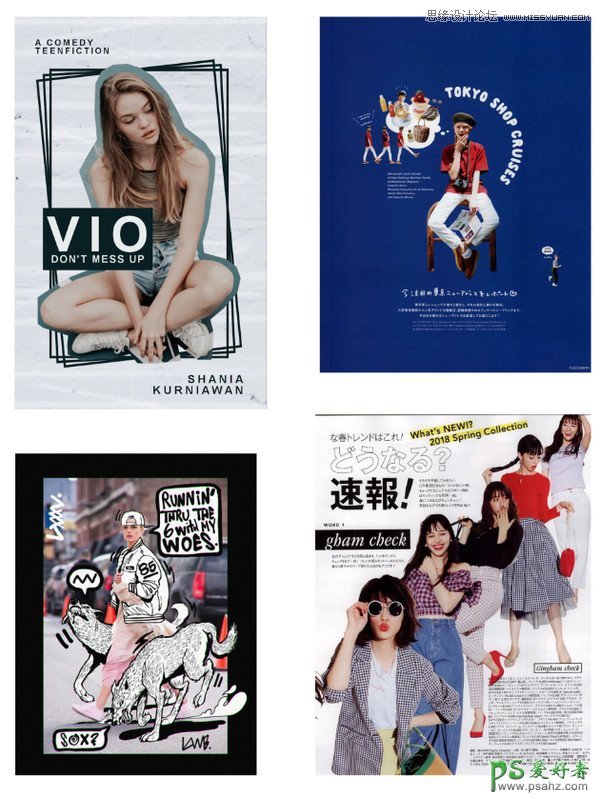
下面放一些参考图,我们可以学习别人的颜色,展现方式和色彩字母粗细搭配。

别人除了服装搭配上比较出众以外,还用到了抠图,手绘,色块撞击,文字排版搭配,线条等,
给整张图增添了不少趣味感。
简单来说说吧,如果想要拼贴效果,第一步是要会抠图。
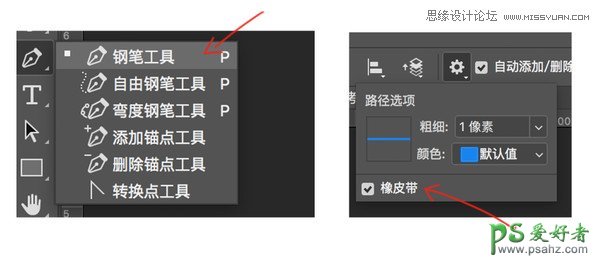
抠图有很多方法,但我常常用到ps里的钢笔工具。
我个人比较喜欢把钢笔设置里的“橡皮带”打开,抠图的时候感觉会更顺手。
大家操作一开始可能会比较慢,但用途较广,多练习就会越来越顺。

这样就结束了吗?当然不是。
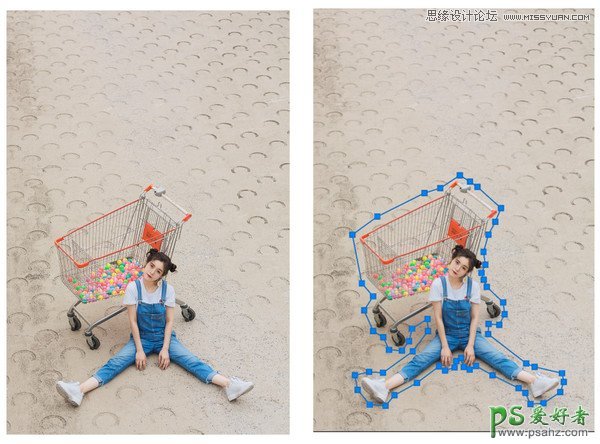
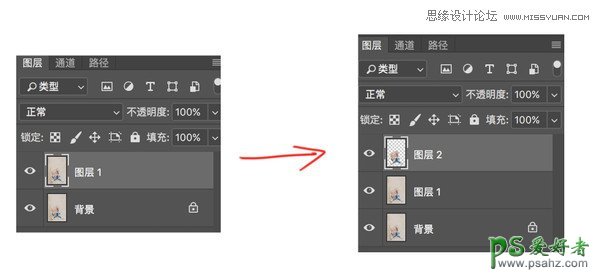
打开这张图,然后ctrl+j复制一层,用钢笔在图层一上勾画,圈出需要抠出的部分。
可以沿着人物的边缘抠的比较细致,也可以像我这样留点边缘。这取决于,你想要什么感觉的图。

