Node.JS中的模块、exports和module讲解
花京院嚯 人气:0模块
分为两大类
核心模块
- 由node引擎提供的模块
- 核心模块的标识就是模块的名字
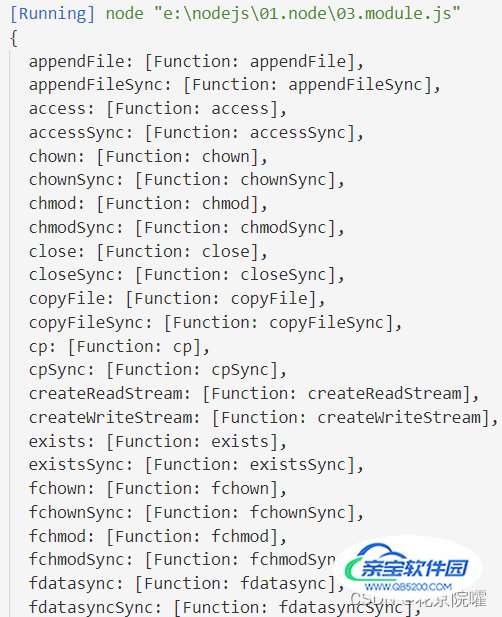
var fs=require("fs");
文件模块
由用户自己创建的模块文件模块的标识就是文件的路径(绝对路径、相对路径),相对路径用的更多,相对路径使用.或者…开头
在node中有一个全局对象global,它的作用和网页中window类似,在全局中创建的变量都会作为global的属性保存,在全局中创建的函数会作为global的方法保存
arguements表示函数的变量
arguements.callee这个属性保存的是当前执行的函数对象

如果在arguments.callee后面+“”,代表拼串,会把函数打印出来
console.log(arguments.callee+"");

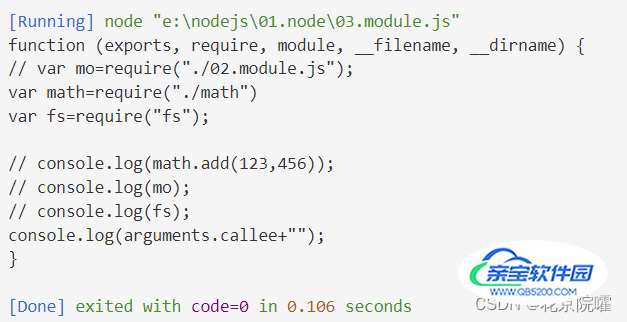
当node在执行模块中的代码时,它会首先在代码的最顶部,添加如下代码
function (exports, require, module, __filename, __dirname) {在代码的最底部,添加如下代码
}
实际上模块中的代码都是包装在一个函数中执行的,并且在函数执行时,同时传递进了5个实参
exports:该对象将变量或函数暴露到外部
require:函数,用来引入外部的模块
module:代表当前模块本身,exports就是module的属性,既可以使用exports到处,也可以使用module.exports导出
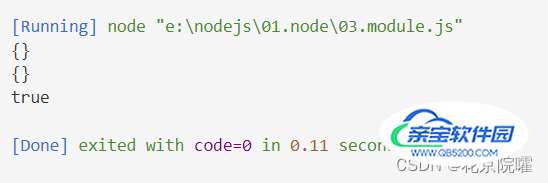
console.log(exports); console.log(module.exports); console.log(module.exports==exports);

_filename:当前模块的完整路径
console.log(__filename);

_dirname:当前模块所在文件夹的完整路径
console.log(__dirname);

helloModule.js
module.exports={
name:'猪八戒',
age:28,
sayName:function(){
console.log("我是猪八戒");
}
}05.module.js
var hello=require("./helloModule");
console.log(hello.name);
console.log(hello.age);
console.log(hello.sayName);
基本数据类型
var a=10;
var b=a;
a++;
console.log("a="+a);
console.log("b="+b);
基本数据类型的值是相互独立的,所以a++后,b不发生改变
可以从堆栈内存中进行分析,在存入变量和值后,a的值10和b的值是独立的,此时a的值变化不影响b的值

引用数据类型
此时再看到引用变量
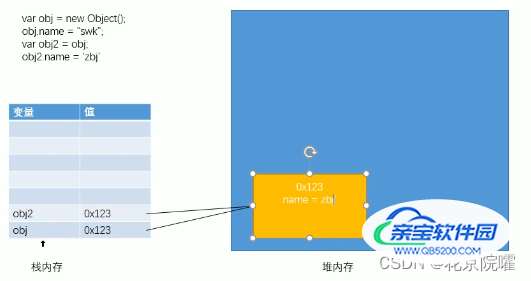
var obj=new Object();
obj.name="孙悟空";
var obj2=obj;
obj2.name="猪八戒";
console.log("obj="+obj.name);
console.log("obj2="+obj2.name);
当出现new时,就需要往堆内存中存放对象,栈内存中存放变量,对象没有名字,只有内存地址(16进制地址),变量的值就是地址值,此时会有指针指向堆内存中的对象
此时加入obj.name时,会加到堆内存中的对象

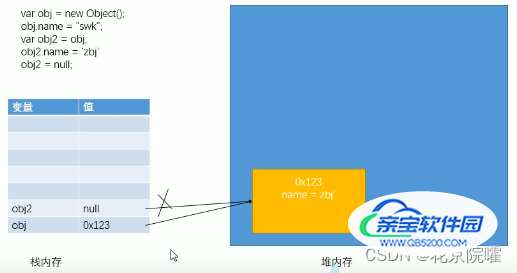
当对obj2设置为null,对 obj 没有影响
因为obj2改变的是变量,obj2.name改变的是对象

exports和module.exports的关系
此时再转回到module.exports和exports

module.exports改变的是对象,exports改变的是变量的值,此时运行就会报错

通过exports只能使用.的方式来向外暴露内部变量
exports.xxx=xx;
而module.exports既可以通过.的形式,也可以直接赋值
module.exports.xxx=xx;
//或者
module.exports={...}通过exports只能使用.的方式来向外暴露内部变量
exports.xxx=xx;
而module.exports既可以通过.的形式,也可以直接赋值
module.exports.xxx=xx;
//或者
module.exports={...}加载全部内容