SpringBoot+Vue3实现上传文件功能
Amazing_time 人气:0前言
开发后台系统时经常遇到实现上传文件的功能,在这记录一下我的方法
后端:SpringBoot2
前端:Vue3+ElementPlus
工具:IDEA
一、后端
/**
* 上传采购合同PDF
*
* @author Leo高洋
* @create 2023-01-20 6:51
*/
@PostMapping("/uploadContract")
public Map<String, Object> uploadContract(MultipartFile file) throws Exception {
Map<String, Object> resultMap = new HashMap<>();
if (!file.isEmpty()) {
logger.info("上传采购合同PDF");
String originalFilename = file.getOriginalFilename();// 获取文件名称
String fileName = originalFilename.substring(0, originalFilename.indexOf("."));// 获取前缀
String suffixName = originalFilename.substring(originalFilename.lastIndexOf("."));// 获取后缀
String newFileName = fileName + "-" + DateUtil.getCurrentDatePath() + suffixName;// 根据上传时间重新命名合同
// 根据定义的位置存入合同
FileUtils.copyInputStreamToFile(file.getInputStream(), new File(contractPdfFilePath + newFileName));
resultMap.put("code", 0);
resultMap.put("msg", "上传成功");
Map<String, Object> dataMap = new HashMap<>();
dataMap.put("title", newFileName);
resultMap.put("data", dataMap);
}
return resultMap;
}此处使用SpringMVC上传文件的MultipartFile工具类,该工具类具体接口方法,此处只演示简单的使用,有兴趣可以查看 MultipartFile工具类(方法详解)这篇文章。
定义方法时,需传入参数,参数类型MultipartFile,我在这里加入判断文件是否为空的操作,可自行修改。
file.getOriginalFilename(); 获取文件的名称originalFilename.substring(0, originalFilename.indexOf(“.”)); 截取前缀originalFilename.substring(originalFilename.lastIndexOf(“.”)); 获取后缀,及文件类型fileName + “-” + DateUtil.getCurrentDatePath() + suffixName; 根据上传时间重新命名文件FileUtils.copyInputStreamToFile(file.getInputStream(), new File(contractPdfFilePath + newFileName)); 根据定义的位置存入合同
