Android Glide常见使用方式讲解
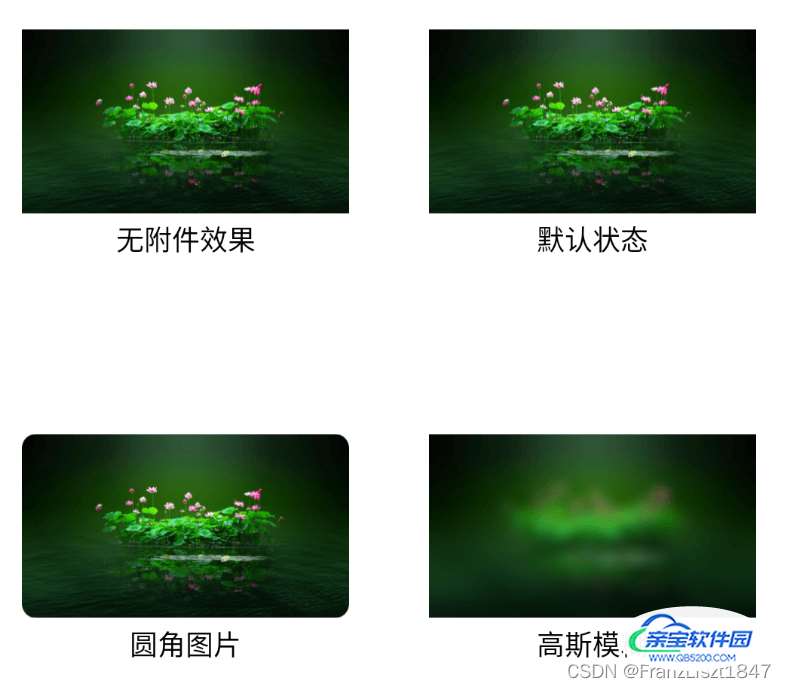
FranzLiszt1847 人气:0效果图

依赖
implementation 'com.github.bumptech.glide:glide:4.13.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.13.0'
implementation 'jp.wasabeef:glide-transformations:4.1.0'
普通显示
没有任何附加效果显示,请求结果返回之后,直接在图片容器中显示
/**
* 无附件效果*/
private fun loadImage(){
Glide.with(this)
.asDrawable()
.load(url)
.dontAnimate()
.into(binding.noStyleImage)
}
占位符显示
当网络请求过多或者业务繁忙时,Glide返回可能会有一定延迟,此空窗期就会不显示任何东西,通过placeholder可添加一张占位符,在数据未返回之前,显示一张默认图片
/**
* 有默认占位图片*/
private fun loadDefaultImage(){
Glide.with(this)
.asDrawable()
.load(url)
.placeholder(R.drawable.icon_default_songs)
.error(R.drawable.icon_error)
.dontAnimate()
.into(binding.defaultImage)
}
圆角显示
在开发需求中,往往会需要将某些图片进行圆角处理,通过transform(RoundedCorners(20))可完成圆角处理,其中20为圆角弯曲程度
/**
* 圆角图片*/
private fun loadRadiusImage(){
Glide.with(this)
.asDrawable()
.load(url)
.transform(RoundedCorners(20))
.placeholder(R.drawable.icon_default_songs)
.error(R.drawable.icon_error)
.dontAnimate()
.into(binding.radiusImage)
}
高斯模糊显示
有时会遇见将背景虚化、模糊处理等需求,通过apply(RequestOptions.bitmapTransform(BlurTransformation(20)))可完成上述需求,同样20为模糊程度
/**
* 高斯模糊图片效果*/
private fun loadVagueImage(){
Glide.with(this)
.asDrawable()
.load(url)
.apply(RequestOptions.bitmapTransform(BlurTransformation(20)))
.placeholder(R.drawable.icon_default_songs)
.error(R.drawable.icon_error)
.dontAnimate()
.into(binding.vagueImage)
}
生命周期
我们进入一个Activity时,触发网络请求,Glide开始请求数据,当Glide未完成数据返回时,我们退出此Activity,即销毁,会触发异常,因为Glide仍在运行,当它的数据返回时,发现Activity已经被销毁啦,就会产生报错异常,所以在必要的Glide代码中加一个生命周期判断
if (!this.isFinishing && !this.isDestroyed){
//Glide代码
}
图床工具推荐
最后推荐一个图床工具,可以将本地上传的图片转化为我们需要的URL格式,直接在chrome应用商店搜索B站图床,添加到扩展程序即可,相关的也有微博图床、即刻图床等

加载全部内容