微信小程序开发之实现心情记事本
失散多年的哥哥 人气:0一、项目展示
心情记事本是一款可以记录当前心情和生活的记事本
用户可以选择当前的心情(开心、平淡、伤心)和表情
并结合自己想要描述的文字
就可以记录当前的心情了
为了更好的展现用户的心情
项目罗列了大量的精美表情
缩略图如下:

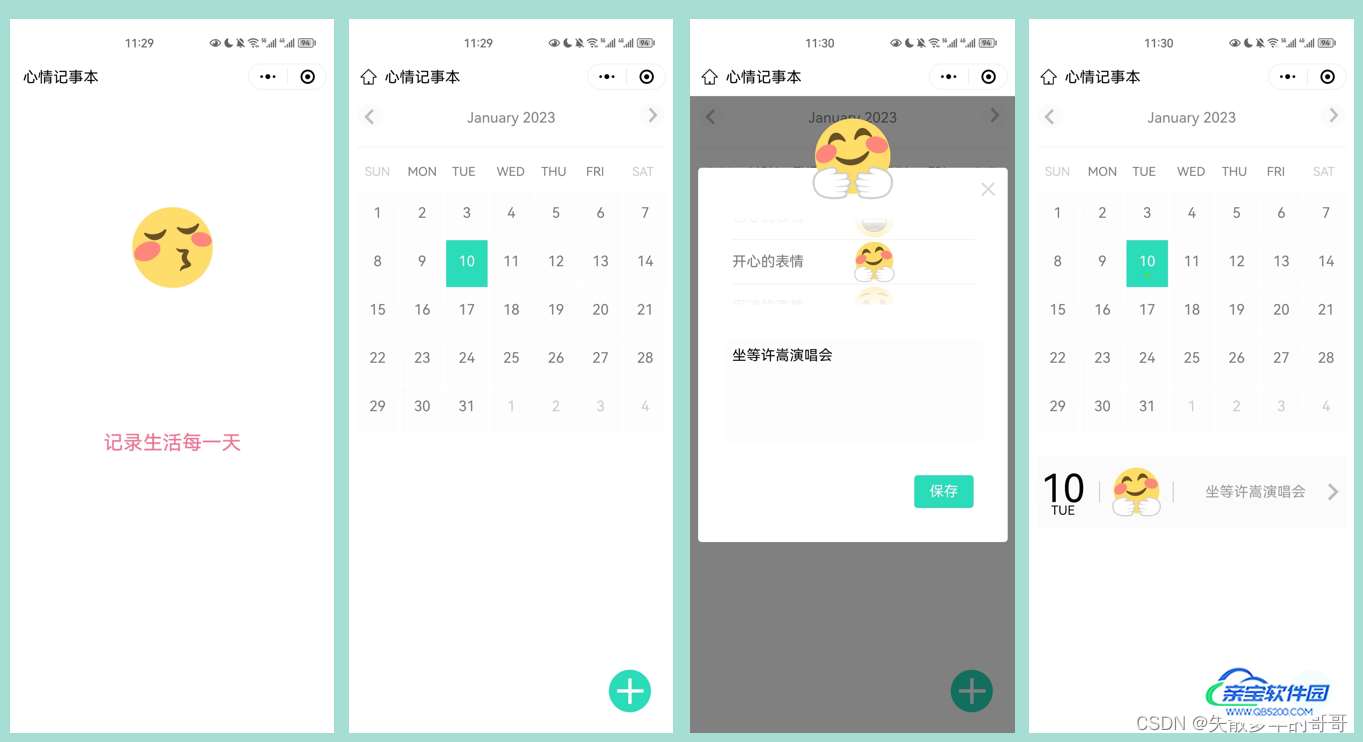
项目的展示图如下:

二、首页
首页主要由日历组件和自制的记录组件结合而成

主要代码如下:
<view class="container">
<view class="title">
<view class="left-arrow" bindtap="prev_month"> <image src="/asset/images/left-arrow.svg" class="arrow"></image> </view>
<picker mode="date" value="{{date}}" fields="month" start="{{start_date}}" end="{{end_date}}" bindchange="select_date">
<view class="date-picker"> {{now_date}} </view>
</picker>
<view class="right-arrow" bindtap="next_month"> <image src="/asset/images/right-arrow.svg" class="arrow"></image> </view>
</view>
<view class="divider-box">
<image src="/asset/images/divider.svg" class="divider"></image>
</view>
<view class="calender">
<view class="calender-header">
<image src="/asset/images/SUN.svg" class="week-item"></image>
<image src="/asset/images/MON.svg" class="week-item"></image>
<image src="/asset/images/TUE.svg" class="week-item"></image>
<image src="/asset/images/WED.svg" class="week-item"></image>
<image src="/asset/images/THU.svg" class="week-item"></image>
<image src="/asset/images/FRI.svg" class="week-item"></image>
<image src="/asset/images/SAT.svg" class="week-item"></image>
</view>
<view class="calender-body">
<block wx:for="{{ date_arr }}" wx:key="key">
<view class="date-item date-enabled-{{item.enabled}} date-today-{{item.today}} ">
<span>{{item.date}}</span>
<block wx:if="{{item.emotion_value}}">
<image src="/asset/images/circle-{{item.emotion_value}}.svg" class="circle"></image>
</block>
</view>
</block>
</view>
</view>
<view class="diary">
<view wx:for="{{ items }}" wx:key="{{key}}">
<view class="diary-item" key="{{key}}" bindtap="detail" data-key="{{ item.key }}">
<view class="diary-date">
<view class="date">{{ item.value['date']}}</view>
<view class="day">{{ item.value['week']}}</view>
</view>
<image src="/asset/images/virtical-divider.svg" class="virtical-divider"></image>
<view class="emoji">
<image src="/asset/emojis/{{ item.value['emoji_type']}}.svg" class="emoji-image"></image>
</view>
<image src="/asset/images/virtical-divider.svg" class="virtical-divider"></image>
<view class="text">{{ item.value['text'] }}</view>
<image class="more-arrow" src="/asset/images/more-arrow.svg"></image>
</view>
</view>
</view>
</view>
<image src="/asset/images/add-button.svg" class="add-button" bindtap="blank_modal"></image>
<view class="cover" wx:if="{{modal_visiable}}" bindtap="cancle"></view>
<view class="modal ripple bounceInDown" wx:if="{{modal_visiable}}">
<view class="create-box">
