react如何获取URL中参数
马优晨 人气:0react获取URL中参数
这个问题想必很多人都会遇到过,这里我说一下怎么获取URL中的参数。
react 获取URL原理
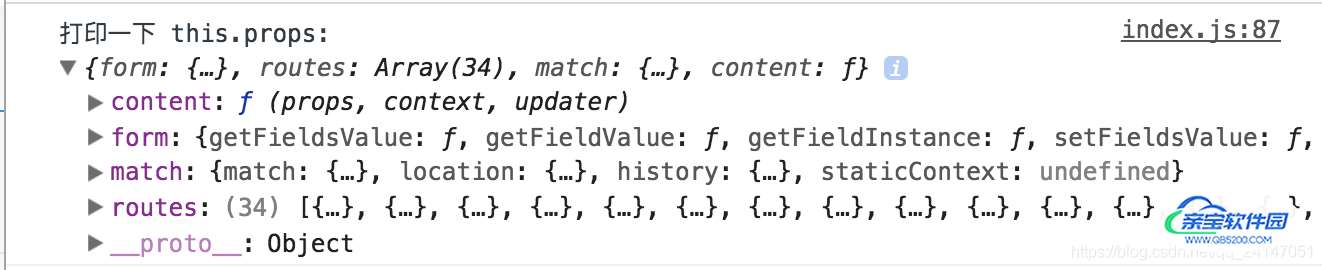
在 react 组件的 componentDidMount 方法中打印一下 this.props,在浏览器控制台中查看输出如下:

其中页面的 url 信息全都包含在 match 字段中,
以地址 localhost:3000/app/knowledgeManagement/modify/STY20171011124209535/3/1507701970070/0/?s=1&f=7 为例
其中各个参数定义对应如下:
localhost:3000/app/knowledgeManagement/modify/:studyNo/:stepId/:randomNum/:isDefault/?s=&f=
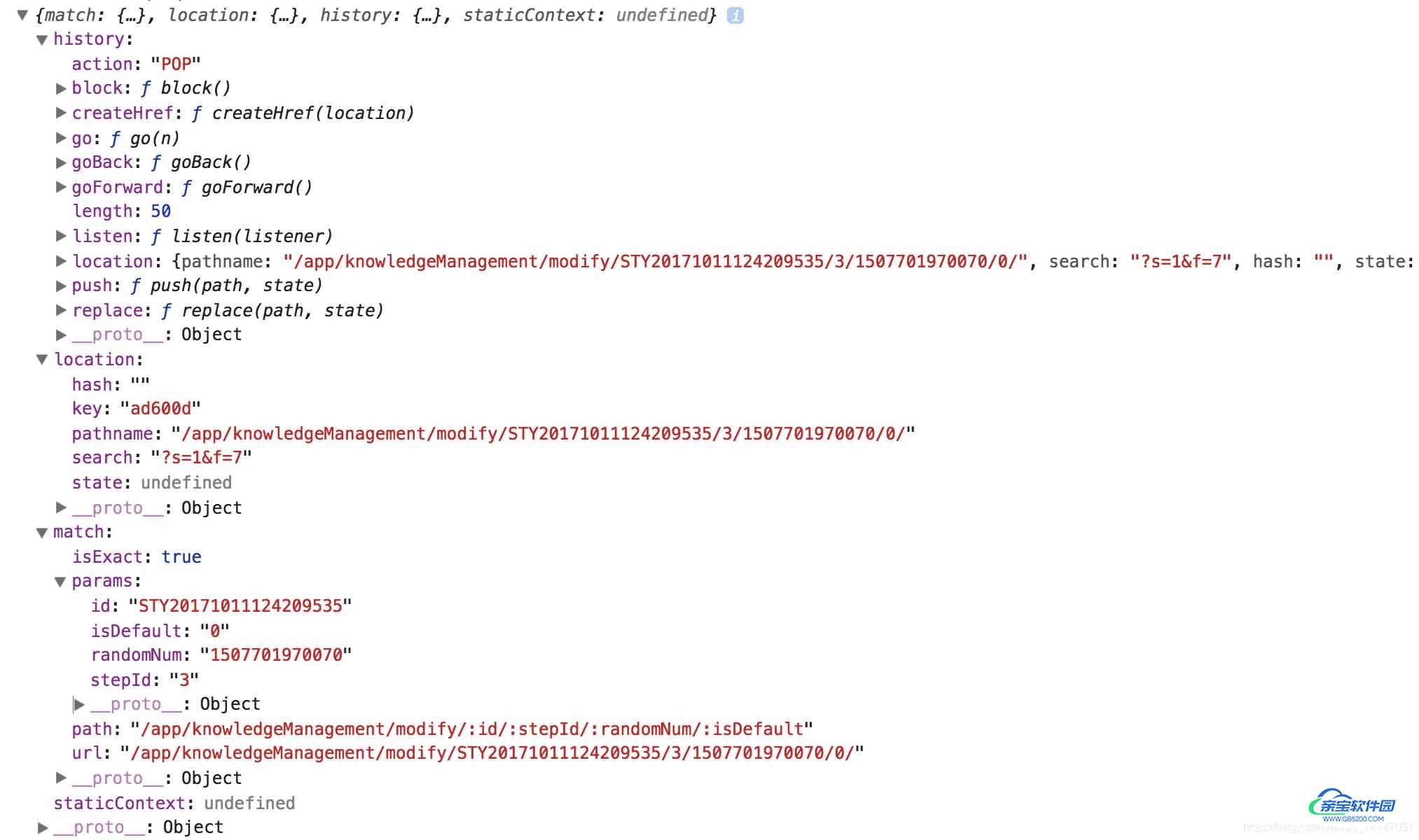
首先打印 this.props.match :

可以看到 this.props.match 中包含的 url 信息还是非常丰富的,其中
history: 包含了组件可以使用的各种路由系统的方法,常用的有 push 和 replace,两者都是跳转页面,但是 replace 不会引起页面的刷新,仅仅是改变 url。location: 相当于URL 的对象形式表示,通过 search 字段可以获取到 url 中的 query 信息。(这里 state 的含义与 HTML5 history.pushState API 中的 state 对象一样。每个 URL 都会对应一个 state 对象,你可以在对象里存储数据,但这个数据却不会出现在 URL 中。实际上,数据被存在了 sessionStorage 中)(参考: 深入理解 react-router 路由系统)match: 包含了具体的 url 信息,在 params 字段中可以获取到各个路由参数的值。
通过以上分析,获取 url 中的指定参数就十分简单了
下面是几个例子
// localhost:3000/app/knowledgeManagement/modify/STY20171011124209535/3/1507701970070/0/?s=1&f=7
// localhost:3000/app/knowledgeManagement/modify/:studyNo/:stepId/:randomNum/:isDefault/?s=1&f=7
