vue打包后的线上部署Apache、nginx全过程
帆酱 人气:0我们一般情况下将vue项目开发完成后会进行打包上线,本文介绍多种部署情况。
一、Apache服务器
1、vue路由mode:'hash'模式(带#号模式)
hash模式打包后可以直接丢到服务器上去,不会有路由上的问题,接口的话根据项目的路径写个全局配置就行了,这里不详细说。
2、vue路由mode:'history'模式(不带#号模式)
vue在history模式打包时,如果项目为二级目录,则在config→index.js→build→使用assetsPublicPath: '/dist/',在路由中,使用base: '/dist/'
否则为assetsPublicPath: '/dist/'
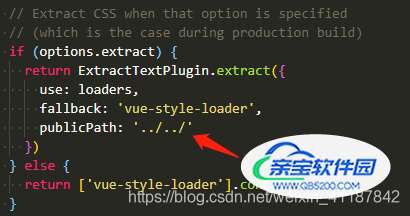
而对于打包完后css图片路径不对的情况:在build→utils.js→

(1)、部署于服务器根目录
首先,我们使用build将项目打包会得到一个dist文件夹
 ,
,
直接打开其中的index.htm页面会一片空白,但不会报错。需要将文件放置于服务器根目录,这里我用phpsyudy演示。

 ,
,
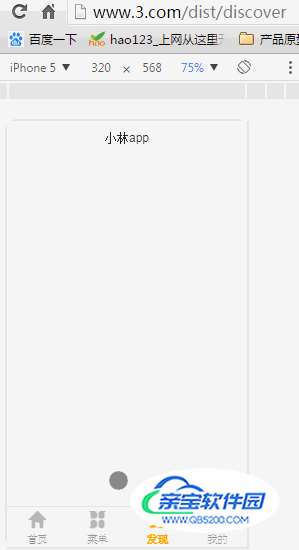
可是如果在其中某个路由刷新,则会出现404现象:

那是由于所有路由的入口都在index页面,直接从中间进入会迷失方向。此时需要在后台配置重定向方可解决。
apache需要修改httpd.conf:
- 第一步:将 LoadModule rewrite_module modules/mod_rewrite.so 打开,
- 第二步:修改Directory的AllowOverride为all,注意配置文件中有很多Directory,不要该错了,否则不会生效的,Directory一定是你apache服务的根目录。
- 第三步:文件最后添加:ErrorDocument 404 /index.html (也可写在vhosts.ini的VirtualHost标签的末尾)
- 结果:完美运行:

(2)、部署于服务器二级或多级目录
当然,一台服务器上的项目非常多,不可能都部署在根目录,下面来部署二级目录
我们将服务器的根目录设置为two:


这是因为你的项目打包dist并不是你服务器访问的跟目录,访问是http://xxx.xxx.com/dist,跟目录访问:http://xxx.xxx.com;由于包并不是根目录router路由无法找到路径中的组件,解决方法:
方法一:
需要修改router中的index.js路由部分,在每个path中加上你项目名称就行了,这样就能够成功了
{
path: '/dist/',
redirect: '/dist/asd'
} 方法二:
{
path: '/',
redirect: '/asd'
}(不变)在mode: 'history',之后添加
base: '/dist/',(推荐使用)
注意:配置里也要改成相应的ErrorDocument 404 /dist/index.html
如果index.html 可以正常访问,但是引用的js,css等文件服务器响应均为404,则有可能打包后的资源使用了绝对根目录路径,因此将项目部署到特定目录下,其引入的资源路径无法被正确解析。
解决办法:
1、修改config => index.js => build => assetsPublicPath 中的'/'成为'./'

2、在build => util.js 里找到ExtractTextPlugin.extract增加一行:publicPath: '../../',主要解决背景图片路径的问题。

结果:

(3)、部署多个vue项目(推荐)
以上皆是配置于服务器根目录,但是如果我有多个vue项目要上线呢,这时就要用到.htaccess文件了。
我们打包两个dist文件,第二个取名dist2,![]() ,在每个项目的根目录(不是服务器根目录哦),新建.htaccess,里面写上
,在每个项目的根目录(不是服务器根目录哦),新建.htaccess,里面写上
ErrorDocument 404 /dist/index.html和ErrorDocument 404 /dist2/index.html就行了,记得把相应的配置表里的设置删掉,不然会冲突。
结果:

二、nginx服务器
1、vue路由mode:'hash'模式(带#号模式)
hash模式打包后可以直接丢到服务器上去,不会有路由上的问题,接口的话根据项目的路径写个全局配置就行了,这里不详细说。线上代理这里也不说了。
2、vue路由mode:'history'模式(不带#号模式)
(1)、部署于服务器根目录
在vhosts.conf里配置:
server {
listen 80;
server_name www.2.com 2.com;
root "C:\Users\Administrator\Desktop\dist_root";
location / {
root C:\Users\Administrator\Desktop\dist_root;
index index.html index.htm index.php;
error_page 404 /index.html;
}
location ~ \.php(.*)$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_split_path_info ^((?U).+\.php)(/?.+)$;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info;
include fastcgi_params;
}
}方法二:
location /{
root C:\Users\Administrator\Desktop\dist_root;;
index index.html index.htm;
if (!-e $request_filename) {
rewrite ^/(.*) /index.html last;
break;
}
}(1)、部署于服务器二级目录
location /wx{
root C:\Users\Administrator\Desktop\dist_two;
index index.html index.htm;
#error_page 404 /wx/index.html;
if (!-e $request_filename) {
rewrite ^/(.*) /wx/index.html last;
break;
}
}对于同一服务器下多个vue项目,设置也比较简单
location /dist {
root C:\Users\Administrator\Desktop\dist_two;
index index.html index.htm index.php;
#error_page 404 /dist/index.html;
if (!-e $request_filename) {
rewrite ^/(.*) /dist/index.html last;
break;
}
}
location /dist2 {
root C:\Users\Administrator\Desktop\dist_two;
index index.html index.htm index.php;
#error_page 404 /dist2/index.html;
if (!-e $request_filename) {
rewrite ^/(.*) /dist2/index.html last;
break;
}
}总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容