紧接着,ctrl+回车,使钢笔路径变成虚线选区。再ctrl+j,圈起来的这部分,就被抠出来了。

接下来,图层2,就是抠出来的图,可以放倒任意画布上拼贴。
大家可以举一反三,运用在更多地方。

对于初识ps的同学来说,还是挺有趣的。
我们可以把自己家人的照片抠下来,拼在一起,还可以做表情包:

一张简单的照片,被我拼拼改改,变成另一翻模样。

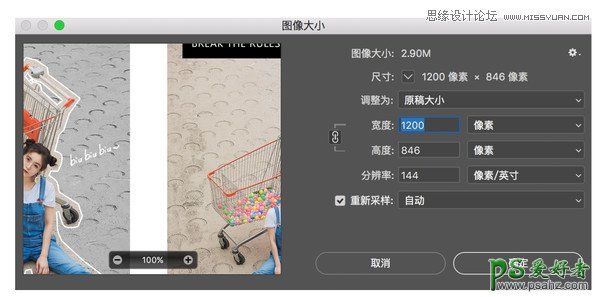
很多人会问,排版的画布一般多大?实际上排版用到的画布,我不会用很大。
排版是为了展示在社交网络各个平台上,目的只要照片清晰,在网页上能快速打开即可。
每个人习惯不同,我一般保存的大小也只是1m左右。

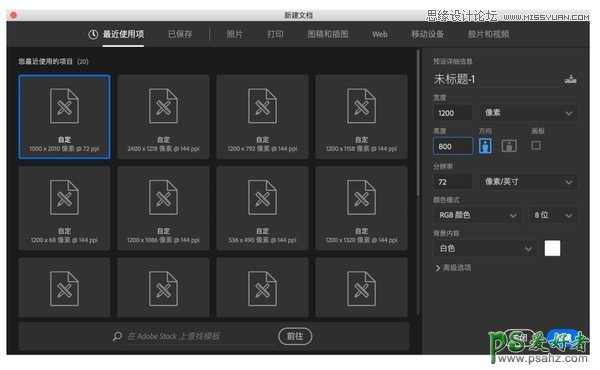
首先,要会用ps新建画布,有了画布,才可以在上面“做文章”。
那么,我们ctrl+n,新建画布,宽和高可以参考我的数值,你们也可以根据自己的需要去调整。
此时,我们有了一块干净的背景图可以随意创作。

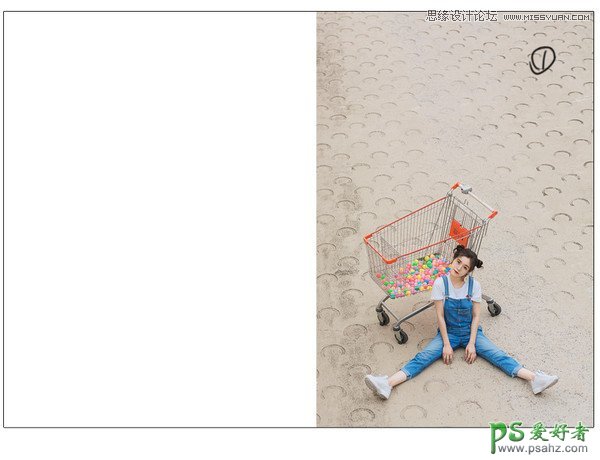
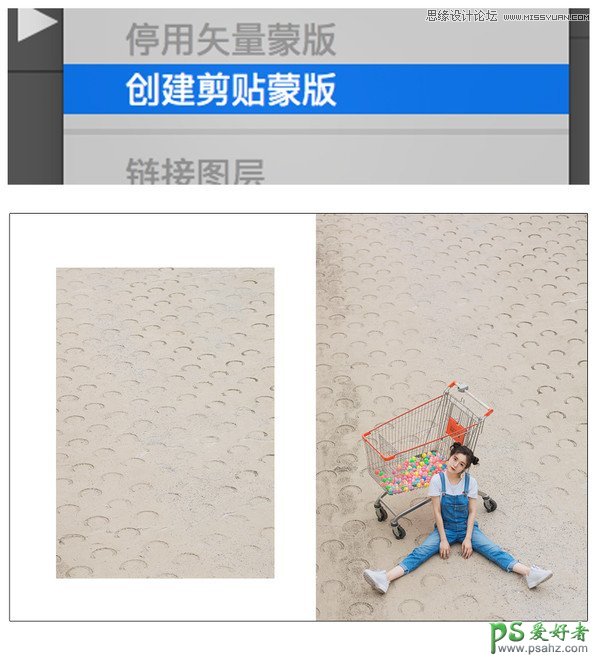
第一步,把下图1拖入画布,放在了右边(左右随意,看心情)。

