webpack-dev-server的安装使用教程
穷少年 人气:0作用
- 相当于在本地开启了一个服务,我们可以通过http网络请求访问
- 提高了IO性能,因为webpack-dev-server将我们的文件编译后放到内存里面,以空间换时间
- 无需我们每次都需要手动编译我们的文件,我们每次保存文件,就会自动的帮助我们编译发布(注意:webpack4以上,也可以通过开启watch属性实现这个功能)
安装
运行环境
- “webpack”: “^5.33.2”,
- “webpack-cli”: “^4.6.0”
1.前提:
webpack-dev-server依赖webpack,我们需要先安装webpack
2.如果是webpack4以上我们还需要安装webpack-cli
npm install webpack --save-dev npm install webpack-cli --save-dev
2.安装webpack-dev-server
npm install webpack-dev-server ---save-dev
3.编写webpack.config.js
因为webpack-dev-server完全依赖于webpack,所以我们需要编写webpack的配置文件
例如:

// path 模块解决项目路径问题
const path = require('path')
module.exports = {
//打包模式,一定要配置,不然打包速度慢很多
mode: 'development', //开发模式
// mode:'production',//生产模式
//入口
entry: path.join(__dirname, './src/main.js'), // __dirname 是node的通用变量,代表当前项目路径
output: {
// 配置打包后文件存放目录
path: path.join(__dirname, './dist'),
// 配置打包后文件的名称
filename: 'bundle.js'
},
// 监听文件改动,自动打包
// watch: true,
devServer: {
contentBase: path.join(__dirname, './'), // 指定发布后的映射的路径,./代表映射当前路劲
compress: true, // 压缩资源
port: 9000, // 指定服务器的端口号
open: 'Chrome', // 指定以哪个浏览器打开,open:true 代表以默认浏览器打开
},
}其余相关属性,我们可以看看官方文档,有详细的解释:
点击进入官方配置devServer
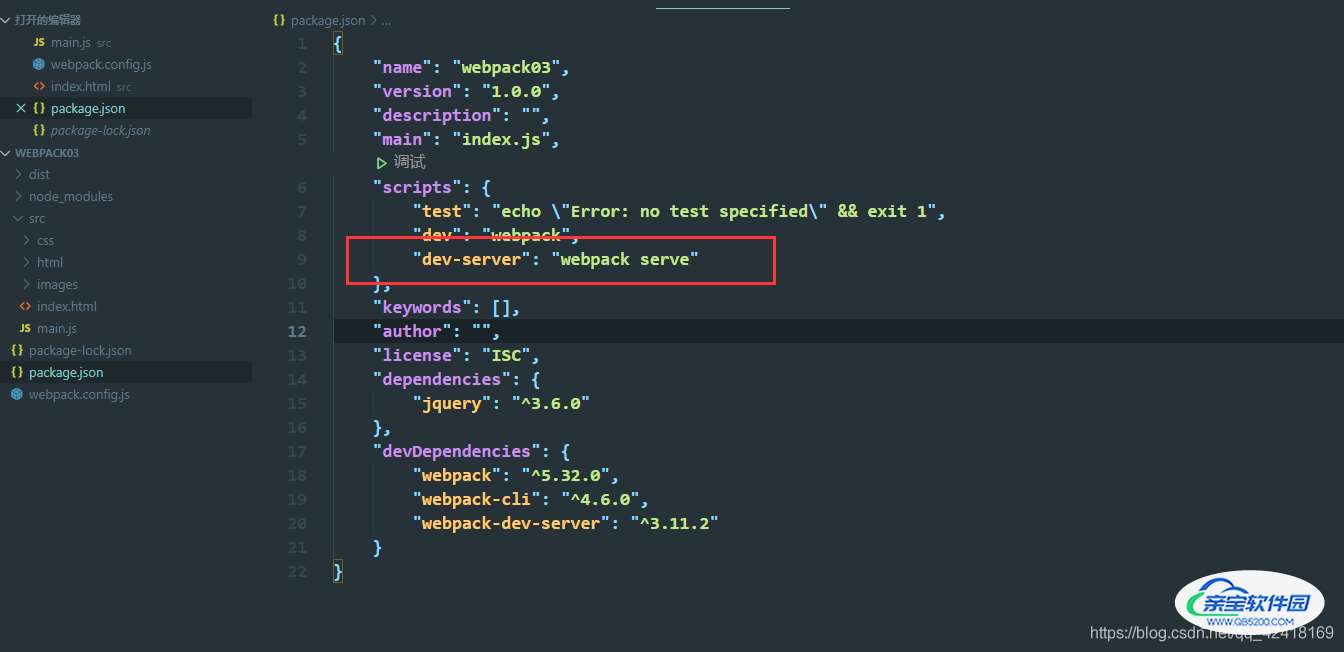
4.配置命令(在package.json内)
webpack版本4以上的命令配置如下

