Vue3基础安装以及配置详解
Nanchen_42 人气:0安装vue-cli,选择vue3
vue create Vue3
使用vue ui安装router,axios,vuex
安装完axios后可能会出现终端警告,这时配置以下代码即可运行
main.js
import axios from './plugins/axios'
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
createApp(App).use(store).use(router).use(router).use(axios).mount('#app')axios.js
"use strict";
import axios from "axios";
// Full config: https://github.com/axios/axios#request-config
// axios.defaults.baseURL = process.env.baseURL || process.env.apiUrl || '';
// axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
// axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
let config = {
baseURL: '路径'
// timeout: 60 * 1000, // Timeout
// withCredentials: true, // Check cross-site Access-Control
};
const _axios = axios.create(config);
_axios.interceptors.request.use(
function(config) {
// Do something before request is sent
return config;
},
function(error) {
// Do something with request error
return Promise.reject(error);
}
);
// Add a response interceptor
_axios.interceptors.response.use(
function(response) {
// Do something with response data
return response;
},
function(error) {
// Do something with response error
return Promise.reject(error);
}
);
export default{
install:function(app){
app.config.globalProperties.axios = _axios;
app.config.globalProperties.$translate = (key) =>{
return key
}
}
}
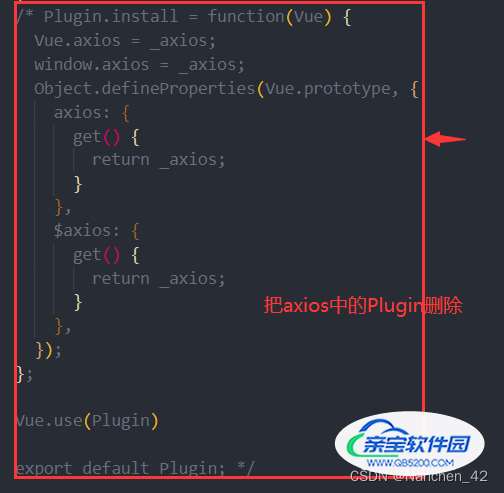
/* Plugin.install = function(Vue) {
Vue.axios = _axios;
window.axios = _axios;
Object.defineProperties(Vue.prototype, {
axios: {
get() {
return _axios;
}
},
$axios: {
get() {
return _axios;
}
},
});
};
Vue.use(Plugin)
export default Plugin; */
替换以下代码:
export default{
install:function(app){
app.config.globalProperties.axios = _axios;
app.config.globalProperties.$translate = (key) =>{
return key
}
}
}写好后在组件中引入Proxy,这里在HomeView.vue页面中引入
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import {getCurrentInstance} from 'vue' // 引入Vue3中的getCurrentInstance
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
mounted(){
const {proxy} = getCurrentInstance();
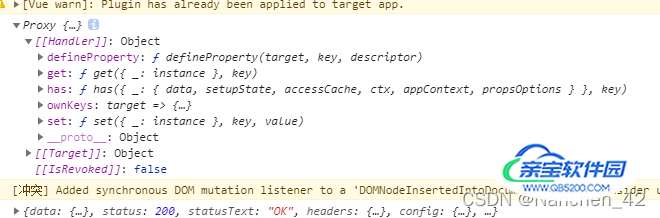
console.log(proxy);
proxy.axios.get('/home/multidata').then((e)=>{
console.log(e);
})
},
components: {
HelloWorld
}
}
</script>关于Vue3里面的getCurrentInstance
可以获取挂载在全局的属性和获取上下文
打印结果如下:

第二种请求方式:
使用组合式Api
import { getCurrentInstance, onMounted } from "vue";
setup() {
onMounted(() => {
const { proxy } = getCurrentInstance();
console.log(proxy);
proxy.axios.get("/home/multidata").then((e) => {
console.log(e);
});
});
},加载全部内容