Angular8升级至Angular13遇到的问题解决
前端小阳仔 人气:0前言
根据项目需求,需要把Angular版本从8升级到13,无法从8直接升至13,需要一级一级的升级,本文介绍了在升级Angular版本的时候的一种报错和解决办法。
一、开始之前
首先确保你 Node.js >= 12.20
创建新的分支,或者使用其他方式备份当前项目
删除项目下 yarn.lock 或 package-lock.jso
二、升级步骤(一级一级的升级) 升级相关依赖
- 升级相关依赖
前往 update.angular.io 将项目升级到 Angular (9-13版本)。 - 如果你有单独使用 @angular/cdk 请执行 ng update @angular/cdk@(9-13版本)
- 升级 NG-ZORRO,运行 ng update ng-zorro-antd@(9-13版本)
- 升级 NG-ALAIN,运行 ng update ng-alain(9-13版本)
三、常见问题
错误1:WARNING in xxx is part of the TypeScript compilation but it’s unused.Add only entry points to the ‘files’ or ‘include’ properties in your tsconfig.

// 在exclude后加上以下信息 "files": ["../src/main.ts", "../src/polyfills.ts"], "include": ["src/**/*.d.ts"]
错误2:Repository is not clean. Please commit or stash any changes before updating.
ng update --all --force --allow-dirty
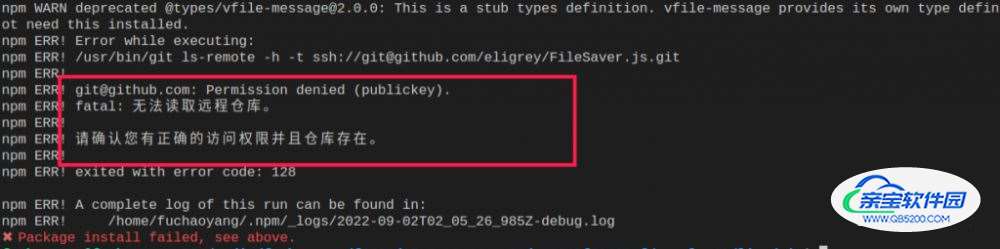
错误3: Package ‘@angular/core’ is not a dependency…

类似以上错误重新安装依赖
npm i
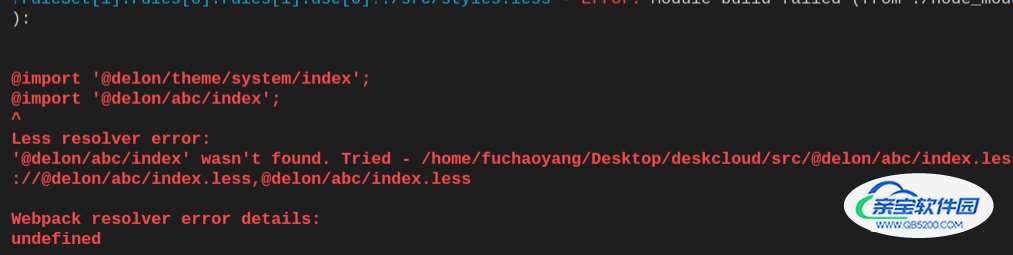
错误4:ERROR in ./src/styles.less (./node_modules/css-loader/dist/cjs.js??ref–14-1!./node_modules/postcss-loader/src??embedded!./node_modules/less-loader/dist/cjs.js??ref–14-3!./src/styles.less) Module build failed (from ./node_modules/less-loader/dist/cjs.js):@import ‘~@delon/theme/styles/index’;Can’t resolve ‘@delon/theme/styles/index.less’ in ‘xxx;in xxx\src\styles.less (line 2, column 0);@import ‘~@delon/theme/styles/default’;Can’t resolve ‘@delon/theme/styles/default.less’ in ‘xxx\src\app\layout\passport’
路径有变化, 把 @import ‘~@delon/theme/styles/index’; 多余的一层目录去掉:styles 报错的目录文件均需要去除多余目录
如果路径对着,但是还报如下错误:

