关于vue.extend的使用及说明
qq_43634411 人气:01.Vue.extend的使用
- 参数:对象
- 用法:使用Vue构造器,创建一个“子类”,参数是一个包含组件选项的对象,其中,data选项中必须是函数
- 描述:Vue.extend返回的是一个“扩展实例构造器”,也就是预设了部分选项的Vue的实例构造器,它常常服务于Vue.component用来生成组件,可以简单理解为当在模板中遇到该组件作为标签的自定义元素时,会自动调用“扩展实例构造器”来生产组件实例,并挂在到自定义元素上
- Vue.extend属于全局api
- Vue.extend通常用于独立主键开发
- Vue.extend通常和Vue.extend + $mount一起使用
2.在什么情况下使用Vue.extend
- 组件模板都是事先就创建好的,要是我想从接口动态渲染组件怎么办?
- 有内容都是在 #app 下渲染,注册组件都是在当前位置渲染。如果我要实现一个类似于 window.alert() 提示组件要求像调用 JS 函数一样调用它,该怎么办?
- 全局组件
3.举例
比如我们有一个要求就是:实现一个类似于element ui 的 Toast 单框,而element ui 的 Toast 弹框又不能满足我们现阶段的需求,那么就可以使用Vue.extend + $mountl来实现。
如下图

如上图所示
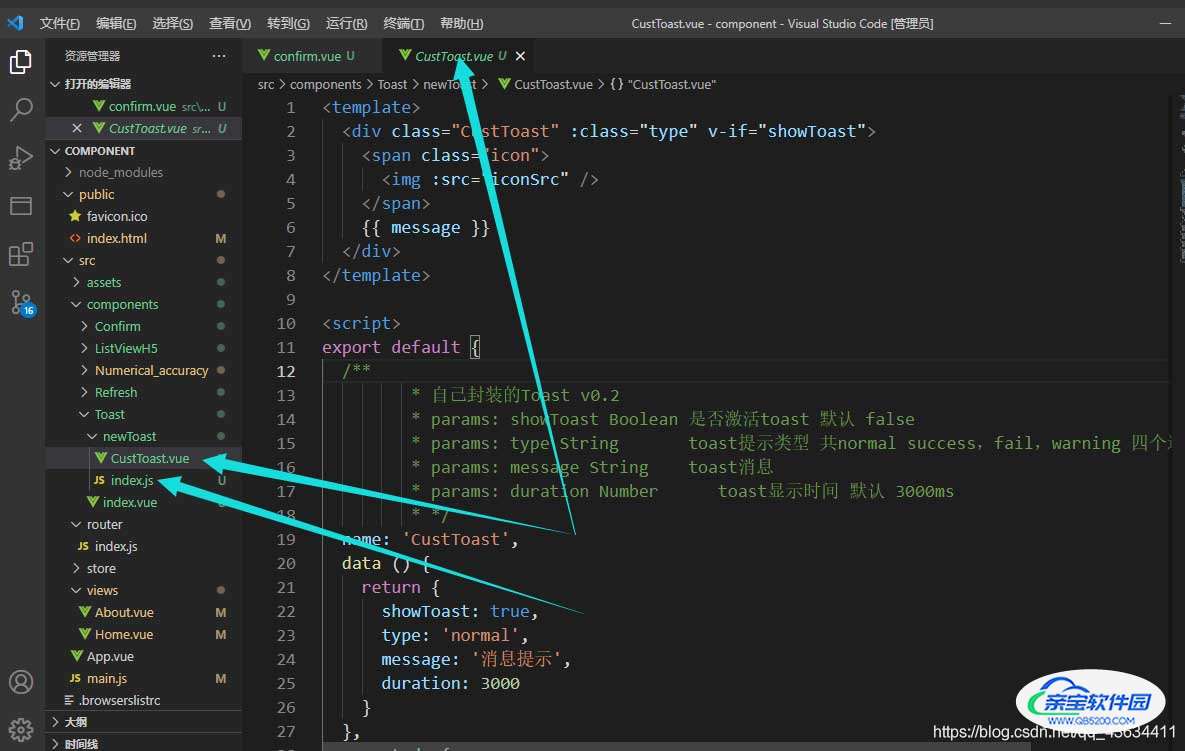
建立一个Toast.vue 在这个里面写你想要的Toast 弹框样式
<template>
<div class="CustToast" :class="type" v-if="showToast">
<span class="icon">
<img :src="iconSrc" />
