ElementUI年份范围选择器功能实现
Iswayzw 人气:0ElementUI 年份范围选择器
Element的日期选择器组件没有提供选择年份范围的功能。由于项目需要,决定用两个年份选择器封装一个,贴下代码供大家参考。
代码实现了年份范围选择组件的基本功能,以及父子组件间的双向通信。
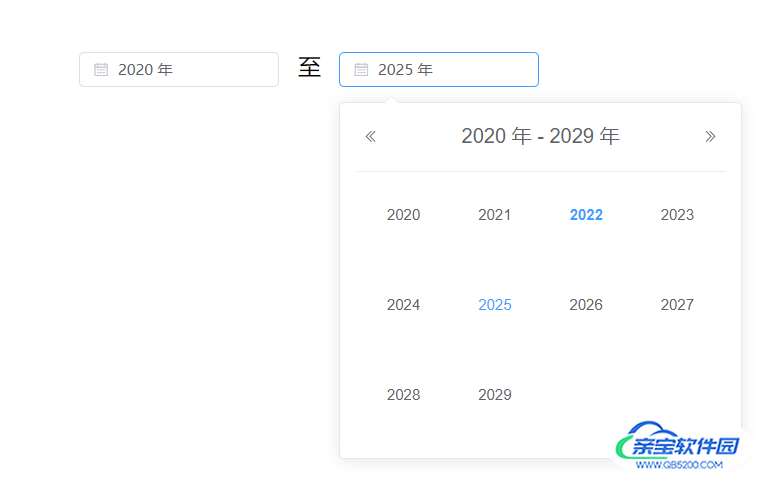
实现效果

依赖
- Vue2
- ElementUI
组件代码
<template>
<div class="year-range-picker">
<el-date-picker
v-model="startYear"
type="year"
placeholder="选择开始年"
size="mini"
class="year-picker"
@change="changeStartYear"
format="yyyy 年"
value-format="yyyy"
>
</el-date-picker>
<span class="range-word"> 至 </span>
<el-date-picker
v-model="endYear"
type="year"
placeholder="选择结束年"
size="mini"
class="year-picker"
@change="changeEndYear"
format="yyyy 年"
value-format="yyyy"
>
</el-date-picker>
</div>
</template>
<script>
export default {
name: "YearRangePicker",
// 接收父组件传入的数据
props: {
yearRange: {
type: Array,
required: true,
},
},
data() {
return {
startYear: "",
endYear: "",
};
},
mounted() {
// 初始化自身变量
this.startYear = String(this.yearRange[0]);
this.endYear = String(this.yearRange[1]);
},
methods: {
changeStartYear(val) {
// 开始年份大于结束年份,调换
if (Number(this.startYear) > Number(this.endYear)) {
this.startYear = this.endYear;
this.endYear = val;
}
// 将改动传回父组件
this.$emit("yearChanged", [Number(this.startYear), Number(this.endYear)]);
},
changeEndYear(val) {
if (Number(this.startYear) > Number(this.endYear)) {
this.endYear = this.startYear;
this.startYear = val;
}
this.$emit("yearChanged", [Number(this.startYear), Number(this.endYear)])
},
},
};
</script>
<style scoped>
.year-range-picker {
color: black;
text-align: center;
font-size: 18px;
}
.range-word {
margin-left: 10px;
margin-right: 10px;
}
.year-range-picker .year-picker {
max-width: 160px;
}
</style>
调用组件代码
<template>
<div class="test-body">
<!-- :yearRange 为父组件向子组件传参 -->
<!-- :key 保证父组件的数据更新后,重新渲染子组件,使子组件也同步更新 -->
<!-- @yearChanged 监听子组件向父组件传参 -->
<year-range
:yearRange="yearRange"
:key="`${yearRange[0]}_${yearRange[1]}`"
@yearChanged="handleYearChanged"
>
</year-range>
</div>
</template>
<script>
// 引入组件
import YearRangePicker from "@/components/YearRangePicker/index.vue";
export default {
name: "Test",
data() {
return {
yearRange: [2021, 2022],
};
},
components: {
// 自定义组件标签名称
"year-range": YearRangePicker,
},
methods: {
handleYearChanged(val) {
this.yearRange = val;
},
},
};
</script>
<style scoped>
.test-body {
width: 100%;
height: 400px;
padding-top: 100px;
}
</style>
总结
本文实现的年份范围选择组件具有基本的年份范围选择功能。
- 借助Vue的组件特性,能够灵活应用到页面任何位置。
- 基于组件通信,能够优雅的管理数据。
但是也存在不足,用户调整一次年份范围,需要分别点击起始年份和结束年份,无法做到像官方的日期范围选择组件那样,点击一次,直接进行区间调整。
加载全部内容