使用vis-timeline绘制甘特图并实现时间轴的中文化(案例代码)
从不讲道理 人气:0使用vis-timeline绘制甘特图并实现时间轴的中文化
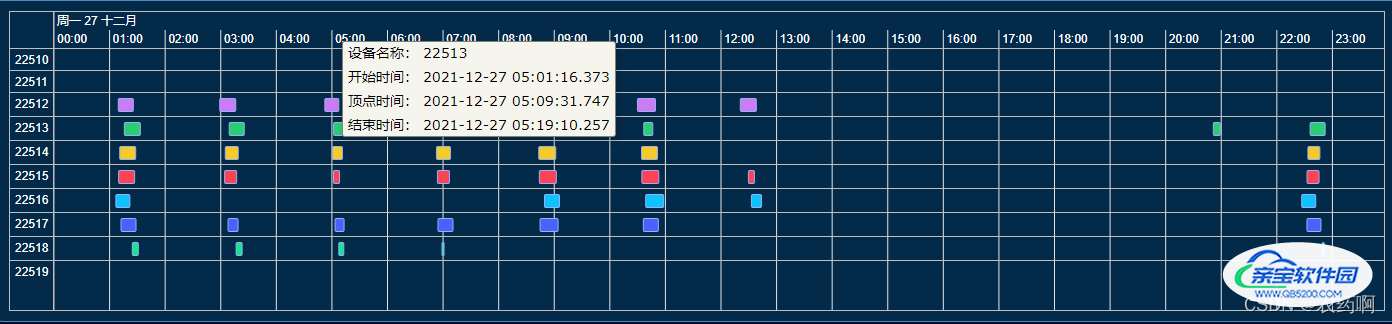
最终实现效果

安装vis-timeline及相关依赖包
cnpm install -S vis-linetime cnpm install -S vis-data cnpm install -S moment

组件中引入使用
// 国际化时间轴时必选在先引入moment在引入vis相关依赖包
const moment = require('moment')
import { DataSet } from 'vis-data/peer'
import { Timeline } from 'vis-timeline/peer'
import 'vis-timeline/styles/vis-timeline-graph2d.css'visGantt组件
<template>
<div class="visGantt" id="visualization"></div>
</template>
<script>
const moment = require('moment')
import { DataSet } from 'vis-data/peer'
import { Timeline } from 'vis-timeline/peer'
import 'vis-timeline/styles/vis-timeline-graph2d.css'
export default {
name: 'VisGantt',
props: {
ganntData: {
type: Object,
default: () => {}
}
},
data() {
return {
timeline: null
}
},
computed: {
startTime() {
return this.$store.state.startTime
},
endTime() {
return this.$store.state.endTime
}
},
watch: {
ganntData: {
deep: true,
immediate: true,
handler(newVal) {
if (newVal && newVal.trackTimeWindows && newVal.trackTimeWindows.length > 0) {
this.$nextTick(() => {
this.initChart()
})
}
}
}
},
beforeDestroy() {
this.timeline.destroy()
this.timeline = null
},
methods: {
computedData() {
const trackTimeWindows = []
const timeWindows = []
this.ganntData.trackTimeWindows.forEach(
(trackTimeWindow, trackTimeWindowIndex) => {
trackTimeWindows.push({
content: trackTimeWindow.deviceId,
id: `${trackTimeWindow.deviceId}-${trackTimeWindowIndex}-trackTimeWindows`,
value: trackTimeWindowIndex + 1,
className: `visGantt-item${trackTimeWindowIndex % 10}`
})
trackTimeWindow.timeWindows.forEach((timeWindow, timeWindowIndex) => {
timeWindows.push({
start: new Date(timeWindow.startTime),
startTime: timeWindow.startTime,
end: new Date(timeWindow.stopTime),
stopTime: timeWindow.stopTime,
topTime: timeWindow.topTime,
group: `${trackTimeWindow.deviceId}-${trackTimeWindowIndex}-trackTimeWindows`,
className: `visGantt-item${trackTimeWindowIndex % 10}`,
id: `${trackTimeWindow.deviceId}-${timeWindowIndex}-timeWindows`,
deviceId: trackTimeWindow.deviceId
})
})
}
)
return {
trackTimeWindows,
timeWindows
}
},
initChart() {
const { timeWindows, trackTimeWindows } = this.computedData()
const groups = new DataSet(trackTimeWindows)
const items = new DataSet(timeWindows)
const container = document.getElementById('visualization')
const options = {
groupOrder: function(a, b) {
return a.value - b.value
},
groupOrderSwap: function(a, b, groups) {
var v = a.value
a.value = b.value
b.value = v
},
height: '300px', // 高度
verticalScroll: true, // 竖向滚动
orientation: 'top', // 时间轴位置
editable: false,
groupEditable: false,
min: new Date(this.startTime), // 最小可见范围
max: new Date(this.endTime), // 最大可见范围
tooltip: {
followMouse: true,
template: (originalItemData, parsedItemData) => {
return `<div>
<p>
<span>设备名称:</span>
<span>${originalItemData.deviceId}</span>
</p><br/>
<p>
<span>开始时间:</span>
<span>${originalItemData.startTime}</span>
</p><br/>
<p>
<span>顶点时间:</span>
<span>${originalItemData.topTime}</span>
</p><br/>
<p>
<span>结束时间:</span>
<span>${originalItemData.stopTime}</span>
</p>
</div>`
}
},
locale: moment.locale('zh-cn') // 时间轴国际化
}
this.timeline = new Timeline(container)
this.timeline.setOptions(options)
this.timeline.setGroups(groups)
