关于vue2使用element UI中Descriptions组件的遍历问题详解
钱多多810 人气:0需求描述:
展示信息时其中部门区域是未知数量的,需要通过遍历进行展示。如下图举例,其中地址和备注是一一对应关系,需遵循该样式。

问题描述:
起初我在el-descriptions中直接使用v-for进行遍历地址和备注两个el-descriptions-item,发现页面毫无反应,不会渲染这部分。
<div v-for="item in arr" :key="item.id">
<el-descriptions-item>
<template slot="label">
<i class="el-icon-location-outline" />地址
</template>
{{item.city}}
</el-descriptions-item>
<el-descriptions-item>
<template slot="label">
<i class="el-icon-tickets" />备注
</template>
<el-tag size="small">{{item.remarks}}</el-tag>
</el-descriptions-item>
</div>导致原因:
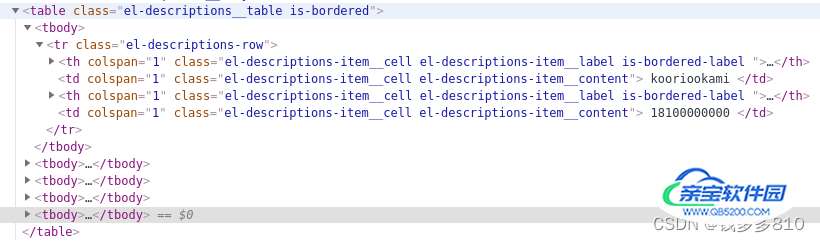
打开控制台发现,这个组件是将数据渲染成了一个表格形式,放在里面的div是没有被识别出来。所以更不会遍历渲染。

处理办法:
使用template进行包裹遍历(注意:key要放在真实dom上)
<template v-for="(item,ind) in arr">
<el-descriptions-item :key="ind">
<template slot="label">
<i class="el-icon-location-outline" />地址
</template>
{{item.city}}
</el-descriptions-item>
<el-descriptions-item :key="ind">
<template slot="label">
<i class="el-icon-tickets" />备注
</template>
<el-tag size="small">{{item.remarks}}</el-tag>
</el-descriptions-item>
</template>
数据: arr: [{ city: '苏州', remarks: '学校' }, { city: '扬州', remarks: '老家' }]
以下为其他思考解决方式(不推荐)
1. 处理数据,不可以通过div遍历但是可以在el-descriptions-item中遍历自身。可以将传过来的数组进行拆分重新组装,之后遍历该数据。
例:[{city:'苏州',remarks:'学校'},{city:'扬州',remarks:'老家'}] => ['苏州','学校','扬州','老家']
//遍历展示
<el-descriptions-item v-for="(item,ind) in arr" :key="ind">
<template slot="label">
<i class="el-icon-location-outline" />
{{ind%2==0?'地址':'备注'}}
</template>
{{item}}
</el-descriptions-item> 2. 拆分展示图表。分成三部分,中间遍历部分用div手写样式。(该样式需要根据需求自行调整)
<div class="departList">
<div v-for="(item,ind) in jointDeparts" :key="ind" class="departItem">
<div class="depart">
<div class="left">地址</div>
<div class="right">{{item.name}}</div>
</div>
<div class="type">
<div class="left">备注</div>
<div class="right">{{item.type}}</div>
</div>
</div>
</div>
.departList {
margin: 5px 0;
width: 98% !important;
margin-left: 2% !important;
border: 1px solid #ebeef5;
.departItem {
display: flex;
div {
display: flex;
width: 50%;
}
.left {
padding: 12px 10px;
color: rgba(0, 0, 0, 0.85);
border-right: 1px solid #e5e6eb;
border-bottom: 1px solid #e5e6eb;
background: #f2f3f5;
width: 30.3%;
font-size: 14px;
}
.right {
padding: 12px 10px;
color: #606266;
border-bottom: 1px solid #e5e6eb;
font-size: 14px;
width: 70%;
}
.type {
.left {
border-left: 1px solid #e5e6eb;
}
}
}总结
加载全部内容