JavaScript中forEach和map方法的使用与区别
苏凉.py 人气:0前言
上节我们说到遍历数组的方法,使用for循环进行遍历,其实在js中还有另外两种方法可以将我们的数组更快的遍历出来,那就是forEach方法和map方法。下面我们一起看看如何使用吧。
forEach方法
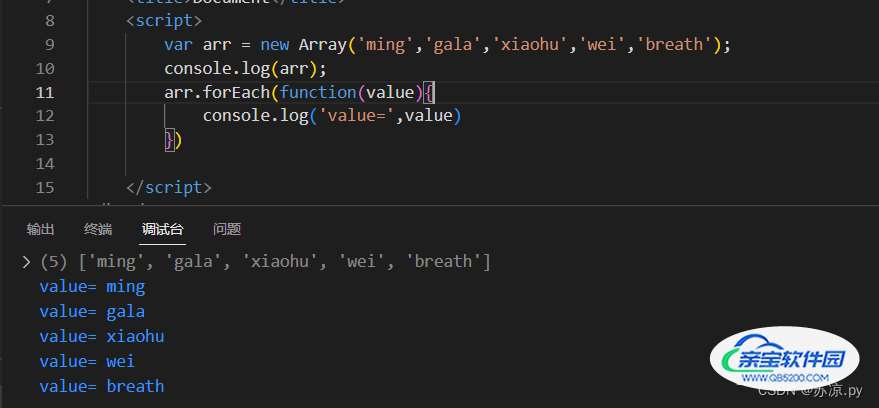
forEach()方法需要一个函数作为参数
- 像这种函数,由我们创建但是不由我们调用的被称为回调函数。
- 数组中有几个元素,函数就会执行几次,每次执行时,浏览器会将遍历到的元素以实参的形式传递进来,我们可以来定义形参来读取这些内容。
- 浏览器会在回调函数中传递三个参数:
第一个参数 - 当前正在遍历的元素