这时候,左边就有点空了,于是用左边工作栏的矩形工具,拖出一个方块,大小比例根据美感留白自己掌握。


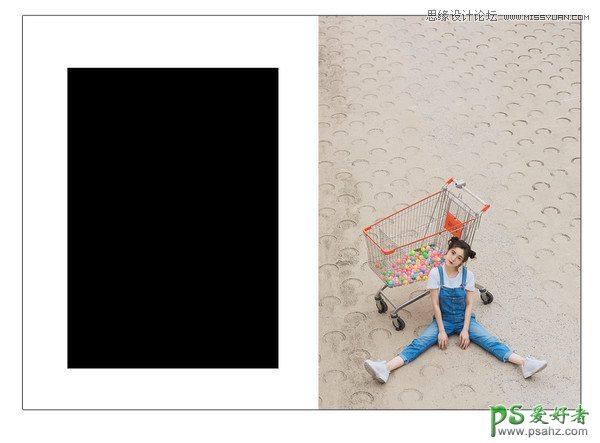
此时,把图1拖到方块上方,如下图所示。

然后鼠标点在图1图层上,右键“创建剪切蒙版“,或者快捷键:ctrl+alt+G。
图片就被“圈”进矩形框里。

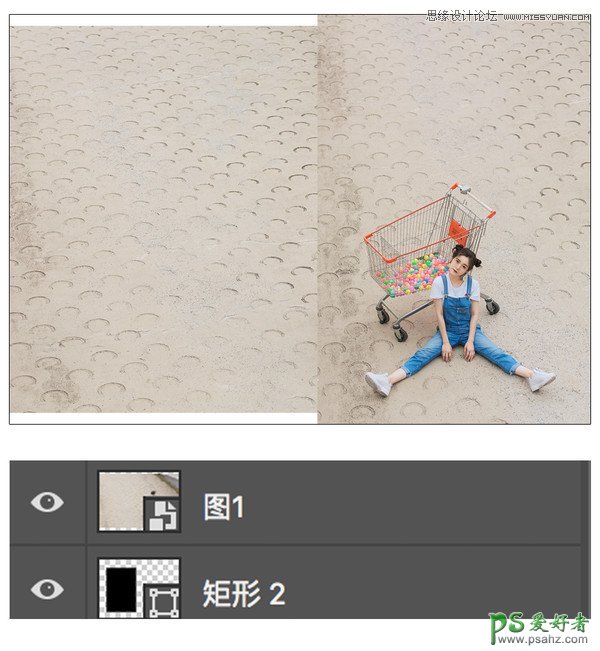
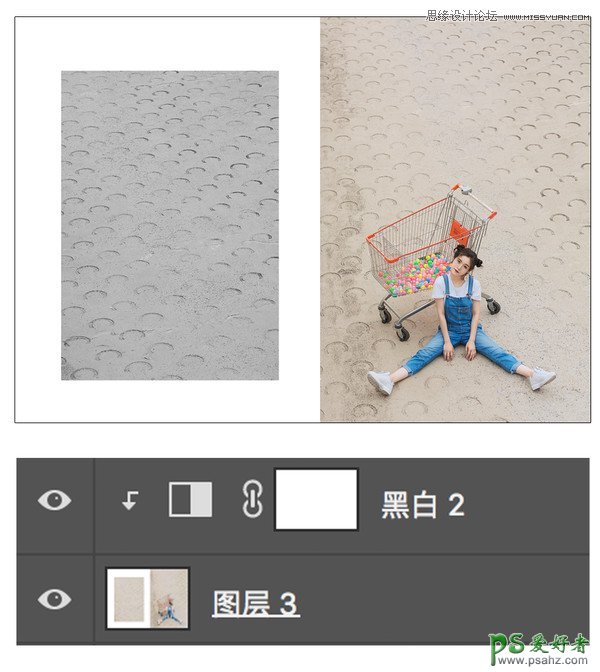
此时,我担心左边的图和右边没有层次感,于是,把左边这部分变成黑色。也用到了“创建剪切蒙板”。
这样只有左边的方框里是黑白,不会影响右边的图。