this.timeline.setItems(items)
}
}
}
</script>
<style lang="less" scoped>
/deep/ .vis-item {
&.visGantt-item0 {
background-color: #b0e2ff;
}
&.visGantt-item1 {
background-color: #4B7CF3;
}
&.visGantt-item2 {
background-color: #cb7bf4;
}
&.visGantt-item3 {
background-color: #2acd72;
}
&.visGantt-item4 {
background-color: #f5cb29;
}
&.visGantt-item5 {
background-color: #fc4354;
}
&.visGantt-item6 {
background-color: #0DC3FD;
}
&.visGantt-item7 {
background-color: #4962FC;
}
&.visGantt-item8 {
background-color: #12E78C;
}
&.visGantt-item9 {
background-color: #ff458c;
}
}
</style>
visgantt组件调用
<visGantt :ganntData="ganttData"></visGannt>
ganttData数据结构
const ganttData = [
{
norad: '11',
name: 'test',
trackTimeWindows: [
{
deviceId: '1',
norad: '11',
timeWindows: []
},
{
deviceId: '2',
norad: '11',
timeWindows: [
{
startTime: '2021-12-27 01:08:52.078',
topTime: '2021-12-27 01:16:33.890',
stopTime: '2021-12-27 01:25:39.348'
},
{
startTime: '2021-12-27 02:58:23.369',
topTime: '2021-12-27 03:06:43.634',
stopTime: '2021-12-27 03:16:40.093'
},
{
startTime: '2021-12-27 04:51:49.123',
topTime: '2021-12-27 04:59:29.729',
stopTime: '2021-12-27 05:07:35.948'
},
{
startTime: '2021-12-27 06:46:29.836',
topTime: '2021-12-27 06:52:31.410',
stopTime: '2021-12-27 07:00:44.944'
},
{
startTime: '2021-12-27 08:38:38.974',
topTime: '2021-12-27 08:46:32.009',
stopTime: '2021-12-27 08:56:08.154'
},
{
startTime: '2021-12-27 10:29:15.739',
topTime: '2021-12-27 10:38:46.837',
stopTime: '2021-12-27 10:49:21.807'
},
{
startTime: '2021-12-27 12:20:19.620',
topTime: '2021-12-27 12:28:32.563',
stopTime: '2021-12-27 12:38:19.473'
}
]
},
{
deviceId: '3',
norad: '11',
timeWindows: [
{
startTime: '2021-12-27 01:15:23.202',
topTime: '2021-12-27 01:23:35.571',
stopTime: '2021-12-27 01:33:29.289'
},
{
startTime: '2021-12-27 03:08:37.247',
topTime: '2021-12-27 03:16:30.791',
stopTime: '2021-12-27 03:25:29.077'
},
{
startTime: '2021-12-27 05:01:16.372',
topTime: '2021-12-27 05:09:31.747',
stopTime: '2021-12-27 05:19:10.258'
},
{
startTime: '2021-12-27 06:52:23.550',
topTime: '2021-12-27 07:01:40.460',
stopTime: '2021-12-27 07:12:14.800'
},
{
startTime: '2021-12-27 08:43:09.779',
topTime: '2021-12-27 08:52:29.847',
stopTime: '2021-12-27 09:02:14.450'
},
{
startTime: '2021-12-27 10:36:05.721',
topTime: '2021-12-27 10:40:30.733',
stopTime: '2021-12-27 10:46:36.962'
},
{
startTime: '2021-12-27 20:50:54.626',
topTime: '2021-12-27 20:54:30.970',
stopTime: '2021-12-27 20:59:47.993'
},
{
startTime: '2021-12-27 22:35:23.180',
topTime: '2021-12-27 22:43:34.324',
stopTime: '2021-12-27 22:52:55.141'
}
]
},
{
deviceId: '4',
norad: '11',
timeWindows: [
{
startTime: '2021-12-27 01:10:24.156',
topTime: '2021-12-27 01:18:41.379',
stopTime: '2021-12-27 01:28:32.674'
},
{
startTime: '2021-12-27 03:04:19.430',
topTime: '2021-12-27 03:11:29.859',
stopTime: '2021-12-27 03:19:08.712'
},
{
startTime: '2021-12-27 05:00:02.244',
topTime: '2021-12-27 05:05:30.335',
stopTime: '2021-12-27 05:12:02.853'
},
{
startTime: '2021-12-27 06:52:18.641',
topTime: '2021-12-27 06:59:31.398',
stopTime: '2021-12-27 07:08:27.886'
},
{
startTime: '2021-12-27 08:42:43.928',
topTime: '2021-12-27 08:52:29.816',
stopTime: '2021-12-27 09:02:39.878'
},
{
startTime: '2021-12-27 10:33:37.149',
topTime: '2021-12-27 10:42:31.607',
