mqtt.js 无法连接/错误提示 WebSocket connection to ‘ws://xxxxx‘ failed:的解决方法
最凶残的小海豹 人气:0检查点:
- 检查自己的页面是
http还是https的,然后核对用的是mqtt/mqtts,或者是ws/wss - 检查自己的地址是否对(尤其是
BasePath),我一开始地址应该是ws://xxxxx/mqtt(BasePath是mqtt),结果我一直用ws://xxxxx。(有的BasePath是mqtt/ws,连接地址应该就是ws://xxxxx/mqtt/ws) - 注意端口号,我使用的mqtt服务
ws和mqtt端口号不一样
如果以上两点都没问题的话,那么就和我当下的情况一样了
使用 mqtt://xxxxx/mqtt 怎么都连不上,就提示 WebSocket connection to 'ws://xxxxx' failed:
解决方法:
直接使用 ws://xxxxx/mqtt ,记得切换端口号,其他的都不改变,只是改了连接地址
const connectUrl = `ws://xxxxx/mqtt`; // 用这个就好了
// const connectUrl = `mqtt://xxxxx/mqtt`; // 用这个报错了,用上面的就好了
const clientId = `mqtt_${Math.random().toString(16).slice(3)}`;
var client = mqtt.connect(connectUrl, {
clientId,
clean: true,
connectTimeout: 4000,
username: 'username',
password: '123456',
reconnectPeriod: 1000,
})
const topic = '/nodejs/mqtt'
client.on('connect', () => {
console.log('Connected')
client.subscribe([topic], () => {
console.log(`Subscribe to topic '${topic}'`)
})
})如果不确定自己配置的对不对,可以用下面的地址测试
使用EMQX 提供的 免费公共 MQTT 服务器,该服务基于 EMQX 的 MQTT 物联网云平台 创建。
服务器接入信息如下:
Broker: broker.emqx.io
TCP Port: 1883
Websocket Port: 8083
const connectUrl = `ws://broker.emqx.io:8083/mqtt`;
client = mqtt.connect(connectUrl, {
clean: true,
connectTimeout: 4000,
reconnectPeriod: 1000,
clientId: 'emqx_test',
username: 'emqx_test',
password: 'emqx_test'
})
// 需要订阅的主题
const topic = 'test';
//成功连接后触发的回调
client.on('connect', () => {
console.log('已经连接成功');
// 这里可以订阅多个主题
client.subscribe([topic], () => {
console.log(`订阅了主题 ${topic}`)
})
});
// 当客户端收到一个发布过来的消息时触发回调
client.on('message', function (message) {
// 这里有可能拿到的数据格式是Uint8Array格式,所以可以直接用toString转成字符串
// let data = JSON.parse(message.toString());
console.log("返回的数据:", message)
});
// 连接断开后触发的回调
client.on("close", function () {
console.log("已断开连接")
});
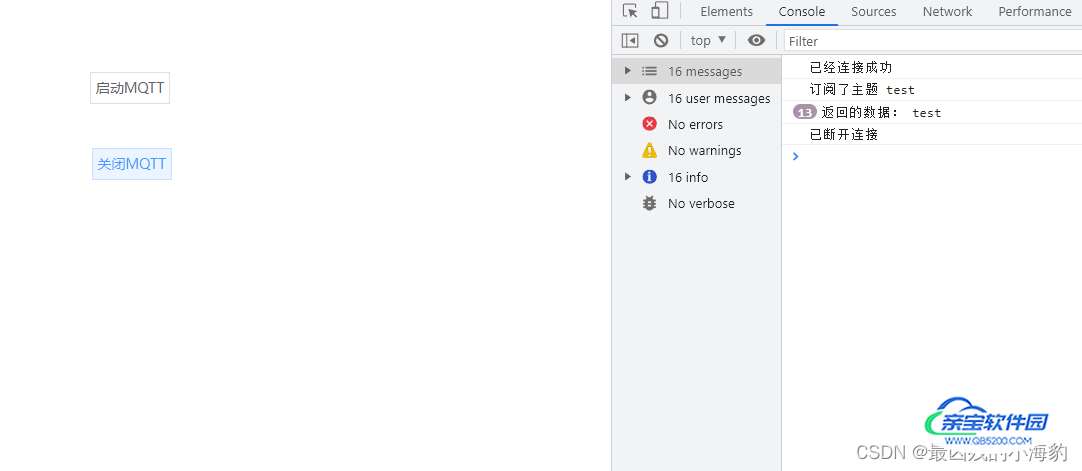
结果

加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说