微信小程序骨架屏的实现方法
qq_43641110 人气:0骨架屏是为了展示一个页面骨架而不含有实际的页面内容,从渲染效率上来讲,骨架屏它并不能使首屏渲染加快。由于骨架屏的一些使用又向用户渲染了额外的一些内容,这些内容是额外添加的、本来是不需要渲染的,它反而从整体上加长了首屏渲染的一个时长。
为了避免白屏现象的一个出现,可以这样优化:开发者可以在这个数据完成加载之前使用骨架屏和Loading提示,在这个数据完成之后将骨架屏和Loading做不渲染的一个处理,再展示真正的一个页面内容。
一般具体的做法是这样:
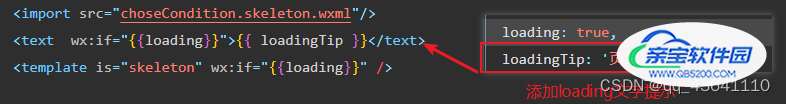
- 在数据源对象中设定一个loading提示变量值并将初始值设置为true;
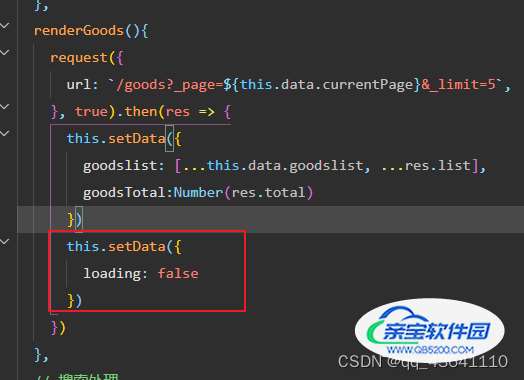
- 数据加载完成以后再将loading变量通过setData方法设置为false;
- 在WXML这个页面里面通过loading变量切换骨架屏内容以及Loading提示还有真正页面内容的一个显示。
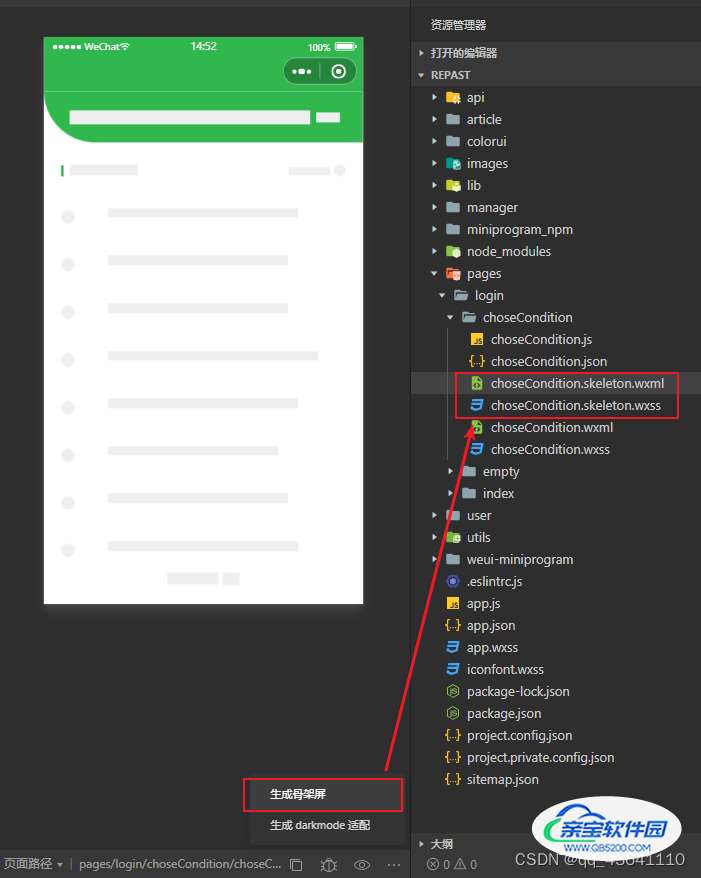
生成骨架屏的方法:
1、点击生成骨架屏,小程序会自动生成两个文件(骨架屏);

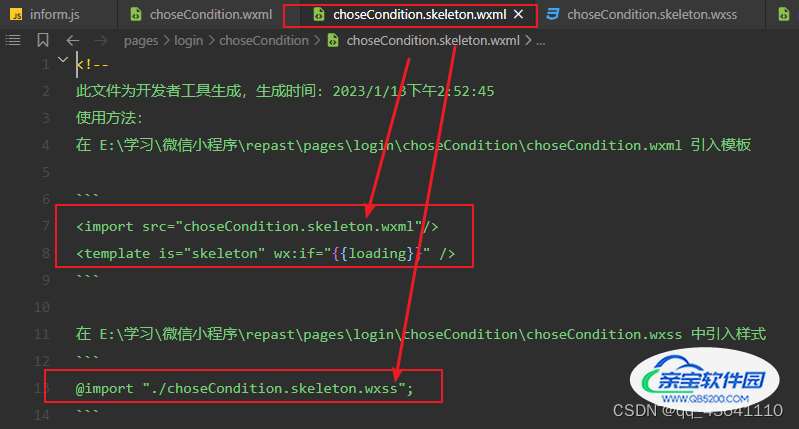
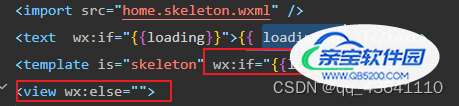
2、按照文件提示,京创建好的文件引入对应文件中;


3、在接口调用完成之后将loading设置为false,使骨架屏不显示;

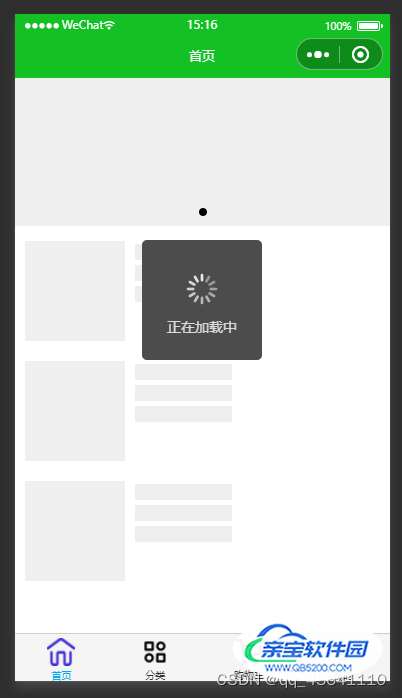
效果如下:

补充:有时候可能会出现实际的页面和骨架屏发生重影的现象,可以在实际页面的view标签上加一个wx:else的条件,使骨架屏和世界页面不会同时出现。

在使用骨架屏时有三点需要注意:
- 第一点在data数据对象中默认设置loading等于true;
- 第二点就是不要直接修改生成的骨架屏的一个代码;
- 第三点就是不要过度去使用骨架屏:一般只给主页去添加骨架屏效果,因为骨架屏是小程序提供的一种优化用户体验的一个机制,但其实任何的一个渲染都有消耗,骨架屏也是。
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说