stopTime: '2021-12-27 10:52:20.241'
},
{
startTime: '2021-12-27 22:32:58.494',
topTime: '2021-12-27 22:39:31.527',
stopTime: '2021-12-27 22:47:20.576'
}
]
},
{
deviceId: '5',
norad: '11',
timeWindows: [
{
startTime: '2021-12-27 01:09:12.876',
topTime: '2021-12-27 01:17:37.260',
stopTime: '2021-12-27 01:27:14.041'
},
{
startTime: '2021-12-27 03:03:39.186',
topTime: '2021-12-27 03:09:31.323',
stopTime: '2021-12-27 03:17:19.877'
},
{
startTime: '2021-12-27 05:01:11.549',
topTime: '2021-12-27 05:04:30.401',
stopTime: '2021-12-27 05:09:12.335'
},
{
startTime: '2021-12-27 06:53:22.576',
topTime: '2021-12-27 06:59:30.808',
stopTime: '2021-12-27 07:07:12.153'
},
{
startTime: '2021-12-27 08:43:22.844',
topTime: '2021-12-27 08:52:33.154',
stopTime: '2021-12-27 09:02:50.568'
},
{
startTime: '2021-12-27 10:33:59.368',
topTime: '2021-12-27 10:43:30.340',
stopTime: '2021-12-27 10:53:26.558'
},
{
startTime: '2021-12-27 12:29:03.756',
topTime: '2021-12-27 12:32:29.993',
stopTime: '2021-12-27 12:36:16.023'
},
{
startTime: '2021-12-27 22:32:03.275',
topTime: '2021-12-27 22:38:30.839',
stopTime: '2021-12-27 22:45:49.477'
}
]
},
{
deviceId: '6',
norad: '11',
timeWindows: [
{
startTime: '2021-12-27 01:06:14.969',
topTime: '2021-12-27 01:13:31.700',
stopTime: '2021-12-27 01:21:58.220'
},
{
startTime: '2021-12-27 08:48:54.328',
topTime: '2021-12-27 08:56:31.731',
stopTime: '2021-12-27 09:05:48.776'
},
{
startTime: '2021-12-27 10:38:08.985',
topTime: '2021-12-27 10:47:48.913',
stopTime: '2021-12-27 10:58:29.609'
},
{
startTime: '2021-12-27 12:32:19.706',
topTime: '2021-12-27 12:37:30.557',
stopTime: '2021-12-27 12:43:55.833'
},
{
startTime: '2021-12-27 22:26:18.655',
topTime: '2021-12-27 22:33:33.141',
stopTime: '2021-12-27 22:42:05.879'
}
]
},
{
deviceId: '7',
norad: '11',
timeWindows: [
{
startTime: '2021-12-27 01:11:47.926',
topTime: '2021-12-27 01:19:33.909',
stopTime: '2021-12-27 01:29:01.687'
},
{
startTime: '2021-12-27 03:07:21.243',
topTime: '2021-12-27 03:12:31.043',
stopTime: '2021-12-27 03:19:40.506'
},
{
startTime: '2021-12-27 05:02:51.128',
topTime: '2021-12-27 05:07:30.785',
stopTime: '2021-12-27 05:14:03.538'
},
{
startTime: '2021-12-27 06:53:57.067',
topTime: '2021-12-27 07:01:32.228',
stopTime: '2021-12-27 07:11:08.049'
},
{
startTime: '2021-12-27 08:44:11.019',
topTime: '2021-12-27 08:53:53.826',
stopTime: '2021-12-27 09:04:24.510'
},
{
startTime: '2021-12-27 10:35:37.826',
topTime: '2021-12-27 10:43:31.288',
stopTime: '2021-12-27 10:52:38.118'
},
{
startTime: '2021-12-27 22:31:58.385',
topTime: '2021-12-27 22:39:34.323',
stopTime: '2021-12-27 22:48:38.986'
}
]
},
{
deviceId: '8',
norad: '11',
timeWindows: [
{
startTime: '2021-12-27 01:23:58.104',
topTime: '2021-12-27 01:27:59.422',
stopTime: '2021-12-27 01:32:00.740'
},
{
startTime: '2021-12-27 03:16:02.997',
topTime: '2021-12-27 03:19:44.654',
stopTime: '2021-12-27 03:23:26.310'
},
{
startTime: '2021-12-27 05:06:53.787',
topTime: '2021-12-27 05:07:38.631',
stopTime: '2021-12-27 05:13:32.618'
},
{
startTime: '2021-12-27 06:58:19.500',
topTime: '2021-12-27 06:59:38.674',
stopTime: '2021-12-27 07:01:43.165'
},
{
startTime: '2021-12-27 22:48:25.157',
topTime: '2021-12-27 22:49:49.709',
stopTime: '2021-12-27 22:51:14.261'
}
]
},
{
deviceId: '9',
norad: '11',
timeWindows: []
}
]
}
]
加载全部内容