Vue Hook Event 深度解读
半兽先生 人气:0前言
Hook Event (钩子事件)相信很多 Vue 开发者都没有使用过,甚至没听过,毕竟 Vue 官方文档中也没有提及。
Vue 提供了一些生命周期钩子函数,供开发者在特定的逻辑点添加额外的处理逻辑,比如: 在组件挂载阶段提供了beforeMount 和 mounted 两个生命周期钩子,供开发者在组件挂阶段执行额外的逻处理,比如为组件准备渲染所需的数据。
那这个Hook Event——钩子事件,其中也有钩子的意思,和 Vue 的生命周期钩子函数有什么关系呢? 它又有什么用呢?这就是这边文章要解答的问题。
什么是 Hook Event ?Hook Event是 Vue 的自定义事件结合生命周期钩子实现的一种从组件外部为组件注入额外生命周期方法的功能。
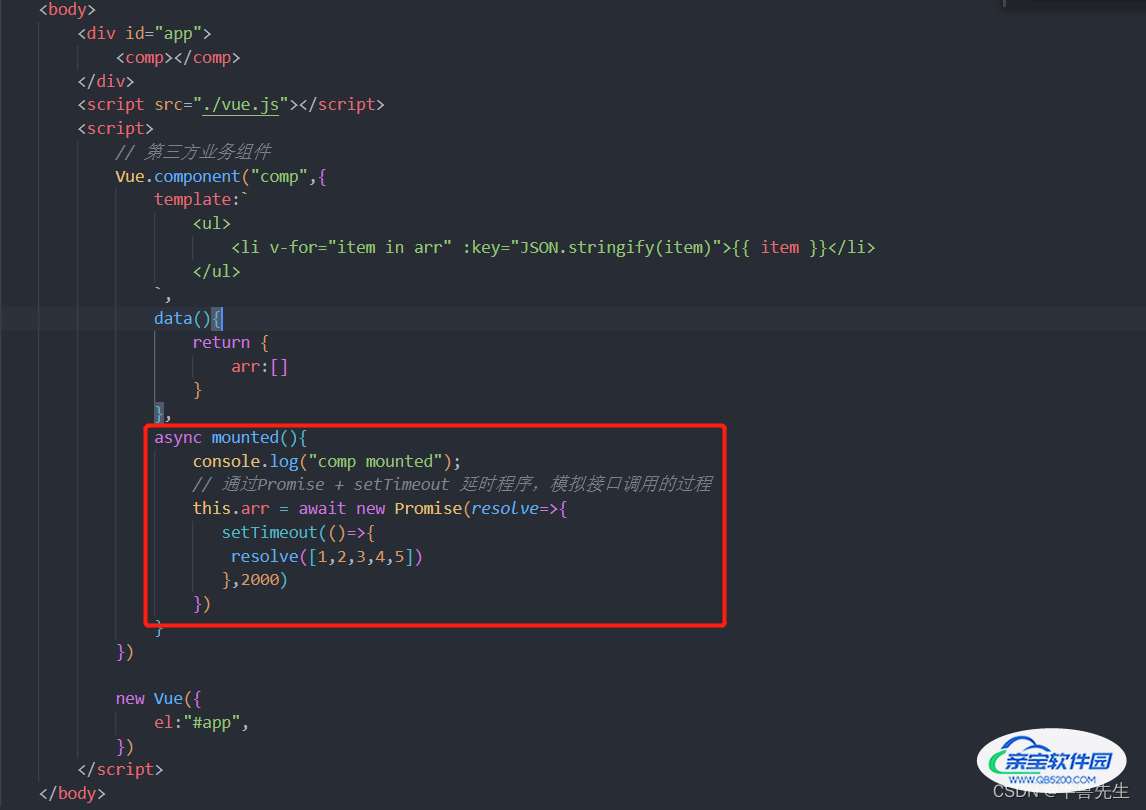
如下图所示,如果引入第三方业务组件,组件内部请求数据,没有loding,如果修改源码的话会很麻烦,现在用hook可以解决。

通过 hook event 在组件外部为组件注入额外的生命周期钩子逻辑:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<comp @hook:mounted="handleHookEvent"></comp>
</div>
<script src="./vue.js"></script>
<script>
// 第三方业务组件
Vue.component("comp",{
template:`
<ul>
<li v-for="item in arr" :key="JSON.stringify(item)">{{ item }}</li>
</ul>
`,
data(){
return {
arr:[]
}
},
async mounted(){
console.log("comp mounted");
// 通过 hook event 在组件外部为组件注入额外的生命周期钩子逻辑
// 通过Promise + setTimeout 延时程序,模拟接口调用的过程
this.arr = await new Promise(resolve=>{
setTimeout(()=>{
resolve([1,2,3,4,5])
},2000)
})
}
})
new Vue({
el:"#app",
methods:{
handleHookEvent() {
console.log('loding...');
}
}
})
</script>
</body>
</html>Hook Event 有什么作用?通过 Hook Event 可以从组件外部为组件注入额外的生命周期方法。
总结面试官 问: 什么是 Hook Event?
答:
Hook Event是 Vue 的自定义事件结合生命周期钩子实现的一种从组件外部为组件注入额外生命周期方法的功能。.面试官 问: Hook Event 是如果实现的?
答:
<comp @hook:lifecycleMethod="method" />
处理组件自定义事件的时候 (vm.$on)如果发现组件有 hook:xx 格式的事件(xx为 Vue 的生命周期函数),测将 vm._hasHookEvent 置为 true ,表示该组件有 Hook Event
在组件生命周期方法被触发的时候,内部会通过 calLHook 方法来执行这些生命周期函数,在生命周期函数执行之后,如果发现 vm._hasHookEvent 为 true,则表示当前组件有 Hook Event,通过vm.$emit('hook:xx') 触发 Hook Event 的执行
这就是 Hook Event 的实现原理。
加载全部内容