<image src="/asset/images/close-button.svg" class="close-button" bindtap="cancle"></image>
<image src="/asset/emojis/{{ emoji_indicator }}.svg" class="emoji-image"></image>
<view class="emoji-select-box">
<picker-view indicator-style="height: 50px;" value="{{ emoji_defaul_value }}" class="emoji-picker" bindchange="select_emoji">
<picker-view-column>
<view style="line-height: 50px; color: #797979">伤心的表情</view>
<view style="line-height: 50px; color: #797979">开心的表情</view>
<view style="line-height: 50px; color: #797979">平淡的表情</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{ emoji_list }}" wx:key="key">
<image src="/asset/emojis/{{ item }}.svg" style="height: 100%; width: 100rpx;"></image>
</view>
</picker-view-column>
</picker-view>
</view>
<block wx:if="{{ is_newbee }}">
<textarea placeholder="选择表达今天心情的emoji, 或者在此写点文字, enjoy ~ ~" value="{{ text }}" bindinput="input" placeholder-style="color:#9B9B9B;font-size:26rpx;line-height:46rpx" class="text"/>
</block>
<block wx:else>
<textarea placeholder="写点什么,当然你也可以什么都不写" value="{{ text }}" bindinput="input" placeholder-style="color:#9B9B9B;font-size:26rpx;" class="text"/>
</block>
<view class="button-box">
<block wx:if="{{ delete_button_visiable}}">
<view class="delete-button" bindtap="delete" style="visibility: show">删除</view>
</block>
<block wx:else>
<view class="delete-button" bindtap="delete" style="visibility: hidden">删除</view>
</block>
<view class="submit-button" bindtap="save">保存</view>
</view>
</view>
</view>
let app = getApp()
let util = require('../../utils/util.js')
let date_formater = require('../../utils/date_formater.js')
let storage = require('../../utils/data_storage.js')
Page({
data: {
'date_arr': [],
'now_date': '2017-04-11',
'start_date': '2015-04-11',
'end_date': '2019-04-11',
'date': '',
'year': 0,
'month': 0,
'items': [],
'modal_visiable': false,
'emoji_list': [],
'emoji_indicator': 'face-with-stuck-out-tongue-and-winking-eye',
'emoji_defaul_value': [1, 1],
'text': '',
'item_key': '', //当前条目的key
'delete_button_visiable': false ,//modal中的删除按钮是否可见
'is_newbee': false // 是不是第一次使用
},
// 初始化页面数据
page_init: function(year, month) {
console.log(year + '-' + month + ' data had initialized')
let data = util.get_date(year, month)
let emojis = util.get_emojis()
this.setData({
'date_arr': data,
'now_date': date_formater.format_month(month) + ' ' +year,
'date': year + '-' + date_formater.add_date_prefix(month + 1) + '-01',
'year': year,
'month': month,
'start_date': year - 2 + '-' + date_formater.add_date_prefix(month + 1) + '-01',
'end_date': year + 2 + '-' + date_formater.add_date_prefix(month + 1) + '-01',