此处的 contractPdfFilePath 为提前定义好的位置,我是在application.yml文件中全局配置,然后在控制器中引入,如下:
application.yml:
contractPdfFilePath: E://2023GraduationDesign/uploadFile/AssetPurchaseContract/
Controller:
@Value("${contractPdfFilePath}")
private String contractPdfFilePath;配置好便可直接使用,也可以直接在控制器中定义!为了方便前段时间是否上传成功,将文件名称传入Map集合返回前端,即:
Map<String, Object> dataMap = new HashMap<>();
dataMap.put("title", newFileName);大体流程如上,后端完成!
注 :此处上传文件有个缺陷,就是选择文件之后立刻上传指定位置,如果在实际应用中发现文件上传错了,重新选择时前文件已在指定文件夹,没有覆盖,个人感觉无伤大雅,但是在前端的回显文件名称时会覆盖新文件名称。
补充:上面代码中在拼接新文件名称时有DateUtil.getCurrentDatePath()方法,是我封装的日期工具类获取当前时间,有兴趣可以自己研究下,这里不过多赘述,代码贴在下方。或者重命名可以随便根据自己的喜好设计,也可以不用重命名。
package com.project.util;
import java.text.SimpleDateFormat;
import java.util.Date;
/**
* 日期工具类
*/
public class DateUtil {
/**
* 日期对象转字符串
* @param date
* @param format
* @return
*/
public static String formatDate(Date date,String format){
String result="";
SimpleDateFormat sdf=new SimpleDateFormat(format);
if(date!=null){
result=sdf.format(date);
}
return result;
}
/**
* 字符串转日期对象
* @param str
* @param format
* @return
* @throws Exception
*/
public static Date formatString(String str,String format) throws Exception{
if(StringUtil.isEmpty(str)){
return null;
}
SimpleDateFormat sdf=new SimpleDateFormat(format);
return sdf.parse(str);
}
public static String getCurrentDateStr(){