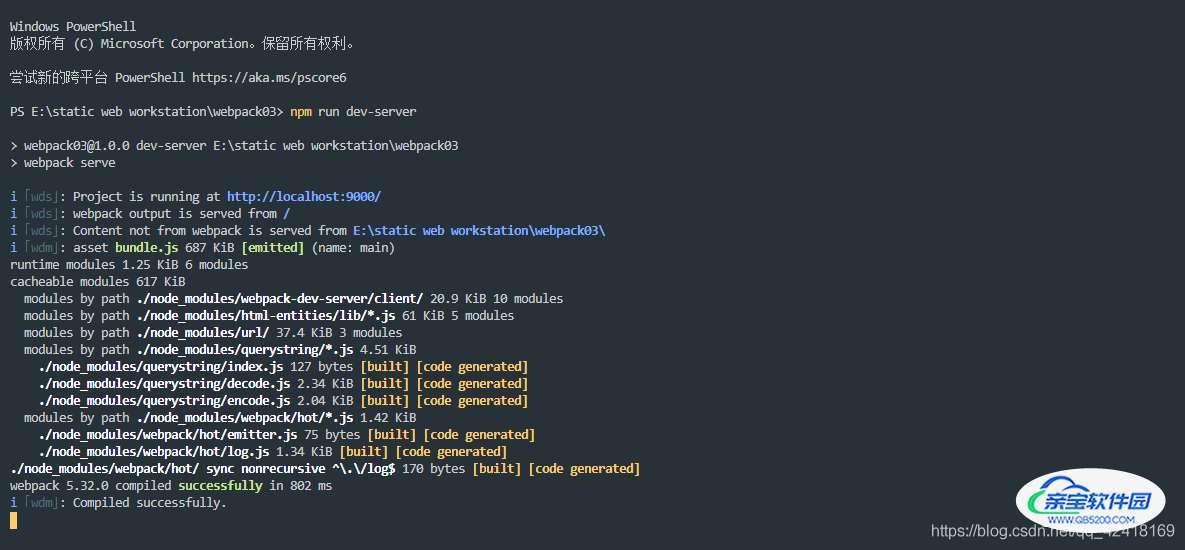
5.运行
在终端里面运行
npm run dev-server


在目录下没有编译的bundle.js文件
其实是有的,webpack-dev-server将我们的文件编译后,发布存放在内存内,不在物理磁盘上,例如:我们开启后,访问bundle.js是可以访问到的

安装html-webpack-plugin
我们的资源文件webpack已经帮助我们编译放到内存里面了,但是我们index.html依然在物理磁盘上,我需要将index.html同样放置到内存中,这是我们就需要依赖html-webpack-plugin插件
作用
- 自动在内存中根据指定页面生成一个内存的页面
- 自动,把打包好的bundle.js追加到页面中,无需我们手动引用
安装
通过npm安装
npm install html-webpack-plugin -D
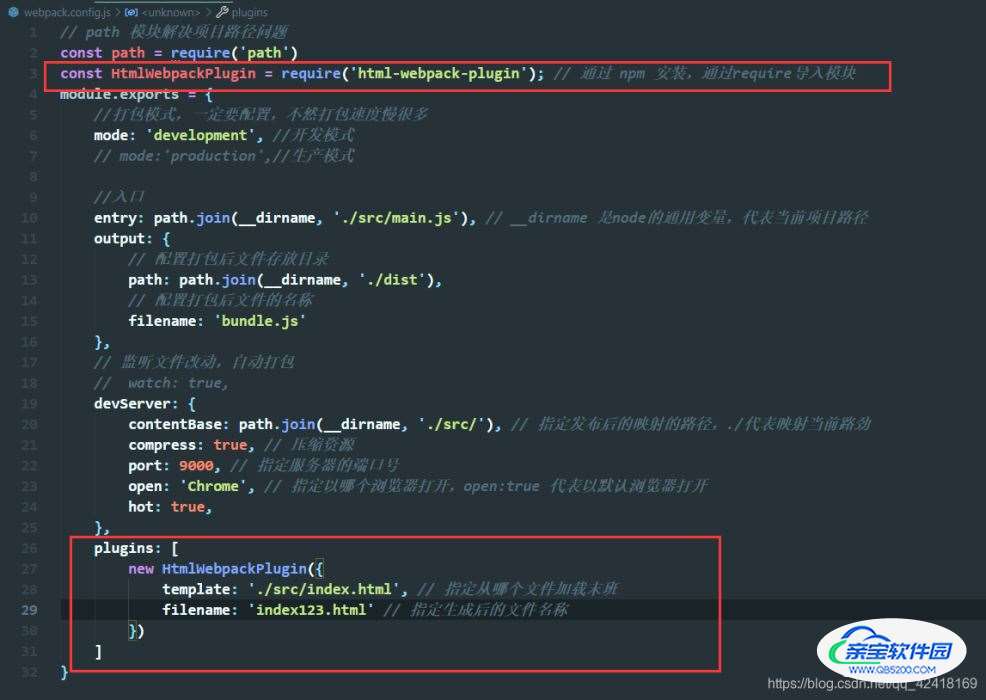
通过require方法导入模块,并且在plugins中放置一个模块对象

运行
运行webpack-dev-server

加载全部内容