JS实现页面加载完成之后自动刷新一次问题
lizexing1 人气:0JS页面加载完成之后自动刷新一次
先贴出代码,如果有兴趣看我解题思路的可以看下,没兴趣的直接拿走用,节省时间。
window.onload = function(){
var url=document.location.href; //获取浏览器访问栏里的地址
if( url.indexOf("r=")==-1 ){ //判断地址后面是否多了某些值,没有就进方法里进行刷新
var t = new Date();
window.location.href = "<%=request.getContextPath()%>/url?r="+t.getTime();
}
} 我的FTP回显图片,在任何浏览器下都没事,可是到IE下就不行了,代码显示一点问题都没有,可图片就是不回显,但是刷新一次页面它就出来了,很是奇怪,下面是谷歌下的效果,第一次刷新展示用户头像图片。

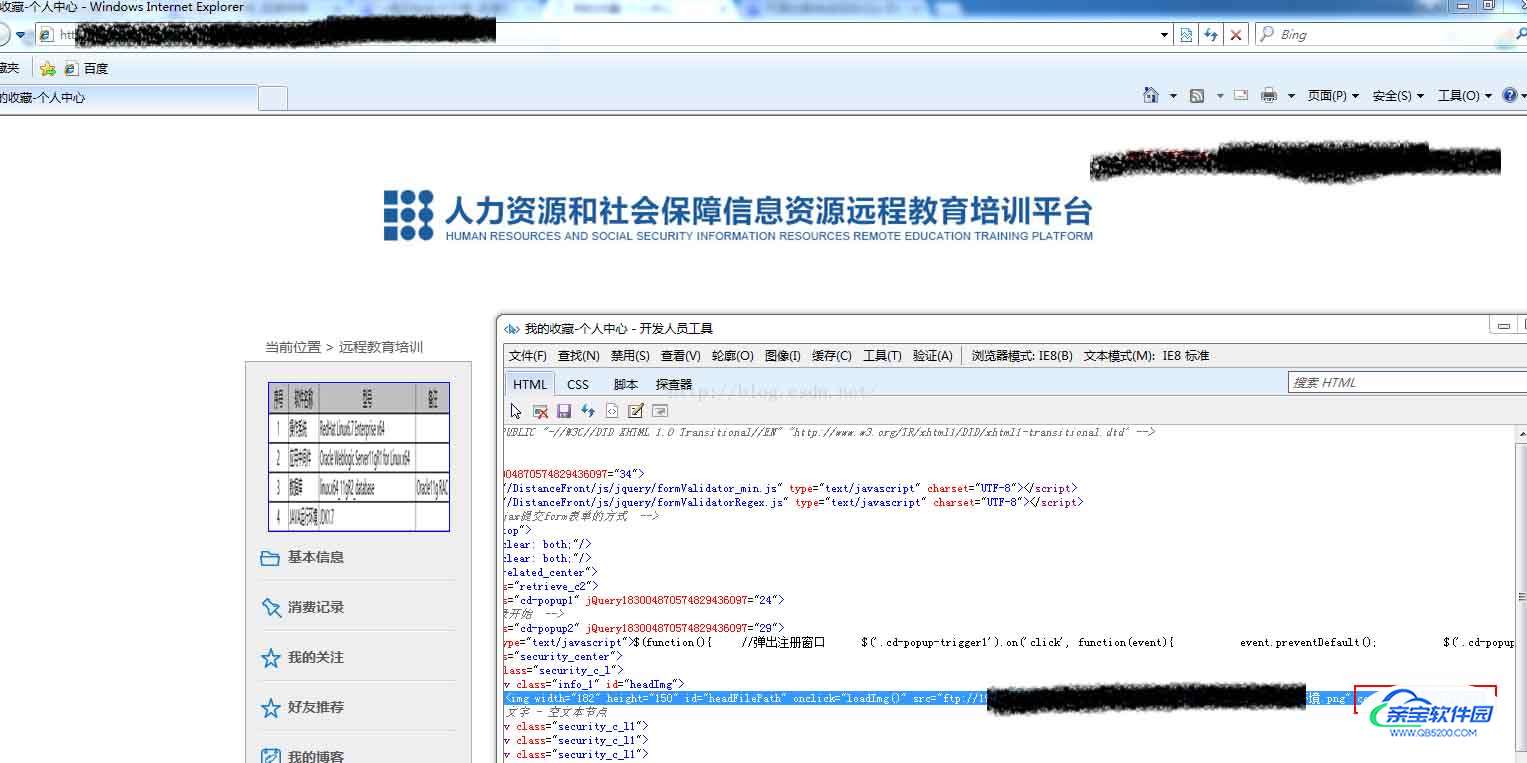
在IE下,图片地址加载一点问题都没有,可就是出不来图片。

刷新一下页面,图片展示出来了,后面竟然多了一个complete="complete",后来我想那是不是说给我的图片加complete="complete"是不是就可以回显了,事实证明不可以。

后来我给图片加onclick方法,图片第一次加载出不来,加onclick方法点击下看行不行,onclick方法写这个不行$("#headFilePath").attr("src","${account.headFilePath }");
后来我想第一次加载页面的时候用onload方法$("#headFilePath").attr("src","${account.headFilePath }");加这个也不行。
试过了各种方法,都不行,调整了一天了。这个问题的原因是img标签第一次生成html时它没有去访问FTP造成的,而刷新一次页面时,它才会去根据地址去找FTP下的图片,很奇葩吧,这是IE浏览器的问题,解决这个问题的办法就要得刷新一次页面才行。
于是我从网上搜各种方式,让页面只刷新一次的方法,把网上说的很多种都试了一遍都不行,最后我突然想到一种判断url的方式解决这个问题。第一次加载页面时,如果url后面什么都没有就让它进入window.location.href = "”刷新页面,并在页面后面加一个时间戳。第二次刷新时判断url地址有没有在后面加东西就行了。
- 第一次的地址后面没有时间戳:

- 第二次地址多了一个时间戳,判断url地址就可以了:

JS运行后自动刷新页面问题
问题描述:
今天在制作table表单统计功能时,点击button按钮时发现在执行js统计函数后页面自动刷新,使得做的结果出不来。
问题原因:
在使用标签时 submit会默认提交数据,重新加载页面。(ps:如果没用到type属性可能也会有一样的问题)
解决方法
把type=“submit”改为type=“button”或者直接加上type=“button”。
图片:

html页面
<button class="col-sm-3 btn btn-w-m btn-info" type="button" href="javascript:void();" rel="external nofollow" onclick="count()" >分数统计:</button>
<div class="col-sm-6">
<input id="score1" name="score" class="form-control" type="text">
</div>
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容