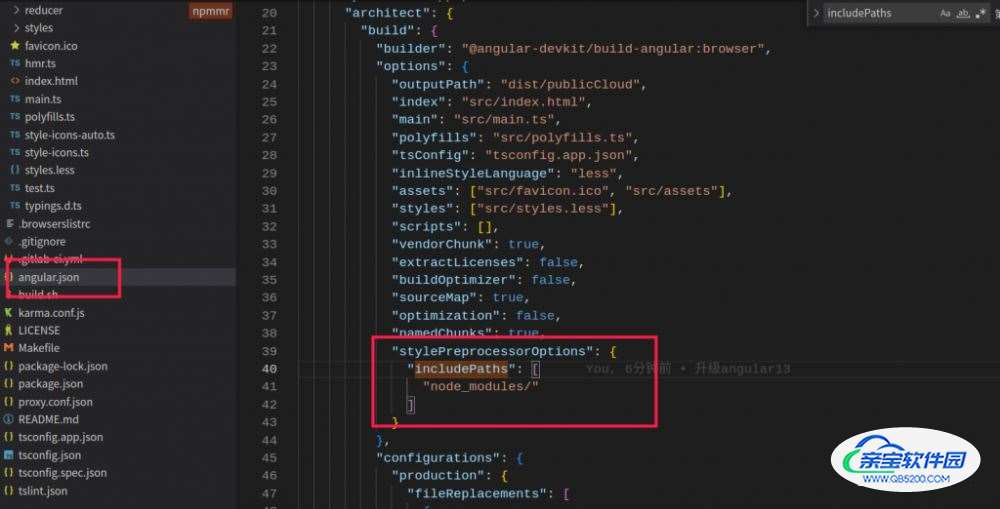
angular.json未配置样式路径导致:

"stylePreprocessorOptions": {
"includePaths": [
"node_modules/"
]
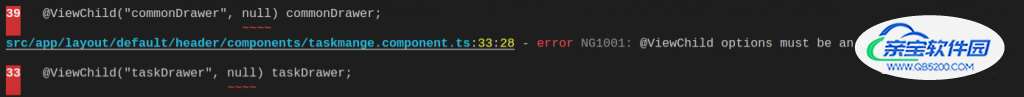
}错误5 src/app/layout/default/header/components/taskmange.component.ts:33:28 – error NG1001: @ViewChild options must be an object literal @ViewChild(“taskDrawer”, null) taskDrawer;

原因:ViewChild需要两个参数,并没有提供opts
官网解释:
static – whether or not to resolve query results before change detection runs (i.e. return static results only). If this option is not provided, the compiler will fall back to its default behavior, which is to use query results to determine the timing of query resolution. If any query results are inside a nested view (e.g. *ngIf), the query will be resolved after change detection runs. Otherwise, it will be resolved before change detection runs.
此段解释在中文文档中并没有被翻译,大体意思如下:
static – 是否在更改检测运行之前解析查询结果(即只返回静态结果)。如果不提供此选项,编译器将退回到其默认行为,即使用查询结果来确定查询解析的时间。如果任何查询结果位于嵌套视图中(例如*ngIf),则在运行更改检测后将解析该查询。否则,它将在变更检测运行之前被解析。
@ViewChild("taskDrawer", {static: true}) taskDrawer;
// 或者
@ViewChild("taskDrawer", {static: false}) taskDrawer;
// 或者
@ViewChild("taskDrawer") taskDrawer;根据官方提供的,不同场景设置。
错误6:样式不见了
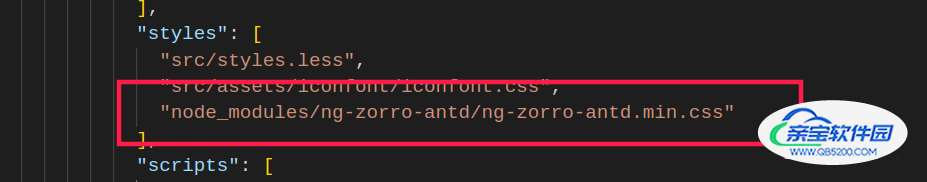
// angular.json 文件引入
"styles": [
"src/styles.less",
"./node_modules/ng-zorro-antd/ng-zorro-antd.min.css"
],
// styles.less文件引入
@import '~ng-zorro-antd/ng-zorro-antd.less';
@import '~ng-zorro-antd/style/entry.less'; /* 引入基本样式 */
@import '~ng-zorro-antd/button/style/entry.less'; /* 引入组件样式 */错误7:ERROR in src/app/core/i18n/i18n.service.ts:13:24 – error TS2307: Cannot find module ‘date-fns/locale/en’.13 import * as df_en from ‘date-fns/locale/en’;
import { enUS as dfEn, zhCN as dfZhCn, zhTW as dfZhTw, vi as dfVi } from 'date-fns/locale';错误8: import { STColumn, STComponent, STReq, STRequestOptions, STRes } from ‘@delon/abc/table’;
// https://github.com/ng-alain/ng-alain/issues/1569 里有说明路径变化,更改即可
import { STColumn, STComponent, STReq, STRequestOptions, STRes } from '@delon/abc/st';错误9:error TS2307: Cannot find module ‘date-fns/distance_in_wor,import * as distanceInWordsToNow from ‘date-fns/distance_in_words_to_now’;
import formatDistanceToNow from 'date-fns/formatDistanceToNow';
错误10:polyfills.js:7568 Unhandled Promise rejection: R3InjectorError(AppModule)[ApplicationModule -> ApplicationRef ->ApplicationInitStatus -> InjectionToken Application Initializer -> [object Object] -> StartupService -> ACLService -> ACLService ->ACLService]:NullInjectorError: No provider for ACLService! ; Zone: ; Task: Promise.then ; Value: NullInjectorError: R3InjectorError(AppModule)[ApplicationModule -> ApplicationRef -> ApplicationInitStatus -> InjectionToken Application Initializer -> [object Object] ->StartupService -> ACLService -> ACLService -> ACLService]:NullInjectorError: No provider for ACLService!
// 仔细看错误发现No provider for ACLService,则在app.module.ts中引入 ACLService ,缺什么引什么
providers: [
// 略
ACLService,
AlainConfigService,
],错误11:Package ‘@angular/core’ is not a dependency…
npm i
错误12:ERROR in Failed to list lazy routes: Unknown module ‘E:/xxx/src/app/app.module#AppModule’.
错误12:ERROR in Failed to list lazy routes: Unknown module ‘E:/xxx/src/app/app.module#AppModule'.
错误13:Angular11 升级报错:Angular Forms error: Two incompatible decorators on class
在Google搜索了解决办法,发现遇到这种情况的人不少,但是都没有明确的解决办法,或者解决办法在本项目不适用。随后查阅了Angular的文档,发现通过以下方法可以解决问题。
在tsconfig.json中添加以下代码:
{
"angularCompilerOptions": {
"fullTemplateTypeCheck": true,
"strictInjectionParameters": true
},
}错误14:typescript不兼容问题 @angular/compiler-cli@8.0.3 requires a peer of typescript@>=3.4 ❤️.5 but none is installed. You must install peer dependencies yourself.
解决办法:
安装兼容版本
运行命令
npm i typescript@3.4.3
错误15:import { NzMessageService, UploadFile } from ‘ng-zorro-antd’;
组件导入路径发生了变化

