vue中怎样让函数只执行一次
奥特蛋_mm 人气:0vue让函数只执行一次
定义标记变量
data() {
return {
firstPlayFlag: true, // 第一次播放标记
}
}
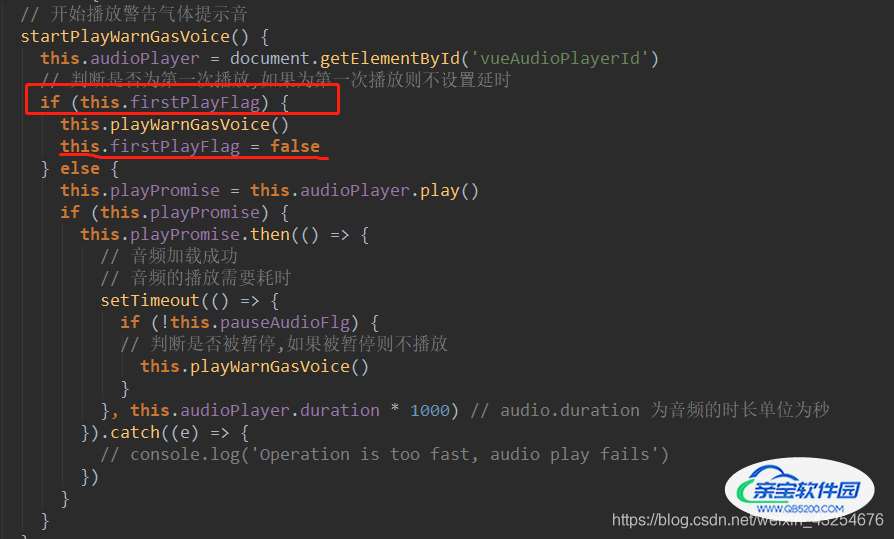
应用

if(this.firstPlayFlag) {
// 执行函数
this.firstPlayFlag = false
} else {
}若设计到路由切换,赋值被改变,可考虑引入全局变量控制
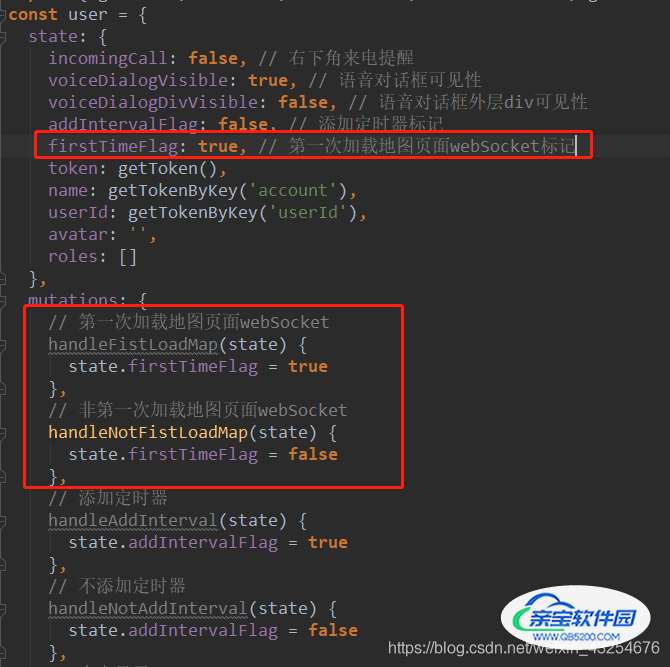
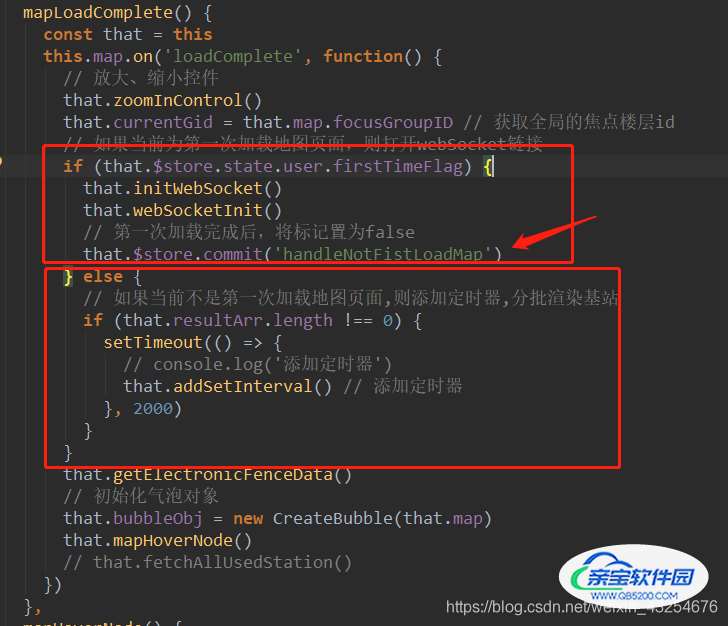
定义全局变量

应用并改变全局变量的值

vue定时执行函数方法
内部方法setInterval(函数,定时时间)
5000是5秒,每5秒调一次接口
methods: {
// 测试函数
testHtml() {
console.log("测试")
},
mounted() {
//定时任务方法
this.$nextTick(() => {
setInterval(this.testHtml, 5000);
});
},总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容