Fabric.js 监听元素是否相交重叠
德育处主任 人气:0正文
fabric.js 提供了一个方法可以检查对象是否与另一个对象相交(也可以叫元素是否重叠)。
这个方法叫 intersectsWithObject()。
本文主要想提一下 fabric.js 存在这么一个方便的方法。
检测元素是否相交有什么用呢?
这个功能在日常开发中其实很实用,在它的帮助下我们可以实现“防止对象碰撞”、“对象自动对齐贴合”等功能。
动手试试看
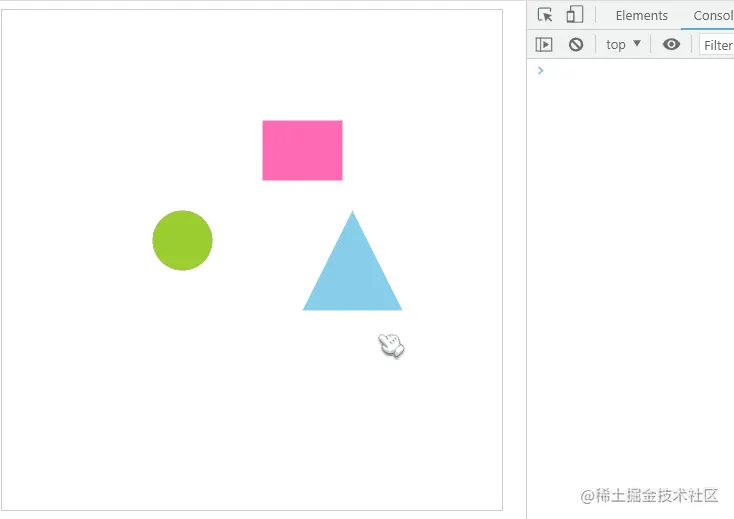
为了演示 intersectsWithObject() ,我打算做如下操作:
- 创建画布
- 创建矩形、圆形、三角形元素,并将它们添加到画布里
- 使用
canvas.on('object:moving')监听图形元素移动 - 元素移动的过程中不断遍历画布当前所有元素,如果正在移动的元素和其他图形相交了,就在控制台输出被相交的元素的类型。
在“第4点”里,使用了 intersectsWithObject() 方法判断元素是否相交,如果相交就会返回 true。
详情请看下方代码及注释。

<canvas id="c" width="500" height="500" style="border: 1px solid #ccc;"></canvas>
<script src="../js/fabric.js"></script>
<script>
let canvas = new fabric.Canvas('c')
// 矩形 - 亮粉色
let rect = new fabric.Rect({
left: 260,
top: 110,
width: 80,
height: 60,
fill: 'hotpink'
})
// 圆形 - 黄绿色
let circle = new fabric.Circle({
top: 200,
left: 150,
radius: 30,
fill: 'yellowgreen'
})
// 三角形 - 天蓝色
let triangle = new fabric.Triangle({
width: 100,
height: 100,
left: 300,
top: 200,
fill: 'skyblue'
})
// 将矩形、圆形、三角形添加到画布中
canvas.add(rect, circle, triangle)
// 监听对象移动
canvas.on('object:moving', function(options) {
// 通过 canvas.forEachObject 遍历画布上所有元素
canvas.forEachObject(function(obj) {
// 排除当前正在移动的元素
if (obj === options.target) return
// 检查对象是否与另一个对象相交
if (options.target.intersectsWithObject(obj)) {
// 输出当前被接触的对象类型
console.log(obj.type)
}
})
})
</script>
加载全部内容