import { NzMessageService } from 'ng-zorro-antd/message';
import { NzUploadFile } from 'ng-zorro-antd/upload';错误16:import { NzModalService } from ‘ng-zorro-antd’;
组件导入路径发生了变化

import { NzModalService } from 'ng-zorro-antd/modal';错误17:自定义主题色不起作用
angular.json 删除引入的组件主题色

src/styles.less 里引入预定义主题文件
@import "../node_modules/ng-zorro-antd/ng-zorro-antd.less"; @import './styles/theme'; @import './styles/index';
错误18:Can’t bind to ‘formGroup’ since it isn’t a known property of ‘form’
使用 Reactive Forms 需要额外引入 ReactiveFormsModule,可以参考官方文档(https://angular.io/guide/reactive-forms)。
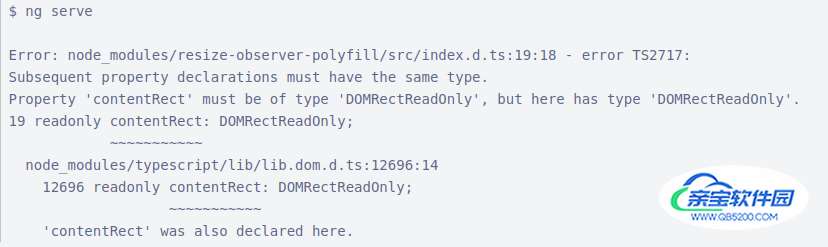
错误19:Angular12报错(resize-observer-polyfill) TS2717:Property contentRect must be of type DOMRectReadOnly

