应用程序图标 Illustrator头像制作教程 手绘卡通风格头像图片
头像制作教程 人气:0

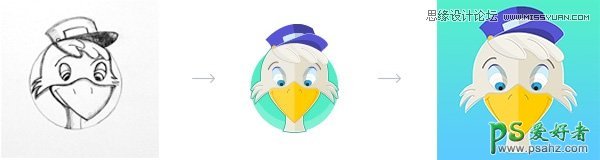
开始绘制草图
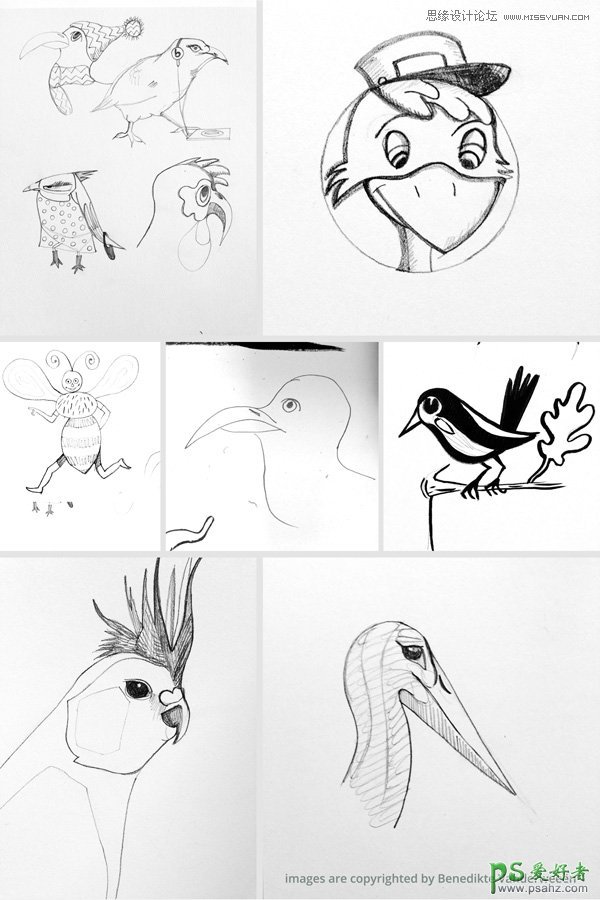
把头脑中的想法大概画出来,多画几版,可以不用画的很细。前期也可以收集一些相关的素材,设计应用程序图标时就要考虑图标放在应用程序商店时怎样识别度更高。所以这里选了小鸟的头部为主体,加上邮递员的帽子。

多画几张草图 从中挑选一个合适的
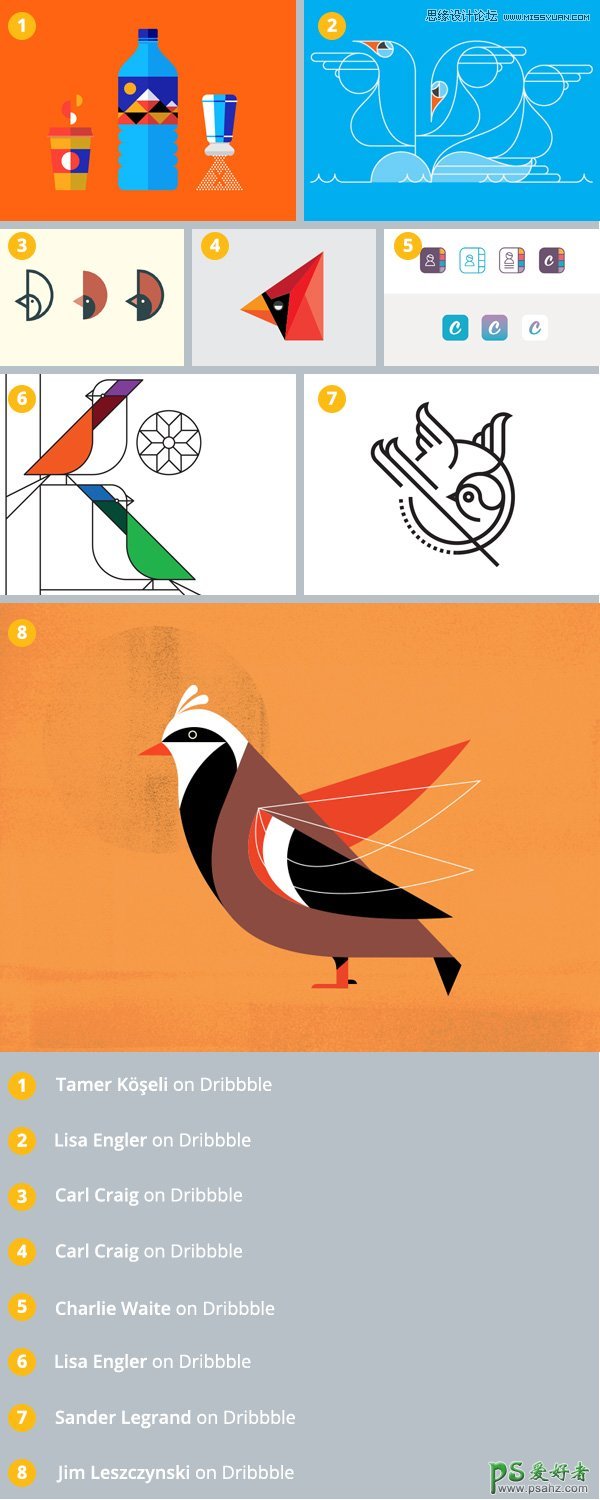
接下来风格的定位,可以到Dribbble找找灵感。

