Vue使用ElementUI动态修改table单元格背景颜色或文本颜色
小花皮猪 人气:0前言
今天遇到一个场景,表格行属性的字典项要针对不同的状态,展示不同的文本颜色,如下图所示:
账号状态这一栏,如果是正常就展示以绿色字体展示,如果是禁用就以红色颜色展示

针对这个需求,我第一时间也是想到使用ElementUI提供给table的一个属性:cell-style
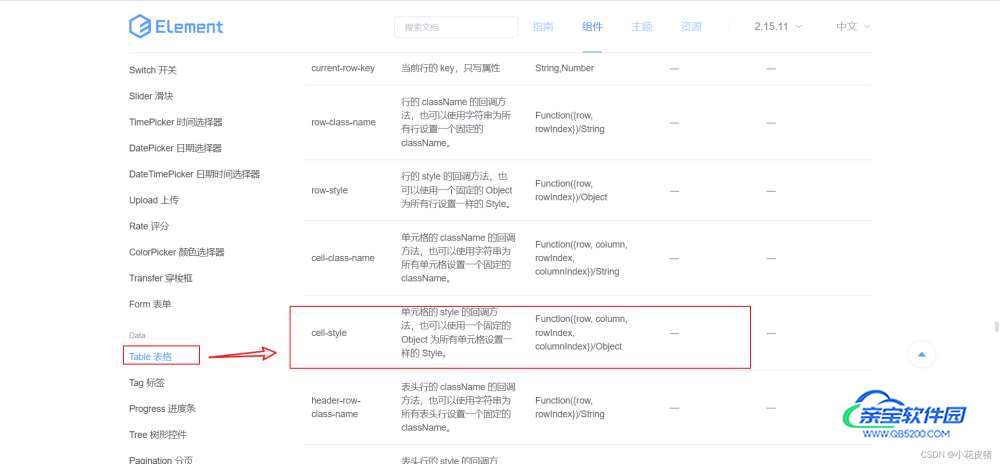
官方是这么说明的:

简单说明就是,我们给需要修饰的table一个cell-style属性,它的值是一个回调函数,我们可以在回调函数里面进行逻辑处理,增加style样式
它的回调函数又四个参数,格式如下:
Function({<!--{cke_protected}{C}%3C!%2D%2D%20%2D%2D%3E-->row, column, rowIndex, columnIndex})/Object我实现我这个需求只用到了前两个参数,下面进行代码演示。
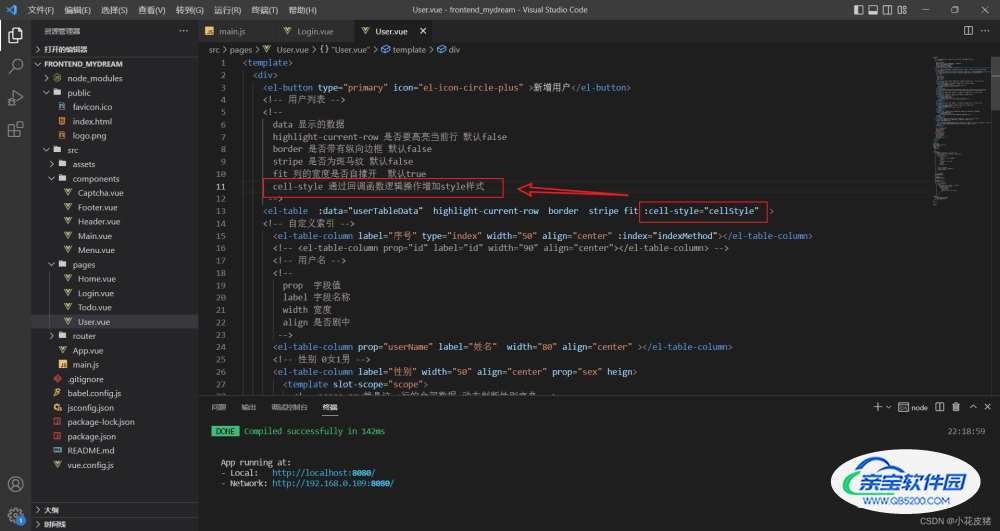
给table增加cell-style属性
首先给table增加cell-style属性
<el-table :data="userTableData" highlight-current-row border stripe fit :cell-style="cellStyle" >

修改一行颜色
如果想要一行都变成返回的style样式,可以这么写:
这里的颜色不止支持颜色编码,而且支持颜色的单词

这样一行都是逻辑返回的样式了

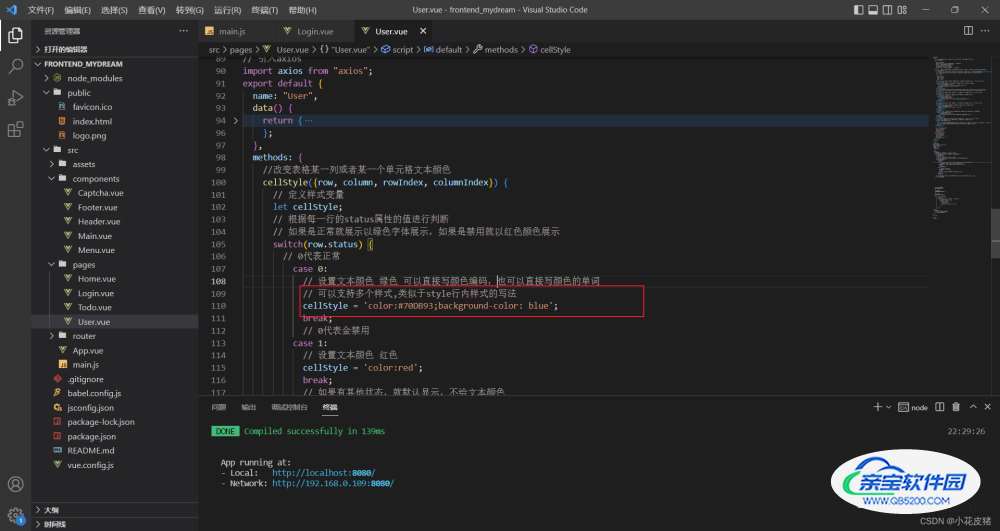
可以支持多个样式,类似于style行内样式的写法,比如:


