详解如何通过JavaScript实现函数重载
JiangHong 人气:0有的同学在开发中可能遇到过一个困扰,但是很少有人去解决这个问题,我这用一个例子展现出来
const searcher = {};
searcher.findAll = () => {
console.log("查询所有用户");
};
searcher.findByName = (name) => {
console.log("按照用户名称查询");
};
searcher.findByFirstNameAndLastName = (firstName, lastName) => {
console.log("按照姓和名用户查询");
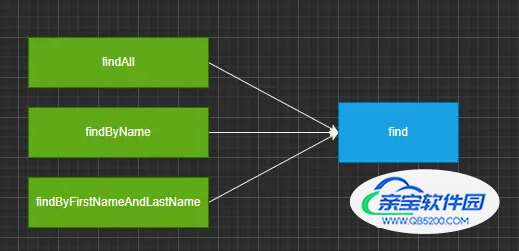
};可以看到上方的searcher对象有三个方法,但是他的查询逻辑是不一样。 findAll查询所有用户;findByName按照用户名查;findByFirstNameAndLastName是按照姓和名查询用户,结构上没任何问题,那问题在哪?,恶心因为都是在做查询,但又不得不给每一个函数取不同的名字,因为一旦重名就覆盖了,如果说他们能取一样的名字那该有多好
searcher.find = () => {
console.log("查询所有用户");
};
searcher.find = (name) => {
console.log("按照用户名称查询");
};
searcher.find = (firstName, lastName) => {
console.log("按照姓和名用户查询");
};不传参数就是查所有用户
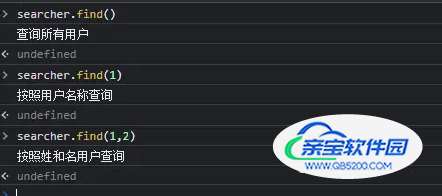
searcher.find()
给一个参数就是按照用户名来查询
searcher.find("aa")给两个参数就是按照用户的姓跟名来查询
searcher.find("aa", "bb")
到用得时候也是非常的简单,也符合逻逻辑,这个就叫做函数重载
函数重载:就是给函数取同一样的一个函数名,根据你传递不同的参数数量,分别去调用不同的函数
好处:就在于使用不同的逻辑产生的函数,给他们取一个相同的名字,这样在使用上我只需要记住这个一样的名字就可以了,而不用去记这三个不同的名字,他有效的降低调用函数时产生的心智负担。

但是JS不支持函数重载,所以说如果你写成已上的形式,无论你怎么调用,一定是调用最后一个函数,因为最后一个函数把前面的全部覆盖了
不传参数试一下,你看永远都是走最后一个函数的log
searcher.find() // 按照姓和名用户查询
那有什么办法呢?在很早的时候jQuery之父John Resig 他就已经提出了一个想法,我们能不能实现一个方法来帮助我们在js中完成函数重载?
于是他想出了一个addMethod方法,就是当我要重载的时,我不直接去定义函数,因为直接定义函数就会出现一个永远只调用最后一个函数的问题,而调用addMethod来定义函数,把对象传进去,把函数的名字传进去,把函数的实现传进去,后面依次同理
addMethod(searcher, 'find', () => {
console.log('查询所有用户')
})
addMethod(searcher, 'find', (name) => {
console.log('按照用户名称查询')
})
addMethod(searcher, 'find', (firstName, lastName) => {
console.log('按照姓和名用户查询')
})写成这种格式之后,后面调用searcher.find()就能够完成函数重载,问题是这个方法我们得要自己实现,那么如何来实现? 这个方法他接受三个参数,如果你不加处理的话你可能写成下面函数一样,给对象加一个属性,这个属性等于一个函数,调用这个函数实际上就是在运行定义的实现函数fn,把this绑定带过去 然后把传递过来的arguments带过去
function addMethod(object, name, fn) {
object[name] = function () {
fn.apply(this, arguments)
}
}仅仅这么些还是搞不定,因为每次调用addMethod最后一次调用一定会把object里面同一个属性给覆盖掉,那么如何处理?看下方代码
function addMethod(object, name, fn) {
const old = object[name];
object[name] = function () {
if (arguments.length === fn.length) {
fn.apply(this, arguments);
} else if (typeof old === "function") {
old.apply(this, arguments);
}
};
}首先我不传参数走查询所有用户,传一个参数走按照用户名查询,传两个参数按照姓和名查询

直接看方法体有的同学可能不理解其中的巧妙,我来研究一下这个方法并记录一下执行规则
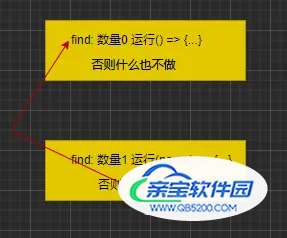
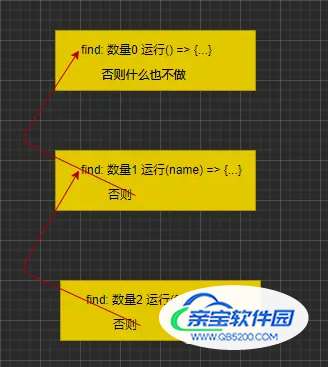
第一次调用: 通过 old 变量首先保存了之前成员的值,当然这一次保存由于是第一次调用,所以他是一个undefined 然后给object[name]赋值了一个新的函数,这个函数在运行的时候做了一个判断,当你传递的实参数量与你定义函数形参数量一致的时候就执行该函数由此可得:

第二次调用:关键是否则,判断一下old是否是函数,如果是那调用old就会执行上面第一次得出的逻辑,同理可得:

第三次调用:同理可得:

以上是一个注册的顺序,当我们调用时传递0个参数,他会从最后一个开始执行,当形参数量相等就会直接执行当前的方法,如果不相等就会执行old也就是上一个find的逻辑,类似于冒泡执行,等到执行到第一次注册的逻辑判断时形参数量相等了,就直接执行第一次注册的方法,执行打印 "查询所有用户"
searcher.find() // 查询所有用户
总结
其实就是用到了闭包,将闭包形成了闭包链把我们传递的方法依次注册。在调用的时候从最后一个有序的去找,用这种非常巧妙的方式,用极少的代码就实现了一个函数重载的效果,函数重载虽然说你不一定能用到,但是通过去解析这个addMethod,我们可以感受到有这么智慧的实现方案,肯定对你将来实现某一些东西的时候,有所启发。
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说