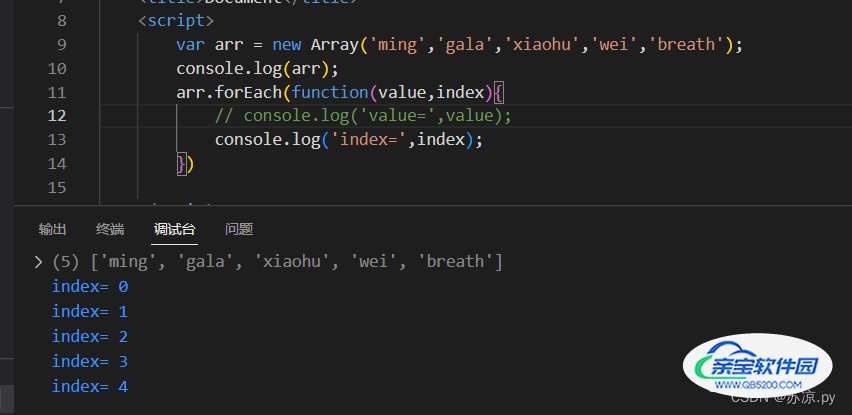
第二个参数 - 当前正在遍历的元素的索引

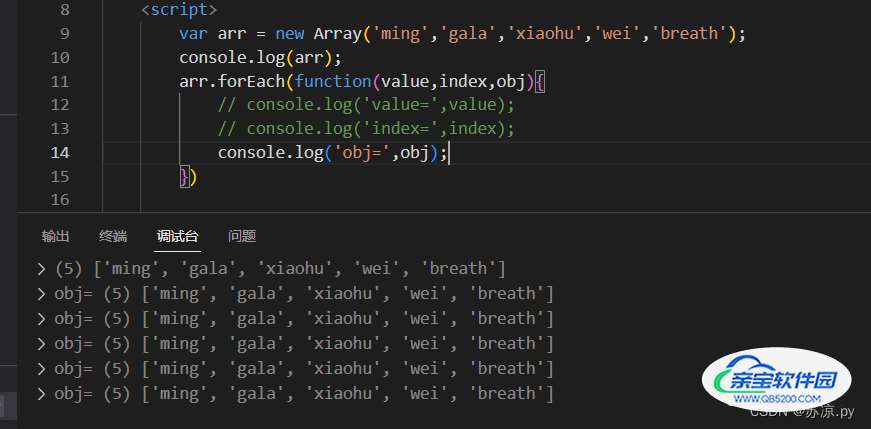
第三个参数 - 正在遍历的数组

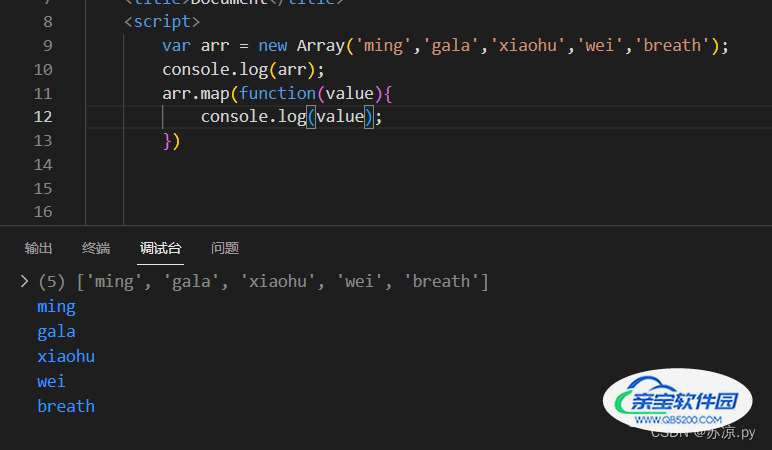
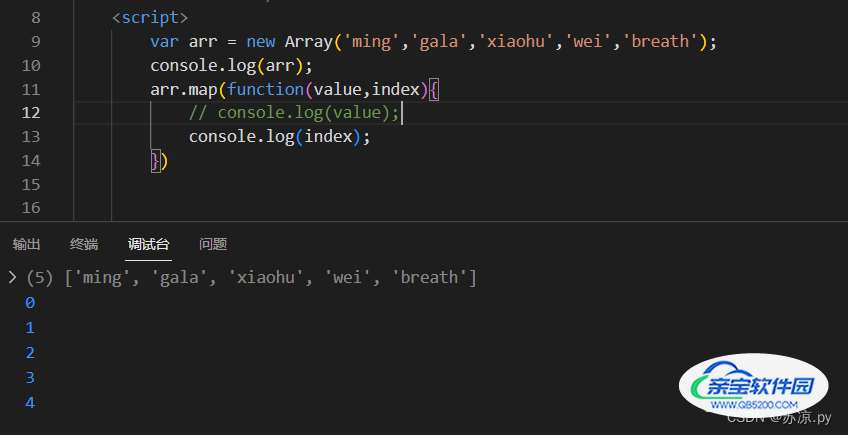
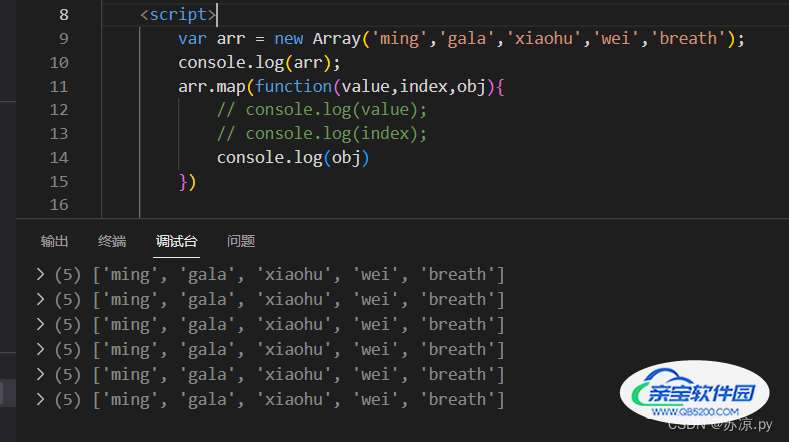
map方法
同样的map方法和forEach方法一样,需要用到一个函数作为参数。该函数作为回调函数,同样该回调函数中传递三个参数。
第一个参数 - 当前正在遍历的元素

