vue-virtual-scroll-list虚拟组件实现思路详解
砂糖橘加盐 人气:0组件性能问题
在数据量大的时候,cascader/tree这类的列表加载缓慢,滚动卡顿,操作延迟。
下图是2000条数据的时候:
密密麻麻的节点:

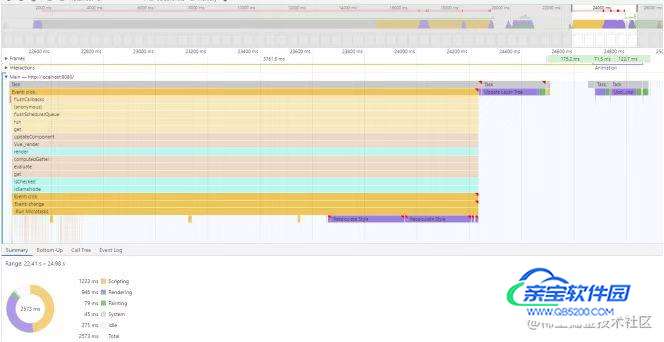
绚丽多芬的火焰图:

从上面的火焰图可知卡顿的click时间,渲染时间的非常的严重。
影响cascader/tree这类组件性能的主要原因:
- 一次性加载出所有的dom节点,导致首次加载缓慢
- 组件中有一个computed属性:
checkedValue。这个变量触发任何一个click事件的时候,都会改变这个变量。cascader源码当中,会因为这个值的改变触发render方法,导致JS执行时间、重绘和重排的时间都很长。
解决方案
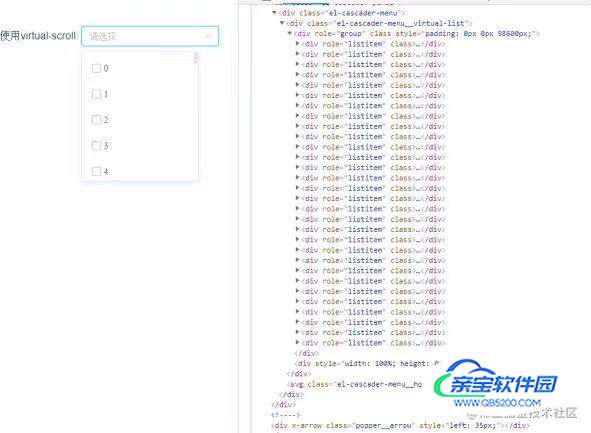
既然是大数据量导致的,那么我们就控制一次性加载的数据,这个时候自然想到使用虚拟滚动。github搜索下,搜索到了vue-virtual-scroll-list组件。
npm install vue-virtual-scroll-list --save
具体用法可以自行查看官网。主要是下面三个参数:
- data-key: 配置循环的组件子组件的唯一ID
- data-source: 数组
- data-component: 待循环的组件
个人更加喜欢像下面这样的组件设计:
<el-select v-model="value" placeholder="Select">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
:disabled="item.disabled"
/>
</el-select>显性的子组件和v-for,以及直观的key值。
优化后的表现


结果显而易见。火焰图不够红火了!不再卡顿。
实现原理
那么它的实现原理是什么呢?
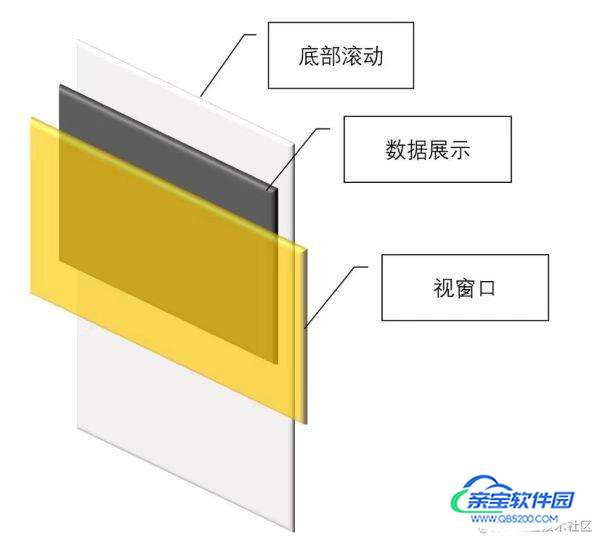
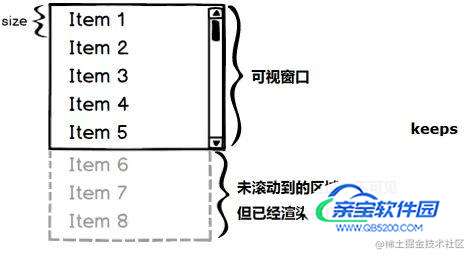
下面是一张3d图,表示了数据实际展示的范围。

由此可知,根据滚动容器元素的可视窗口来渲染长列表中的部分数据。利用视差和错觉制作一份出一份“虚拟”列表,一个虚拟列表由三部分组成:
- 视窗口
- 虚拟数据列表(数据展示)
- 滚动占位区块(底部滚动区
它的实现思路:

根据该图可以得到下面这样的思维导图:

总结
加载全部内容