chatGPT教我写compose函数的详细过程
RogerQianpeng 人气:00 前言
昨天希望实现一个通用的compose函数,能够接受同步函数与异步函数,并且通过异步函数同步执行来是吸纳compose函数中的所有参数函数能顺序执行。
比如compose(asyncFun3,syncFun2,asyncFun1,syncFunc0),四个函数能从右到作顺序执行,并且完成参数从右向左的传递和处理。
昨儿花了很多,搜索到的结果质量很低,于是今天试了试chatGPT。
只能说,chatGPT牛逼!
当然,给出的答案有时会是错的,需要甄别。
1 结果
给出结果的示例代码,我这儿直接用纯js,并且全放在vue的mounted中了,可以自行按需修改——
mounted() {
// 定义一个通用的 compose 函数
// 这个可以提取到公共函数去
const compose = (...fns) => {
return fns.reduceRight((prevFn, nextFn) => {
return async (...args) => {
return nextFn(await prevFn(...args));
};
});
};
const asyncFunc1 = () => {
return new Promise(resolve => {
setTimeout(() => {
console.log('Async Function 1');
resolve(100);
}, 1000);
});
};
const asyncFunc2 = num => {
return new Promise(resolve => {
setTimeout(() => {
console.log('Async Function 2');
resolve(num + 50);
}, 500);
});
};
const syncFunc = num => {
console.log(num)
console.log('Sync Function');
return num + 10;
};
const syncFunc2 = num => {
console.log(num)
console.log('Sync Function 2');
return num + 10;
};
const runAllAsyncFunctions = compose(asyncFunc2, syncFunc2, asyncFunc1, syncFunc);
const run = async () => {
const result = await runAllAsyncFunctions();
console.log('All functions completed');
console.log('Result:', result);
};
run();
}
运行结果如下——
undefined
Sync Function
Async Function 1
100
Sync Function 2
Async Function 2
All functions completed
Result: 160
2 chatGPT过程概略


可以看到,chatGPT会给出直接的代码实现,并给出一个示例。此外,还会对这个代码示例进行解释说明。

而当我提出希望使用async/await来优化代码时,它也能做到代码的修改

但是在代码生成过程中,它没有使用compose函数,于是让它再生成一份

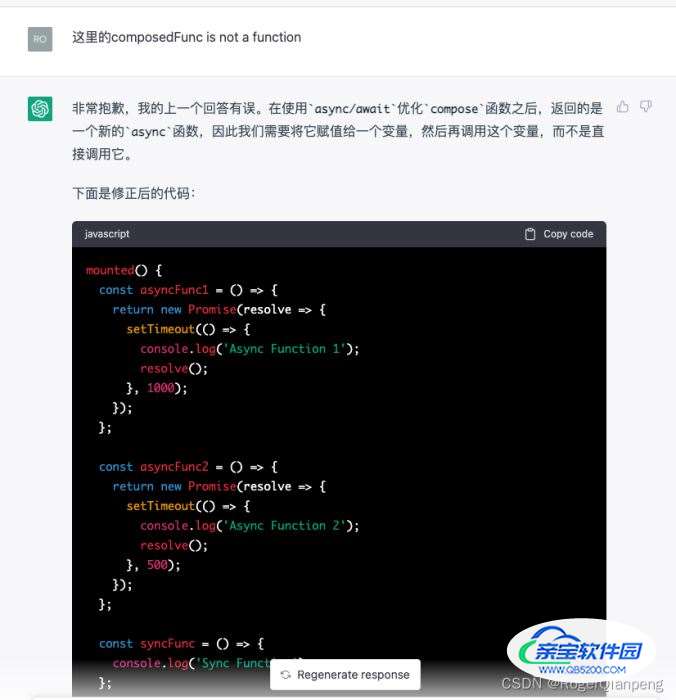
可以发现,在这里,chatGPT出现了第一次较大的错误,它给出的代码无法运行。
但是可以将报错信息告知chatGPT,此时,它又能主动地修复bug,给出一份新的可运行的代码。

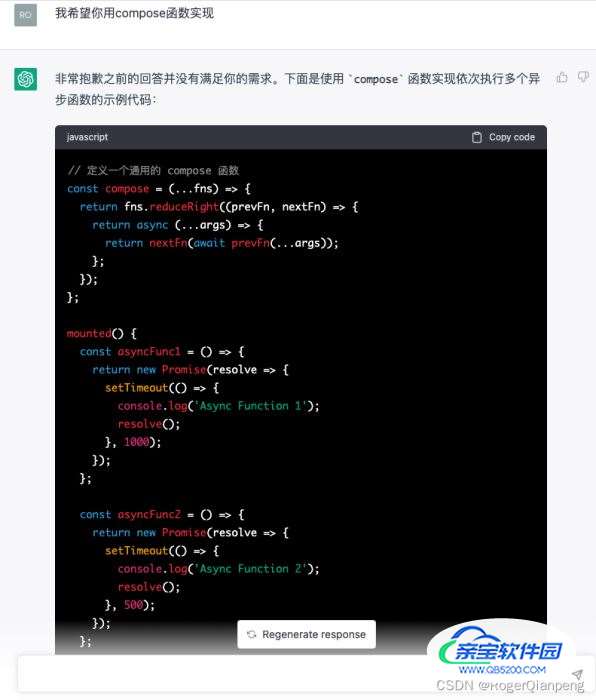
不过此时,chatGPT丢失了一开始定义的compose函数,于是要求其用compose方法来实现

但是我还有一些没懂的,于是继续提出问题,chatGPT继续给出详细的解释

前面只是做了console.log,我希望它添加参数在函数间传递

这里出现了第二处较大的问题
这里的代码是没有开头我自己添加的那个Sync Function 2的,所以实际上返回值应是150,也就是解释中的数值,而非160

这里出现了一处小问题,syncFunc的num+10未生效确实是150和160区别的原因,但是和num+50的解释是无关的

指出这个逻辑错误后,它重新生成了一份更加详细的正确运行过程解释
3 最后
不得不说,chatGPT是真的牛逼
虽然在语意逻辑、代码生成、代码运行等方面可能还存在一些问题
但是已经非常好用了,远远胜于一般的传统搜索引擎
可持续对话,搜索条件可持续添加,理解模糊语意,可进行代码定制化,代码按需优化,代码问题修复…
而且还礼貌客气,解释详细,不厌其烦,奈斯
今天是第一天注册chatgpt,第一次使用chatgpt,所以此文简要做个记录,写这篇文章都让我感觉自己就是个知识的搬运工了…
所以,以后有问题,为何不问问万能的chatgpt呢?
加载全部内容