接下来,我们把扣好的图片拖到左边。

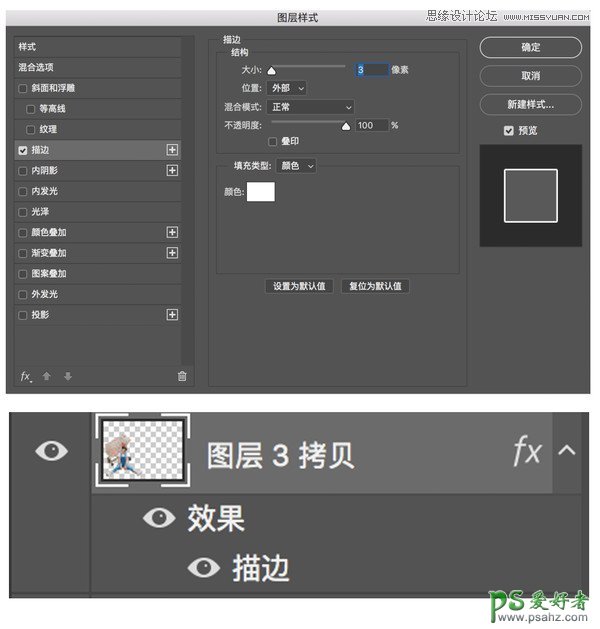
鼠标双击图层3,然后给它增加了白色描边。

这时候发现右边的图有点单调,于是加了色块和文字,这样就完整了很多啦。
左边还用画笔工具,手写了biubiubiu~,整体更有趣味感。
(推荐大家使用手绘板,这样写起来会比鼠标顺很多。)

下面这张图呢,也是运用到拼贴和字母搭配还有去色的方式整合起来的。

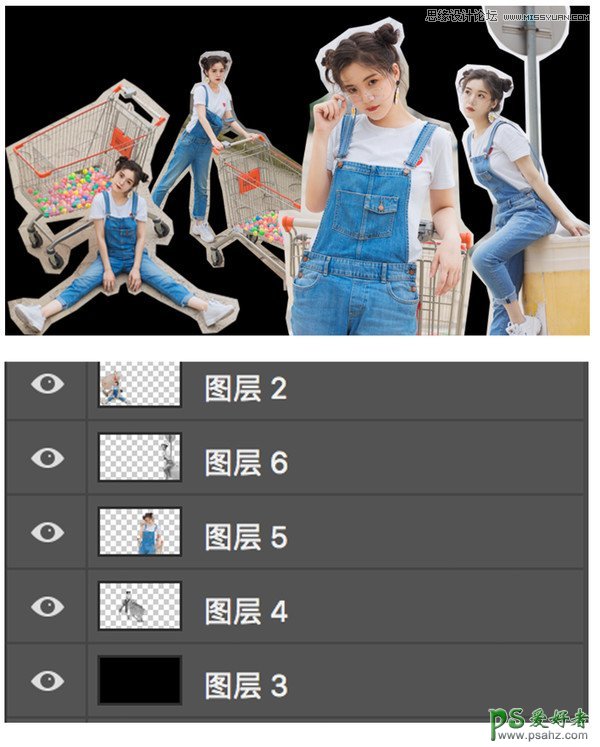
首先用钢笔工具抠好这四张图,分别把人抠出来,然后根据大小比例和整体感觉来排列起来。

按之前的方法,新建一张画布,把画布背景色改成了黑色,然后把四张图分别排列好。

此时会有一种眼花缭乱的感觉,于是选了两张去色,(去色快捷键:shift+ctrl+u)让整张图片有层次感。

此时再加上英文字母,整体有一种拼贴海报即视感。
字母第一层黑色,复制一层改成白色,然后左移2个像素,这样文字和人之间错开,也形成了另一种层次感。
有时候画面需要一点层次感来拉开,否则让人感觉挤的慌,没有呼吸感。看起来不舒服却不知道问题在哪。