// 获取 studyNo
this.props.match.match.params.studyNo // STY20171011124209535
// 获取 stepId
this.props.match.match.params.stepId // 3
// 获取 success
const query = this.props.match.location.search // '?s=1&f=7'
const arr = query.split('&') // ['?s=', 'f=7']
const successCount = arr[0].substr(3) // '1'
const failedCount = arr[1].substr(2) // '7'
注意点:
如果这个值需要在页面中及时获得,这个时候就需要注意了,我们都知道react是有生命周期的,那么什么时候获取URL的值最合适呢?
这个我推荐在componentDidMount 这个生命周期的时候去获取,因为这个时候页面已经挂在好了,完全可以拿到URL上面的值。
react获取页面跳转URL携带的参数
比如这里有一条携带参数的url。http://baidu.com?type=1
我们要取出type的值。
因为获取页面跳转url携带的参数比较常用,所以我们把它封装成一个工具函数。
在src根目录下新建一个文件util.js
封装一个获取url参数的函数。
export function getUrlParams(name, str) {
const reg = new RegExp(`(^|&)${ name}=([^&]*)(&|$)`);
const r = str.substr(1).match(reg);
if (r != null) return decodeURIComponent(r[2]); return null;
}使用的时候,在当前页面导入这个函数
import { getUrlParams } from '../../util'接下来就可以在componentDidMount之中获取这个type值
componentDidMount(){
const type = getUrlParams ('type',this.props.location.search);
this.setState({
type //设置state
})
} 很简单,但是记一下
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容