vue3.0 router路由跳转传参问题(router.push)
普通网友 人气:0vue3 router路由跳转传参
vue3.0取消了2.0部分api,所以路由跳转传值方式有所不同。
这里主要讲编程式导航,也就是router.push(location, onComplete?, onAbort?)
vue3.0新增API:useRouter和useRoute
路由跳转
1.首先在需要跳转的页面引入API—useRouter
import { useRouter } from 'vue-router'2.在跳转页面定义router变量
const router = useRouter()
3.用router.push跳转页面
// 字符串
router.push('home')
// 对象
router.push({ path: 'home' })
// 命名的路由
router.push({ name: 'user', params: { userId: '123' }})
// 带查询参数,变成 /register?userId=123
router.push({ path: 'register', query: { userId: '123' }})
4.如果有参数的话,在接收页面引入API–useRoute
import { useRoute } from 'vue-router'5.在接收页面定义变量route,获取传过来的变量
//query let userId=route.query.userId; //params let userId=route.params.userId;
页面传参需要注意的问题
1.如果提供了path,params会被忽略,但query没有这种情况,此时需要提供路由的name或手写完整的带有参数的path
const userId = '123'
router.push({ name: 'user', params: { userId }}) // -> /user/123
router.push({ path: `/user/${userId}` }) // -> /user/123
// 这里的 params 不生效
router.push({ path: '/user', params: { userId }}) // -> /user2.上述规则同样适用于router-link组件的to属性
3.如果目的地和当前路由相同,只有参数发生了改变 (比如从一个用户资料到另一个/users/1->/users/2),你需要使用[这里是代码018]来响应这个变化 (比如抓取用户信息)
路由(vue-router)配置及语法
来看一下vue3.0的路由(vue-router),在看vue3.0路由之前,我们先来和vue2.0的路由做个对比,看看现在两者之间的区别。
1、从引入来说
vue2.0 ,通过vue-router直接引入vueRouter
import VueRouter from "vue-router";
vue3.0, 通过vue-router引入createRouter, createwebHashHistory | createWebHistory
import { createRouter, createWebHashHistory, RouteRecordRaw } from 'vue-router'2、创建实例
vue2.0,直接创建vueRouter实例
const router = new VueRouter({
mode: "history",
base: process.env.BASE_URL,
routes,
});vue3.0,调用createRouter方法
const router = createRouter({
history: createWebHashHistory(),
routes
});3、从路由跳转
vue2.0,直接$router
this.$router.push({path: 路径, query: 参数})vue3.0,调用useRouter方法
import { useRouter } from 'vue-router'
const router = useRouter();
router.push('/')上面我们看了vue3.0的vue2.0的区别,那么接下来
我们看看vue3.0路由(router的写法)
1、路由表配置
创建router.ts,在其中写路由
const routes: Array<RouteRecordRaw> = [
{
path: '/',
name: 'supplier',
component: () => import(/* webpackChunkName: "body" */ '../views/supplier/index.vue')