第二个参数 - 当前正在遍历的元素的索引

第三个参数 - 正在遍历的数组

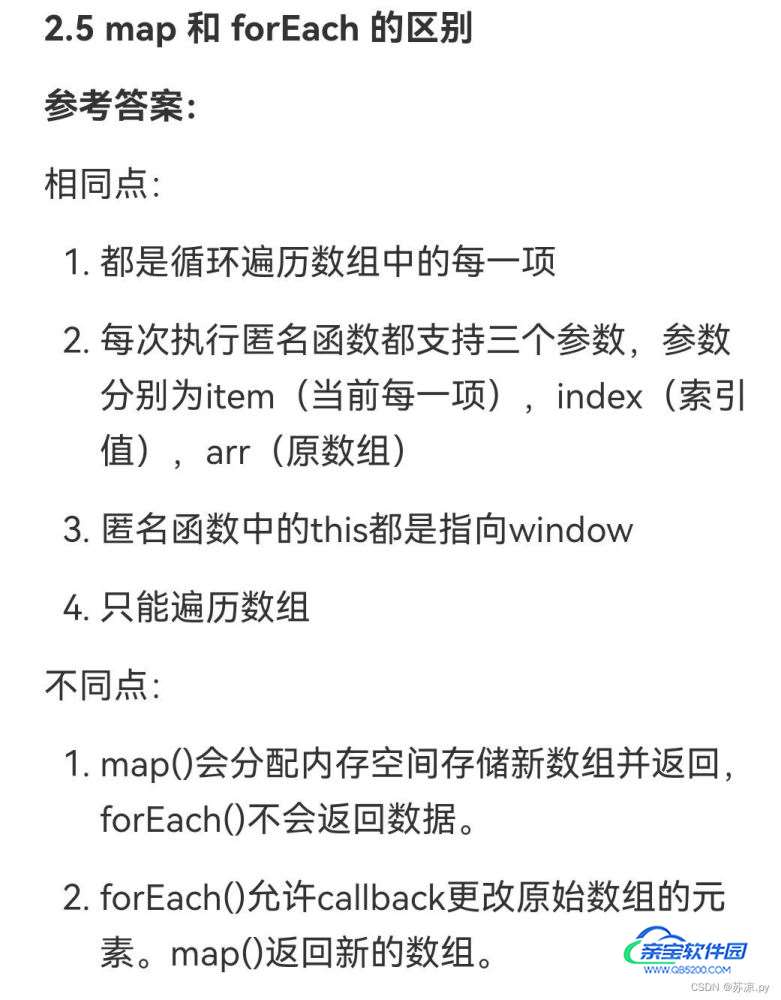
map和forEach方法的区别
以下截图来自牛客网!

从上图来看,map方法会返回一个新的数组,而forEach方法不会,如图所示。

补充:二者的应用场景
forEach可用于单选多选框的绑定
let arr = [
{ name:'商品1', select:false },
{ name:'商品2', select:true },
{ name:'商品3', select:false },
{ name:'商品4', select:false },
]
// 需求: 全选(设置每一个元素的select值为true)
arr.forEach( (item,index) => {
item.select = true
} )
console.log( arr )
map可用于对数组的批量操作
let arr = [ 20,50,88,60,56 ]
// 箭头函数的函数体只有一行,则可以省略大括号。 此时也必须要省略return
const res = arr.map( item => item*0.5 )
console.log(res)
总结
加载全部内容