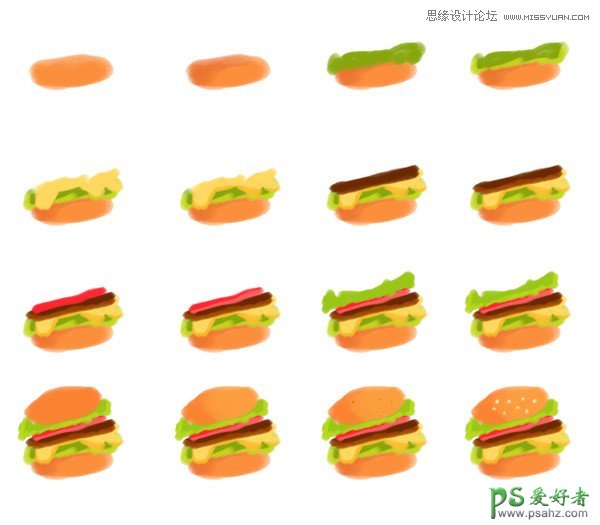
下面和大家简单说一说关于手绘元素是如何形成的。

每一个元素,甚至每个颜色,色块都是靠画笔工具涂出来的。

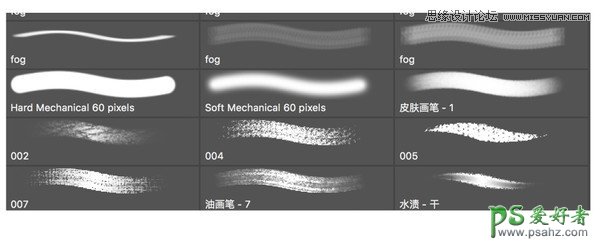
画笔快捷键B,平时可以去网上下载一些板绘常用的画笔笔触。
每种都会有不一样的效果,会给你不一样的感觉。

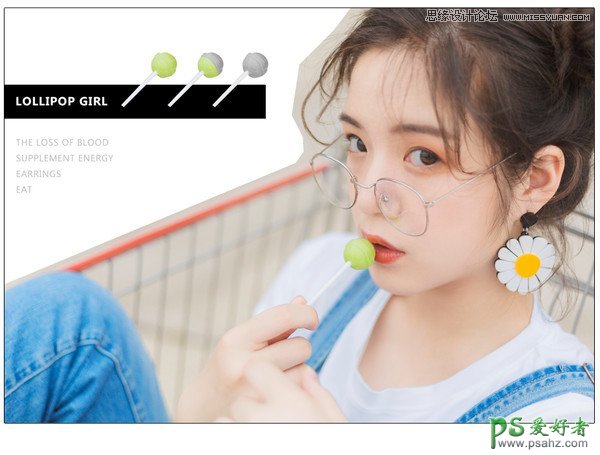
下面这张的排版呢,利用照片上已有元素来发挥。其实这张排的时候,我的灵感已经有所枯竭。
然后眼睛盯着那个棒棒糖看了几秒以后,又有了新的想法。
于是我把棒棒糖抠了下来,移到照片左上方,复制出3个棒棒糖,去色,
制造出游戏里一滴“血”的感觉。就像升级打怪,还剩一半“血”。

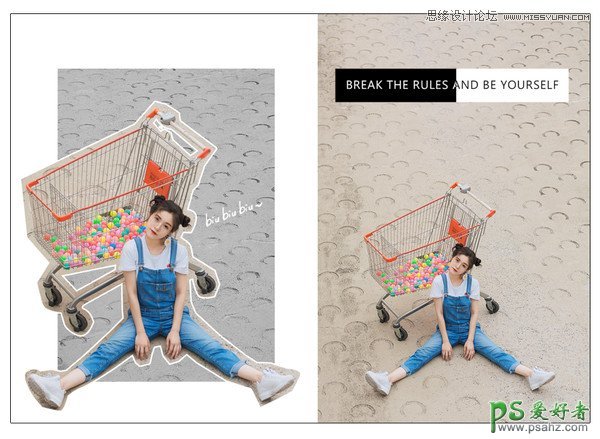
这张呢,我是觉得右边场景有点复杂,有点乱。于是抠出自己觉得重要的部分,把后面其余去色。
这样大家的眼睛关注到的,可能就是我抠出来的部分。
画面中间的小箭头的想法也是取决右图那个大大的箭头,让画面丰富好玩起来。

看完后,是不是对排版又有了新的想法了呢,赶快拿出手中的美片试一下吧!
加载全部内容