'items': storage.all(year, month),
'emoji_list': emojis['positive'],
})
},
onLoad: function() {
let date = new Date()
let year = date.getFullYear()
let month = date.getMonth()
let emojis = util.get_emojis()
this.page_init(year, month)
// let is_newbee = util.is_newbee()
let is_newbee = false
if(is_newbee) {
this.blank_modal()
}
this.setData({
'is_newbee': is_newbee
})
},
select_date: function(e) {
let date_str = e.detail.value
let date_arr = date_str.split('-')
let year = parseInt(date_arr[0])
let month = parseInt(date_arr[1]) - 1
this.page_init(year, month)
},
prev_month: function() {
let year = this.data.year
let month = this.data.month
if (month - 1 < 0) {
year = year - 1
month = 11
} else {
month = month - 1
}
this.page_init(year, month)
},
next_month: function() {
let year = this.data.year
let month = this.data.month
if (month + 1 > 11) {
year = year + 1
month = 0
} else {
month = month + 1
}
this.page_init(year, month)
},
modal: function() {
this.setData({
'modal_visiable': true,
'delete_button_visiable': true
})
},
blank_modal: function() {
this.setData({
'modal_visiable': true,
'emoji_indicator': 'face-with-stuck-out-tongue-and-winking-eye',
'emoji_defaul_value': [1, 1],
'text': '',
'delete_button_visiable': false
})
},
select_emoji: function(e) {
var val = e.detail.value
let emoji_type = val[0]
let emoji_index = val[1]
let emojis = util.get_emojis()
var emoji_list = []
if(emoji_type == 0) {
emoji_list = emojis['negative']
}
if(emoji_type == 1) {
emoji_list = emojis['positive']
}
if(emoji_type == 2){
emoji_list = emojis['neutral']
}
this.setData({
'emoji_list': emoji_list,
'emoji_indicator': emoji_list[emoji_index]
})
},
input : function(e) {
this.setData({
'text': e.detail['value']
})
// console.log(this.data.text)
},
save: function(){
let date = new Date()
let year = date.getFullYear()
let month = date.getMonth()
let day = date.getDate()
let key = year + '-' + date_formater.add_date_prefix(month + 1)+'-' + date_formater.add_date_prefix(day)
storage.add(key, this.data.emoji_indicator, 0, 0, 0, this.data.text)
this.page_init(year, month)
this.cancle()
},
delete: function() {
storage.del(this.data.item_key)
this.page_init(this.data.year, this.data.month)
this.cancle()
},
cancle: function() {
this.setData({
'modal_visiable': false
})
},
detail: function(e) {
let key = e.currentTarget.dataset.key
let item = storage.get(key)
let emoji_defaul_value = util.get_emoji_pos(item['emoji_type'])
this.setData({
'text': item['text'],
'emoji_indicator': item['emoji_type'],
'emoji_defaul_value' : emoji_defaul_value,
'item_key': key
})
this.modal()
}
})
三、效果图
具体的效果展示如下

加载全部内容