</span>
{{ message }}
</div>
</template>
<script>
export default {
/**
* 自己封装的Toast v0.2
* params: showToast Boolean 是否激活toast 默认 false
* params: type String toast提示类型 共normal success,fail,warning 四个选项 默认normal
* params: message String toast消息
* params: duration Number toast显示时间 默认 3000ms
* */
name: 'CustToast',
data () {
return {
showToast: true,
type: 'normal',
message: '消息提示',
duration: 3000
}
},
computed: {
iconSrc () {
window.console.log('当前类型', this.type)
const tipType = ['normal', 'success', 'warning', 'fail']
if (tipType.includes(this.type)) {
return require(`@/assets/img/common/${this.type}.svg`)
} else {
// eslint-disable-next-line no-throw-literal
throw 'Toast type数据只允许为 normal, success, warning, fail 四种其中的一种,默认为normal'
}
}
}
}
</script>
<style scoped>
.CustToast {
position: fixed;
left: 50%;
top: 50%;
background: rgb(233, 233, 235);
padding: 10px;
border-radius: 5px;
transform: translate(-50%, -50%);
animation: show-toast 0.2s;
color: #909399;
overflow: hidden;
display: flex;
align-items: center;
}
@keyframes show-toast {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
.success {
color: #67c23a;
background: rgb(225, 243, 216);
}
.warning {
color: #e6a23c;
background: rgb(250, 236, 216);
}
.fail {
color: #f56c6c;
background: rgb(253, 226, 226);
}
.icon img {
width: 20px;
height: 20px;
margin-top: 3px;
margin-right: 4px;
}
</style>
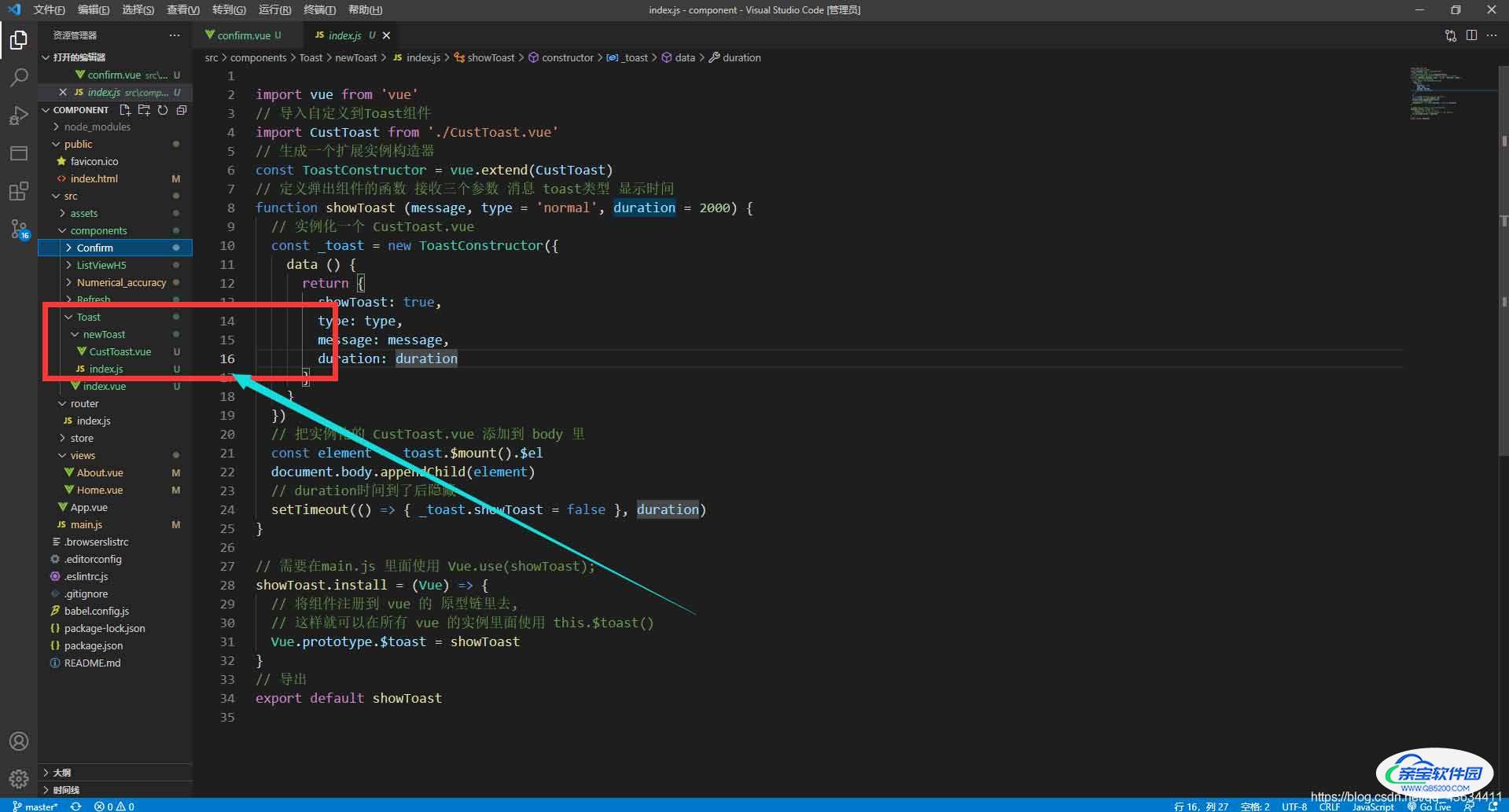
新建一个index.js文件

在点js 文件中写一下代码
import vue from 'vue'
// 导入自定义到Toast组件
import CustToast from './CustToast.vue'
// 生成一个扩展实例构造器
const ToastConstructor = vue.extend(CustToast)