但是这明显不符合我的需求,我的需求是只让账号状态进行文本修饰,而不是一整行,所以需要使用下面这种。
只修改某个属性颜色
如果不想让一行都根据返回的style修饰
我们可以借助column获取全部的行,然后某一行的lable属性,用它进行处理,比如这里我只想让账号状态被返回的style修饰,就可以这么写:

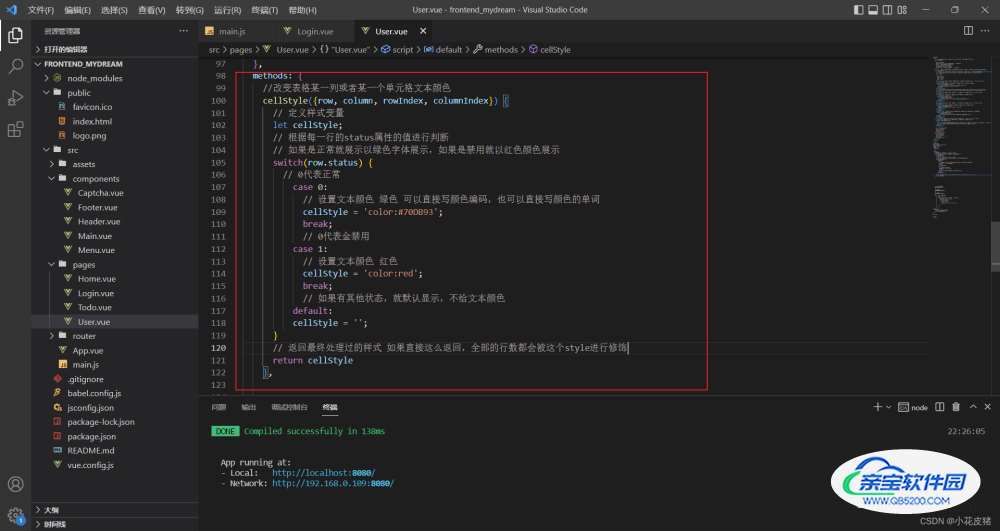
相关代码如下:
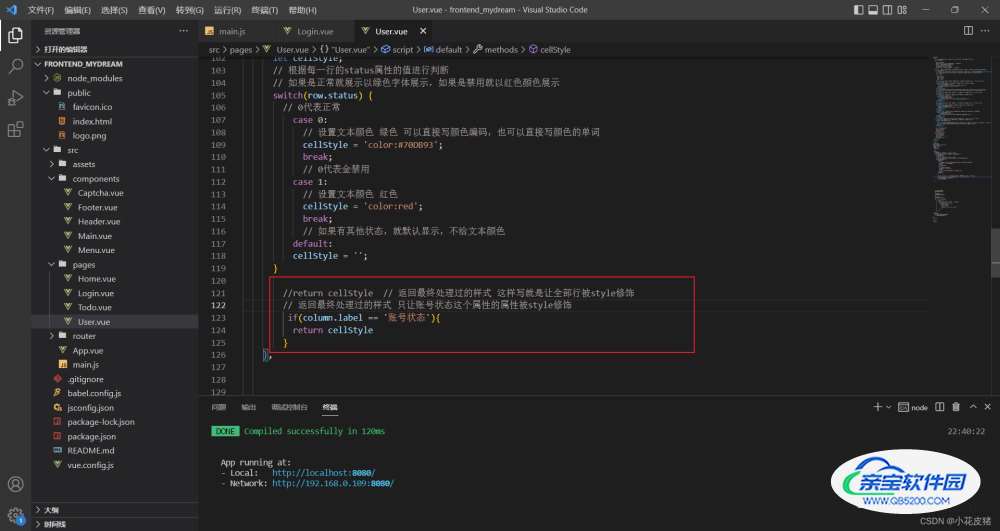
//改变表格某一列或者某一个单元格文本颜色
cellStyle({row, column, rowIndex, columnIndex}) {
// 定义样式变量
let cellStyle;
// 根据每一行的status属性的值进行判断
// 如果是正常就展示以绿色字体展示,如果是禁用就以红色颜色展示
switch(row.status) {
// 0代表正常
case 0:
// 设置文本颜色 绿色 可以直接写颜色编码,也可以直接写颜色的单词
cellStyle = 'color:#70DB93';
break;
// 0代表金禁用
case 1:
// 设置文本颜色 红色
cellStyle = 'color:red';
break;
// 如果有其他状态,就默认显示,不给文本颜色
default:
cellStyle = '';
}
//return cellStyle // 返回最终处理过的样式 这样写就是让全部行被style修饰
// 返回最终处理过的样式 只让账号状态这个属性的属性被style修饰
if(column.label == '账号状态'){
return cellStyle
}
},
这样就满足了我的需求:

总结
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说