一文速学Python+Pyecharts绘制树形图
fanstuck 人气:0前言
之前写pandas和matplotlib的时候说到了想要出一期Pyechart系列数据可视化的文章。比起matplotlib,pyeacharts的图表要丰富而且好看,这取决于它是基于百度团队使用Javascript开发的商业级数据图表。而且pyechart文档全,便于开发和阅读文档,熟练掌握后是一种非常好用的数据可视化的工具之一。当然相比pandas的plot代码会繁琐一些,其中一些操作类方法也是比较复杂的,需要对其有个大概的掌握才能作出满意的图表。
在我之前的文章中也有好几次使用到了pyechart方法,但是我觉得既然是完成一些数据可视化的操作应该就要快速可呈现,作为数据处理能够得到解析出想要的数据就足够了,如果有个业务小组完全可以将这一部分交给前端去渲染就好了,主要还是快速出图表给我们自己看,用于调整代码而已。那么废话不多说了开始吧!
一、Tree树图
pyecharts只能说不愧是国人开发,文档真的给力,不用再去啃生肉那么痛苦了。很多详细的参数看开发文档就可以看明白:pyecharts - A Python Echarts Plotting Library built with love.
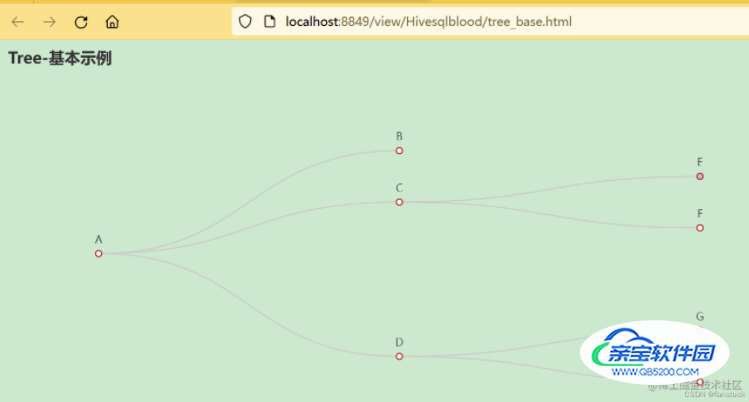
我们来看它给出的基础例图:
from pyecharts import options as opts
from pyecharts.charts import Tree
data = [
{
"children": [
{"name": "B"},
{
"children": [{"children": [{"name": "I"}], "name": "E"}, {"name": "F"}],
"name": "C",
},
{
"children": [
{"children": [{"name": "J"}, {"name": "K"}], "name": "G"},
{"name": "H"},
],
"name": "D",
},
],
"name": "A",
}
]
c = (
Tree()
.add("", data)
.set_global_opts(title_opts=opts.TitleOpts(title="Tree-基本示例"))
.render("tree_base.html")
)此代码会生成一个网页:

看对应的前端源代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>tree_base.html</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<style type="text/css">
html, body, #container {
height: 100%;
}
body, #container {
overflow: hidden;
margin: 0;
}
#iframe {
width: 100%;
height: 100%;
border: none;
}
</style>
<div id="container">
<iframe id="iframe" sandbox="allow-scripts" src="/files/Hivesqlblood/tree_base.html"></iframe>
</div>
</body>
</html>sandbox="allow-scripts"允许添加脚本执行,也就是将我们编写的python转换为了js脚本,通过代码输入端口获取echart的配置:

如果不想生成网页将render("tree_base.html")改为render_notebook()即可。
树形图有很多种使用场景,比如事件的从属关系,
这里更主要的是数据处理板块,如果我们仅想要将一行列表数据转换为树形图数据结构该如何处理。
二、数据处理
我们拿到展示数据结构为:
[ { "children": [ {"name": "B"}, { "children": [{"children": [{"name": "I"}], "name": "E"}, {"name": "F"}],
"name": "C",
},
{
"children": [
{"children": [{"name": "J"}, {"name": "K"}], "name": "G"},
{"name": "H"},
],
"name": "D",
},
],
"name": "A",
}
]也就是结构为 [{"children":[{"name": "B"},{"name": "B"}] ,"name": "temp"}]的类型,我们需要将将数据转换为这个格式数据,就以通用的list来说,如果用树图来表示的话肯定是有一节点为根节点,一部分节点为子节点。就以一个list来说:
list_1=['temp_road_check_20220902', 'dws_crowdsourcing_cs_order_link_mysql', 'track_point_traffic_dev_tk_track_traffic_info_offline']
第一个节点为根节点,其余为子节点。那么我们就可以进行这样分装:
list_1=['temp_road_check_20220902', 'dws_crowdsourcing_cs_order_link_mysql', 'track_point_traffic_dev_tk_track_traffic_info_offline']
list_children=[]
for i in range(len(list_1)-1):
children_dict={"name":list_1[i+1]}
list_children.append(children_dict)
dict_children={"children":list_children,"name": list_1[0]}
data=[dict_children]
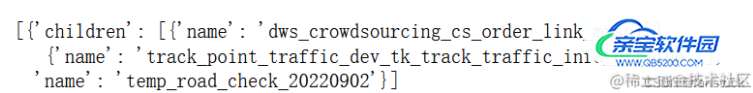
这样的话就可以形成树形图的格式了:

画图也就为:

最好肯定是使用常态化的思维去封装这个方法,通过数据结构调整方法。
加载全部内容