// 定义弹出组件的函数 接收三个参数 消息 toast类型 显示时间
function showToast (message, type = 'normal', duration = 2000) {
// 实例化一个 CustToast.vue
const _toast = new ToastConstructor({
data () {
return {
showToast: true,
type: type,
message: message,
duration: duration
}
}
})
// 把实例化的 CustToast.vue 添加到 body 里
const element = _toast.$mount().$el
document.body.appendChild(element)
// duration时间到了后隐藏
setTimeout(() => { _toast.showToast = false }, duration)
}
// 需要在main.js 里面使用 Vue.use(showToast);
showToast.install = (Vue) => {
// 将组件注册到 vue 的 原型链里去,
// 这样就可以在所有 vue 的实例里面使用 this.$toast()
Vue.prototype.$toast = showToast
}
// 导出
export default showToast
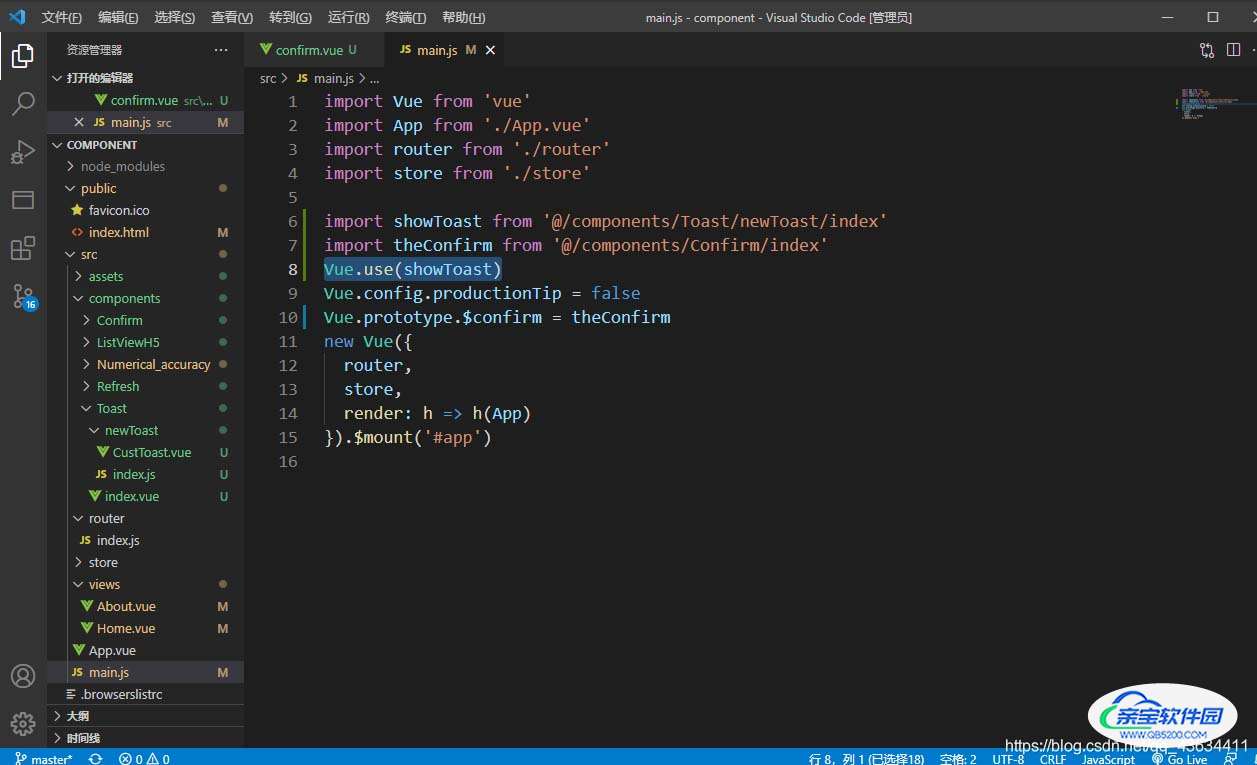
在你的vue项目的 main.js 中导入就可以全局使用了

使用

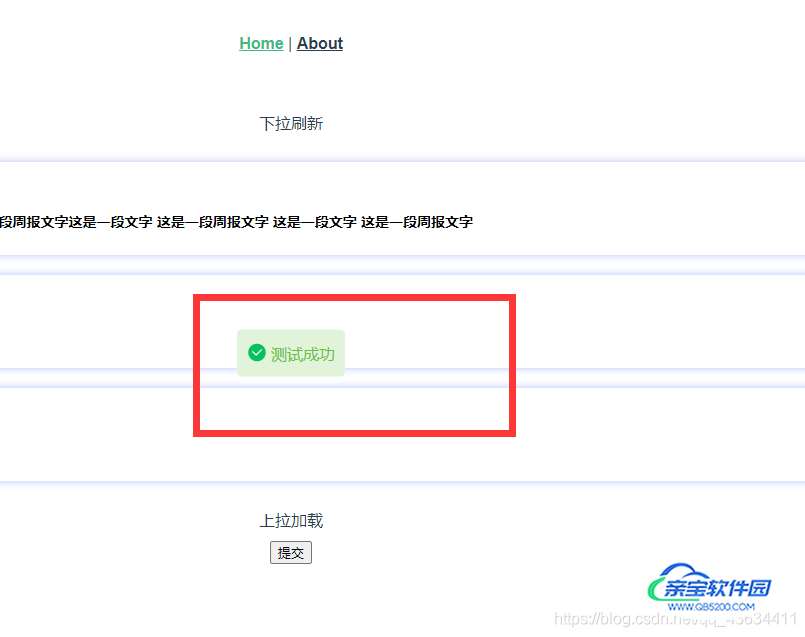
使用效果

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容