色彩线条风格确定
第1步:
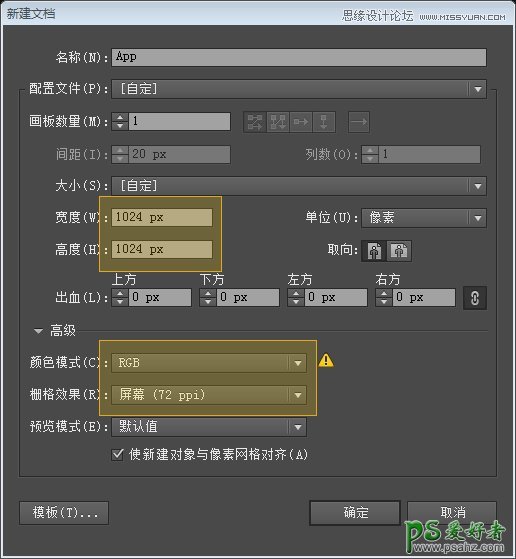
新建尺寸1024 x 1024文档,这是图标最大尺寸。本教程制作的是ios应用程序。
设置网格线间隔:编辑>首选项>参考线和网络(10px,10)
视图>显示网络;视图>对齐网络;

新建文档 设置尺寸和色彩
第2步:置入草图
文件>置入,然后置入草图,在链接的文件中点击嵌入,不透明度50%,重命名为素描,并点击眼睛旁边图标锁定该图层。在“素描”层上新建一层来绘制形状。
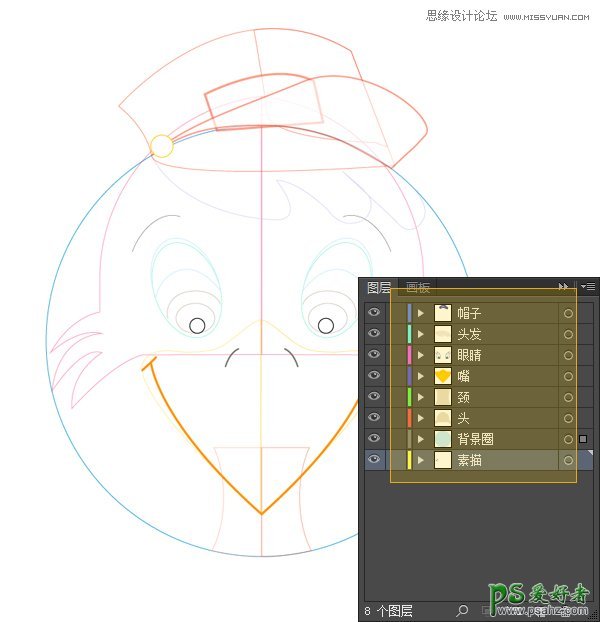
分析草图,看看用什么几何形状可以更方便的勾勒出来,用不同的颜色描边,可以更好的区分。主要用的到是钢笔工具、路径查找器(圆形,矩形,三角形,曲线等)详情请看下图:

第3步:调整图层
文件管理,把每一个元素放在单独的图层并命名。图层顺序如下:
1. 帽子
2. 头发
3. 眼睛
4. 嘴
5. 颈
6. 头
7. 背景圈
8. 素描