Date date=new Date();
SimpleDateFormat sdf=new SimpleDateFormat("yyyyMMddhhmmssSSSSSSSSS");
return sdf.format(date);
}
public static String getCurrentDatePath()throws Exception{
Date date=new Date();
SimpleDateFormat sdf=new SimpleDateFormat("yyyyMMdd");
return sdf.format(date);
}
public static void main(String[] args) {
try {
System.out.println(getCurrentDateStr());
} catch (Exception e) {
e.printStackTrace();
}
}
}二、前端

<!-- 上传合同 -->
<el-form-item label="上传合同" prop="cght">
<el-upload
class="upload-demo"
:herders="headers"
:action="getServerUrl()+'asset/uploadContract'"
:limit="1"
:show-file-list="false"
:on-success="handleContractSuccess"
>
<el-row>
<el-button type="primary">添加采购合同</el-button>
<span style="font-size: 13px;color: #8d8d8d;margin-left: 15px">{{ fileName }}</span>
</el-row>
</el-upload>
</el-form-item>这里面:action中的getServerUrl()为自己封装的axios方法,表示http://localhost:8082/。可以直接写。
- 拼接url:getServerUrl()+‘asset/uploadContract’
- handleContractSuccess:自定义上传成功的方法
handleContractSuccess方法:
const fileName = ref("只允许上传PDF文件")
const handleContractSuccess = (res) => {
fileName.value = res.data.title;
form.value.cght = res.data.title;
}上传成功时,右侧 “只允许上传PDF文件” 替换为文件名称,并且将文件名称传入定义的属性中,上传数据库。
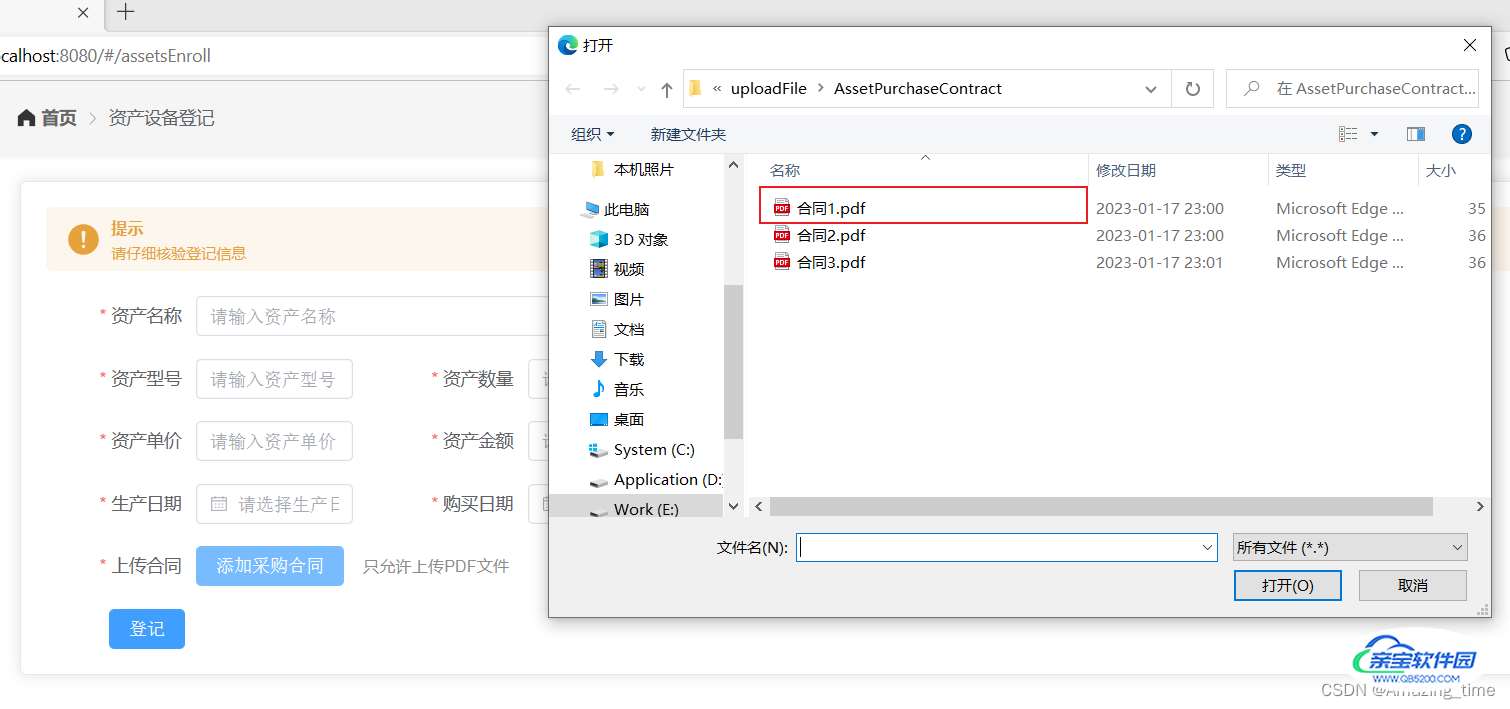
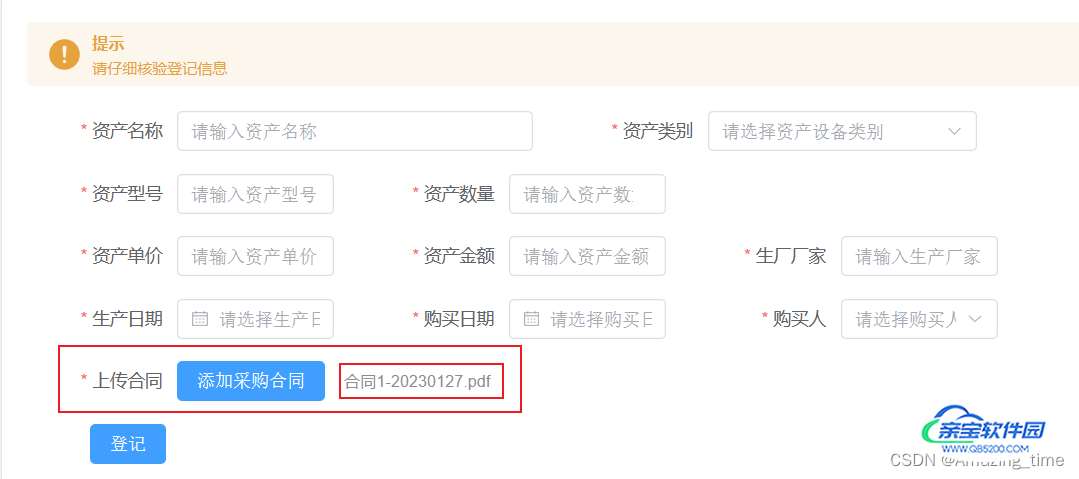
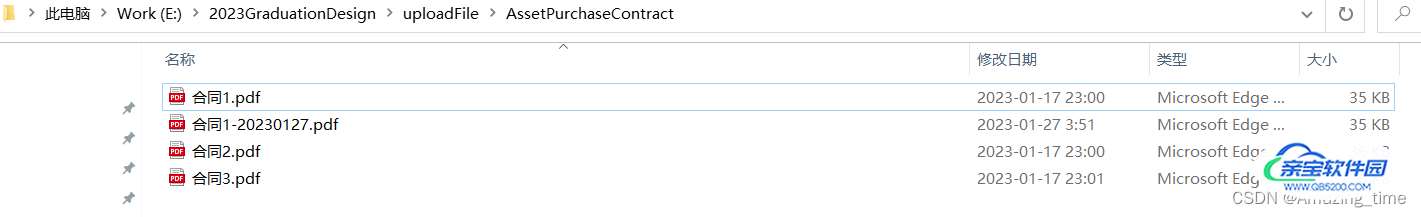
三、演示



可以看到文件上传成功,上传到指定位置并且重命名在表单成功显示
流程如上,前端完成!
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说