meta: {
icon: 'ion:grid-outline',
title: '供应商',
orderNo: 4,
},
},
{
path: '/login',
name: 'login',
component: () => import(/* webpackChunkName: "login" */ '../views/user/login/index.vue')
meta: {
title: '登录',
},
}
];
exprot default routes2、路由出口
创建router下的index.ts
// 从vue-router中引入createRouter,以及模式
import {
createRouter,
createWebHashHistory
} from 'vue-router'
// 引入routes.ts文件
import routes from './routes.ts'
const router = createRouter({
history: createWebHashHistory(), //createWebHashHistory是hash模式
routes
});
export default router3、注入项目
// 在main.ts/js里面
import router from './router'
createApp(App).use(router).mount('#app')上面就是vue-router的引入以及简单配置,那么接下来看看vue-router的页面跳转及传参
1、页面跳转及传参、
//从vue中引入router
import { useRouter } from "vue-router";
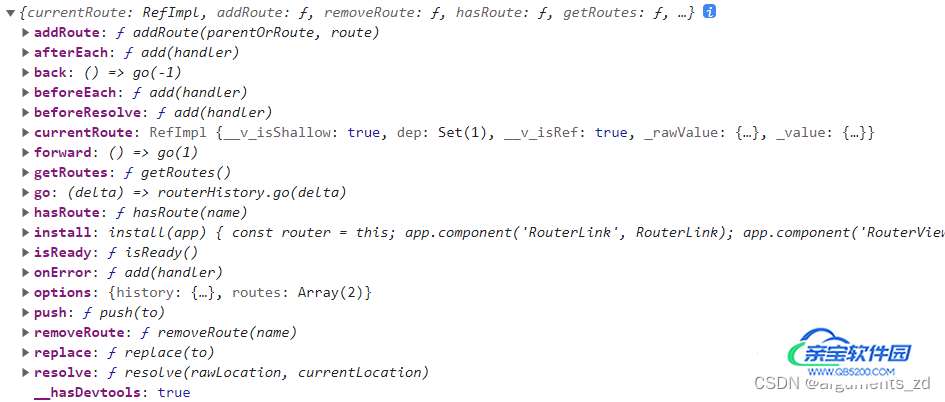
const router = useRouter();
//router 包含router对象的内容;如下图
// 跳转我们可以使用 router.push()
// 不带参数,直接填写路径,写法
router.push('path路径') || router.push({path: "path路径"}) ||router.push({name: 'name名字'})
// 带参数
router.push({path: 'path路径', query: '参数'})
router.push({name: 'name名字', params: '参数'})
2、接参
// 引入route
import { useRoute } from "vue-router";
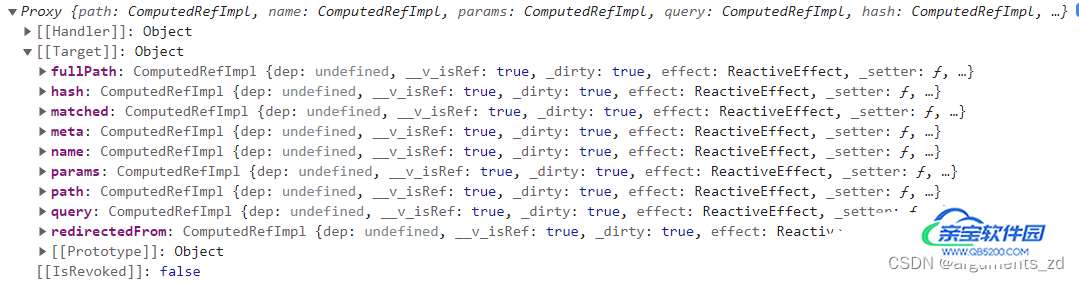
const route = useRoute()
// route参数,如下图
// 如果对应params传递参数
route.params.参数值
// 如果使用query传参
route.query.参数
以上内容就是vue-router里面的参数以及页面跳转,参数,接参的方式。其中路由中重定向(redirect),路由守卫并没有变化。那么我们来看看路由守卫的前置守卫
路由守卫-前置守卫(beforeEach)
const WhiteList = ['/login']; // 配置白名单
router.beforeEach((to, from, next)=> {
if (WhiteList.indexOf(to.fullPath) !== -1) { // 判断前往页面是都存在于白名单
next()
} else {
if (localStorage.getItem('userInfo')) {// 判断用户是否d登录
if (to.name) { // 判断是否存在路由的name名字,如果有则代表有路由表已经存在,name继续前往,反之,则不存在
next()
}
else {// 当路由不存在,录取路由,动态添加路由表,
let localRoutes: any = localStorage.getItem('routes');
let recursionList = recursionParam(JSON.parse(localRoutes));
for (let item of recursionList) {
router.addRoute(item)
}
next({ ...to, replace: true })
}
} else {
next('/login')
}
}
});注意哦:
vue3.0中的addRoute()添加的是路由对象,而不是整个路由数组。
vue2.0是addRoutes(),直接添加路由表的数组。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容