有条理的排序
第4步:着色
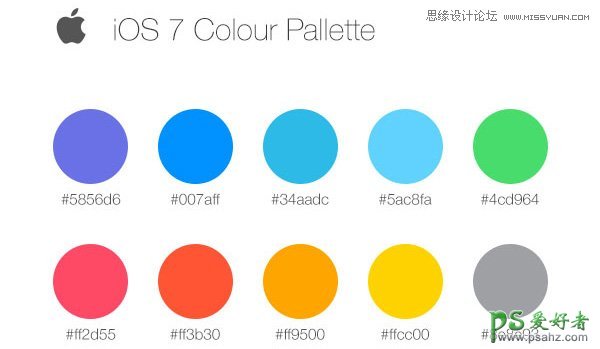
在画好基本形后,接下来就是调整颜色(颜色数量最好不要过多)。这里选用的是ios7中常用的颜色。

ios7 色值表
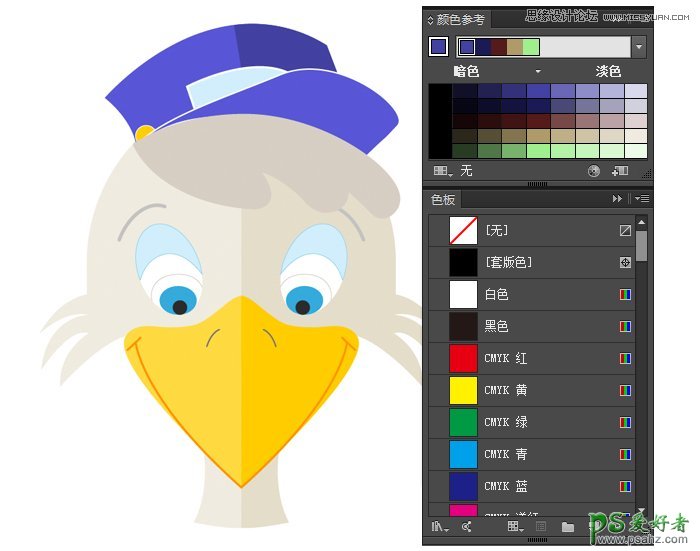
这是给图形上的基本颜色,在这里左边和右边是分开的,左边75%不透明度和右边100%不透明度相同颜色,这样看起来不会很平。打开窗口>颜色参考(Shift+F3)设置不同的颜色。选择四色组合2,吸管工具(I)吸取ios7中的颜色,就可以在颜色参考中选择合适的颜色;

颜色设置
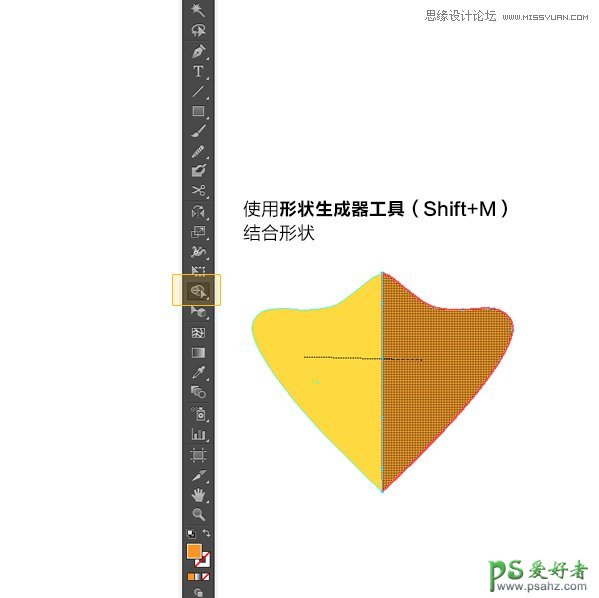
这里顺便介绍一 形状生成器工具(Shift+M),它可以方便快捷的合并和减去形状。
如果你想把左边和右边的图形组合在一起,可以同时选中左右图形在使用形状生成器工具(Shift+M),然后单击其中一个图形拖动到另一个,你会看到一个加号,表示形状将被添加到当前形状,按下Alt将显示一个减号,表示减去当前选中的形状;

