制作反光效果的质感图标图像 Illustrator图标制作教程
Illustrator 人气:0

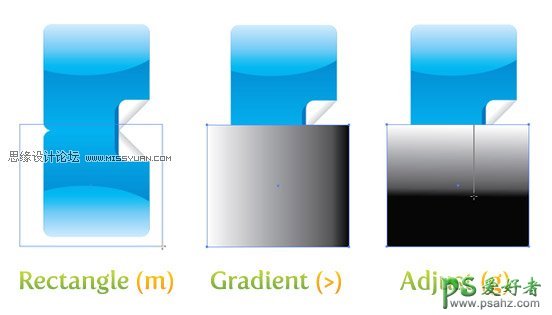
现在使用矩形工具(m)在已翻转的标签上画一个矩形。使用渐变面板对矩形添加一个线性渐变并去除描边。在先前讨论过的《快速变换填充和描边》一文中,还有一种创建渐变的方法。即先选中插图,然后按 > 键(译者注:是>键哟,不是右方向键,不要搞混了。这个快捷键挺好的,一按立即弹出渐变面板,非常方便)。保持默认的由黑到白的渐变色不动,使用渐变工具(g),从矩形的顶部向下拖动渐变到矩形的一半。

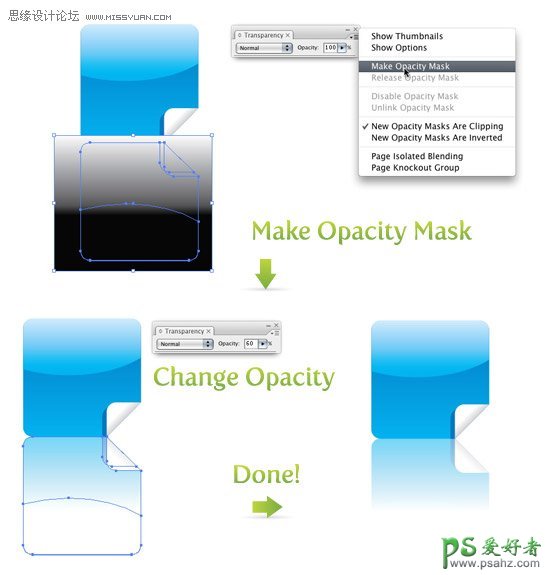
在不透明蒙版中,渐变的白色部分将显示图像而黑色部分隐藏图像。这是理解不透明蒙版基本却又重要的概念。再说一遍,白色显示,黑色隐藏。黑色之间的灰调将变化透明度。接下来,选中矩形和已翻转的图像,从透明度面板的弹出菜单中选择建立不透明蒙版。在透明度面板中把不透明度改为60%即可。

编辑不透明蒙版
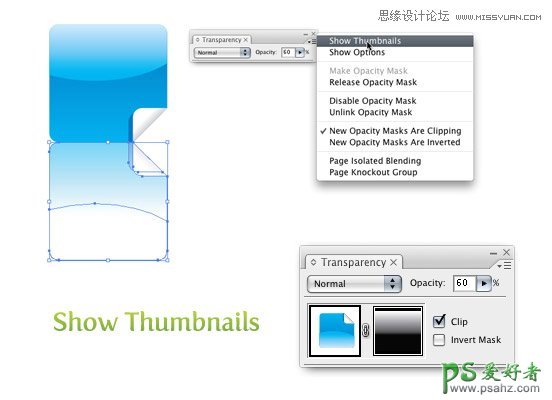
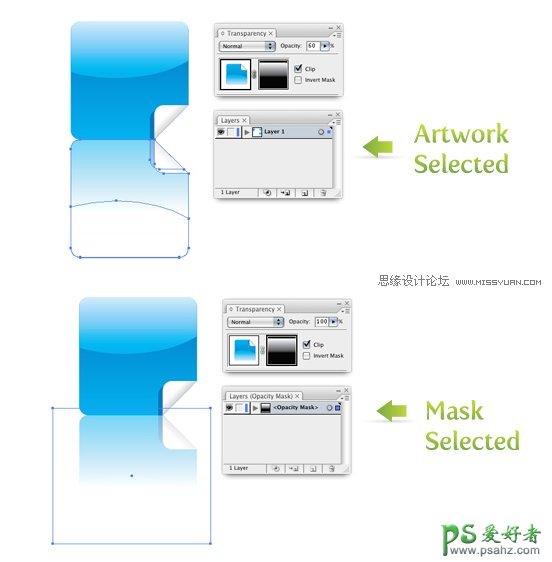
如果对制作的反光不满意,还可以回到不透明蒙版重新编辑。在透明度面板的弹出菜单中选择显示缩览图。你也可以从弹出菜单中选择显示选项,只是我从来没用过。如果有读者使用过请告诉我。

以下有两种缩览图。上图是插图缩览图,下图是蒙版缩览图。选中图像,即可在不影响渐变的情况下编辑图像。相反,选择蒙版缩览图也可以在不影响插图的的情况下编辑渐变。通过缩览图的外边框可以区分缩览图的选中状况。此外,蒙版被选中的时候层面板也会相应地发生变化。

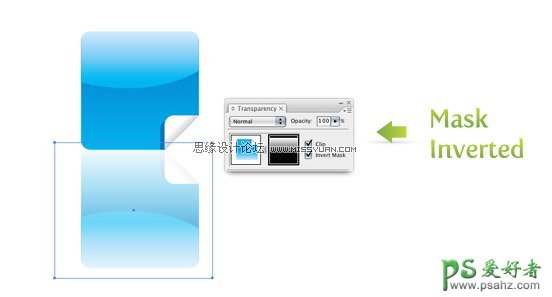
默认状态下蒙版是锁定的,缩览图中间的小链接按钮能够重排图像或是蒙版的位置。剪切复选框也是默认勾选的。一旦不勾选,蒙版将不会剪切图像。还有一个反相蒙版复选框,一旦勾选,渐变会在蒙版中反相,反相插图中的显示与隐藏。

去除不透明蒙版,只要从透明度面板的弹出菜单中选中释放不透明蒙版即可
尝试
反光效果只是不透明蒙版功能上的牛刀小试。你需要通过复合不透明蒙版,颜色或者透明度获得不同的效果。以下是我采用不透明蒙版和变形工具所做的一个效果范例。

加载全部内容