vue的axios使用post时必须使用qs.stringify而get不用问题
超级大帅比 人气:0问题

vue里代码如下:
this.$http.post('/getMatterList.do',{"matterIds":"1,2,3"})
.then((res)=>{
console.log(res);
})
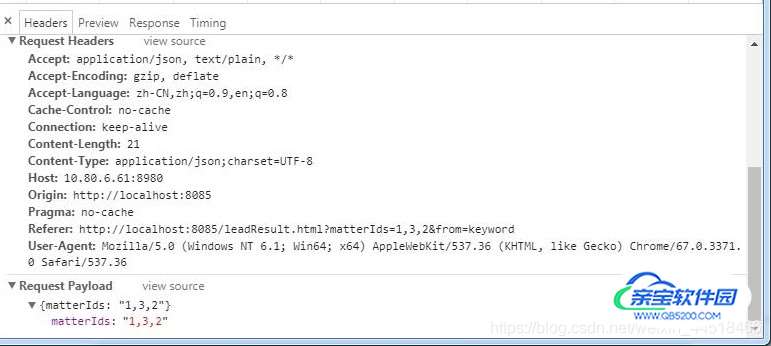
axios官方文档都这么示范的,仔细看下浏览器里发出去的请求

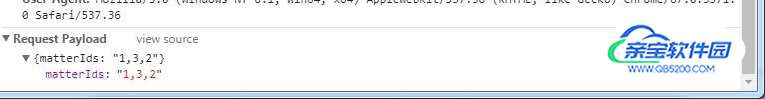
传送参数的形式不是form-data,而是Request Payload。
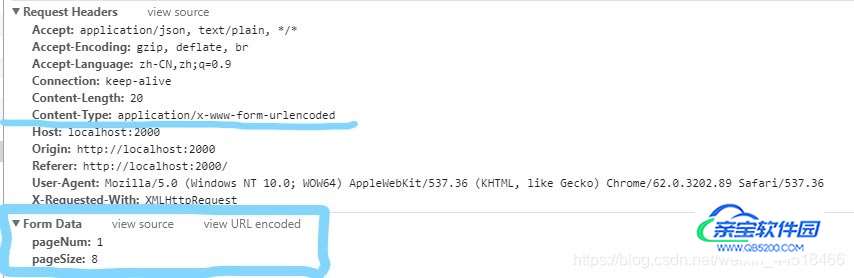
只要做两步设置就可以解决了
用Qs.stringify()将对象序列化成URL的形式,Qs是axios里面自带的,所以直接引入就可以了
设置请求头里的’Content-Type’为’application/x-www-form-urlencoded’
import Qs from 'qs'
var data = Qs.stringify({"matterIds":"1,2,3"});
this.$http.post('/getMatterList.do',data, {headers:{'Content-Type':'application/x-www-form-urlencoded'}}).then((res)=>{
console.log(res)
})
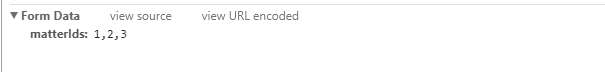
改完之后再来看下,问题已经解决了

原因
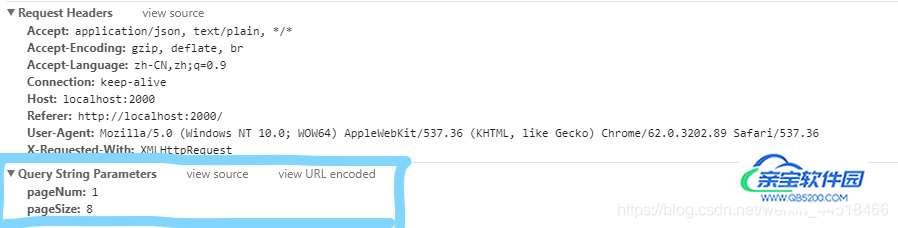
HTTP请求中的get请求和post请求参数的存放位置是不一样的,get请求的参数以键值对的方式跟在url后面的,而post请求的参数是以键值对的方式在请求体里的
get请求

post请求

为何要设置请求头里的’Content-Type’
使用不同请求方式时,参数的传输方式是不一样的,但是服务端在取接口的请求参数时,用的方法其实却是一样的,都是使用request.getParameter(key)来获取,其实是因为tomcat在中间会对请求参数进行解析处理,处理完把解析出来的表单参数放在request parameter map中,所以后端就可以通过request.getParameter(key)来统一获取数据,而tomcat解析的时候是通过’contentType’来知道当前的请求是post请求,当’contentType’为"application/x-www-form-urlencoded",它才会去读取请求体数据。
为何要用Qs.stringify()将对象序列化成URL的形式:
post请求参数是以键值对的形式存在请求体里,用Qs.stringify()就是把传入的对象转换为键值对。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容