形状生成器工具
第5步:添加细节
画上眉毛,给眼睛、头发、嘴、头、帽子加上淡淡的阴影,可尝试不同用颜色看看效果,细节不宜太多,因为我们这是扁平的风格。
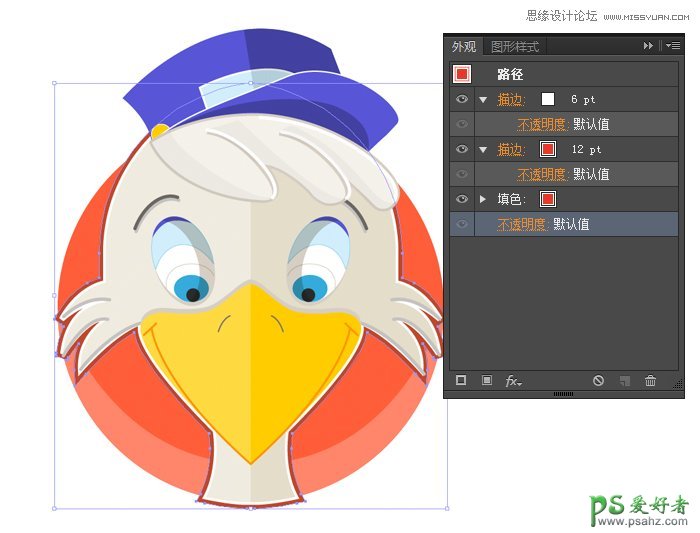
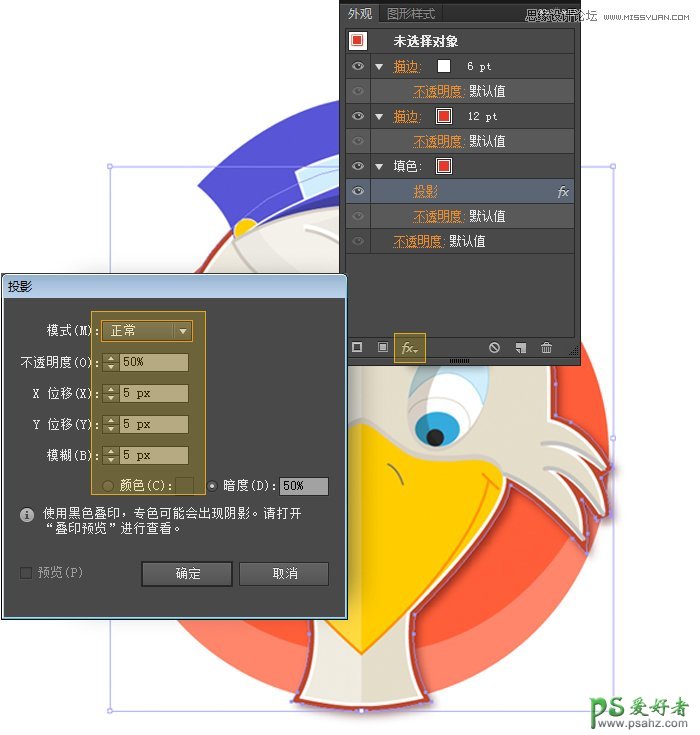
为了更能突出小鸟,复制整个图形,合并图形,并调整图层放在圆与头之间。打开窗口>外观。设置白色描边为6pt,添加新红色描边12pt。在组件面板下中选择风格化>阴影,添加淡淡的阴影,如下图:

添加细节

添加阴影效果
第6步:图标ios7模板
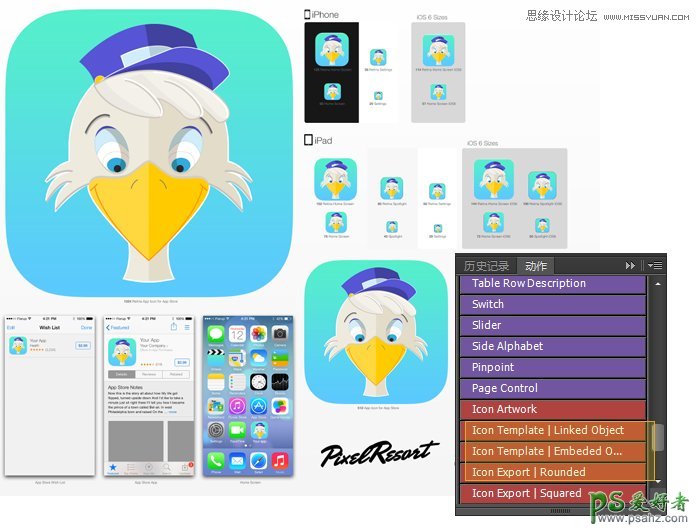
把我们画的图标放在ios7应用程序图标模板上展示效果;

图标在iOS模板效果
第6步:生成图标
使用Photoshop的动作模板来生成不同尺寸的图标,在把做好的图标放进模板;

加载全部内容