解决办法:
(1) 由于报错的是第三方类库,只能等待第三方类库去修复该错误。
(2) 在第三方修复之前,可以禁用第三方类库的检查。
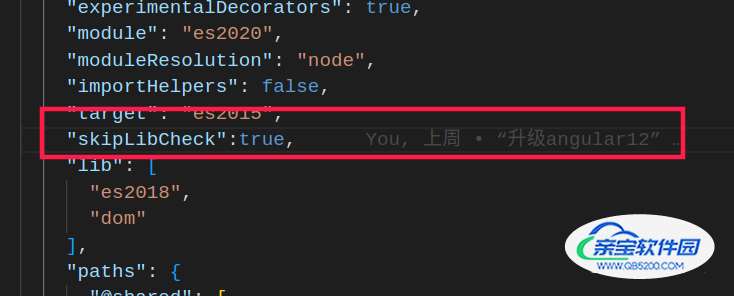
在项目根目录的 TS 配置文件 tsconfig.json 中新增 skipLibCheck 属性。
{
"compilerOptions": {
。。。。。。
"skipLibCheck": true <---- 增加该配置
}
}错误20:

解决方案:npm install --save-dev raw-loader
{
"compilerOptions": {
。。。。。。
"skipLibCheck": true <---- 增加该配置
}
}错误21:多次注入

platformBrowserDynamic被多次注入(一般为main.ts和app.module.ts),删除多余的,保留一个,可以删App.module.t
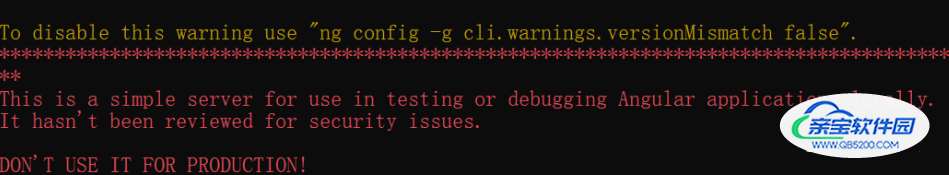
错误22:angular 从11.x更新到12.x 收到DON‘T USE IT FOR PRODUCTION!警告
angular从11.x版本升级到12.x版本后,会收到
This is a simple server for use in testing or debugging Angular applications locally.
It hasn’t been reviewed for security issues.
DON’T USE IT FOR PRODUCTION!

的警告,除了升级其他的并未修改,11.x版本的运行ng serve并没有这个警告。
我是升级到12.2.17版本的,重新运行:
ng update @angular/cli --migrate-only --from=11.2.0 --to=12.2.17
运行后在ng serve那个警告就消失了
错误23:Git无法提交(Must use import to load ES Module: /Users/cipchk/Desktop/work/ng-alain/node_modules/@angular/compiler/fesm2015/compiler.mjs)
升级步骤是逐步运行,每一步都需要 git commit,注释掉 .husky/pre-commit 中的 npx 开头的行,在升级完成后再次打开。
错误24:An unhandled exception occurred: Directory import ‘/media/fuchaoyang/f5558d47-6c02-44ae-89da-2817f50425cf/angular12/licadmin/node_modules/@angular-devkit/build-angular/src/dev-server’ is not supported resolving ES modules

版本不兼容所致
// 升级前 "@angular-devkit/build-angular": "~12.2.18" // 升级后 "@angular-devkit/build-angular": "~13.3.9",
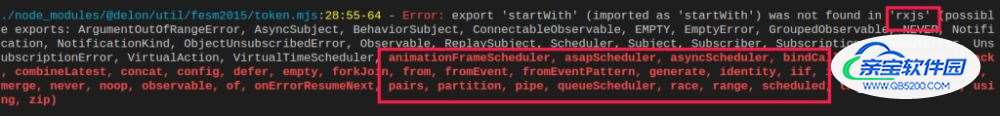
错误25:export ‘startWith’ (imported as ‘startWith’) was not found in ‘rxjs’

rxjs版本过低所致,升级版本
// 升级前 "rxjs": "~6.5.3" // 升级后 "rxjs": "~7.5.0"
错误26:Error: src/app/routes/dtreportmodule/data-report/pandect/pandect.component.ts:6:10 – error TS2305: Module ‘”@delon/chart”‘ has no exported member ‘G2TimelineData’.

组件路径发生了变化
import { G2TimelineData } from '@delon/chart/timeline';错误27:编译后git出现了很多缓存编译文件

更新目录.gitignore文件增加如下忽略项:
# See http://help.github.com/ignore-files/ for more about ignoring files. # Compiled output /dist /tmp /out-tsc /bazel-out # Node /node_modules npm-debug.log yarn-error.log # IDEs and editors .idea/ .project .classpath .c9/ *.launch .settings/ *.sublime-workspace # Visual Studio Code .vscode/* !.vscode/settings.json !.vscode/tasks.json !.vscode/launch.json !.vscode/extensions.json .history/* # Miscellaneous /.angular/cache .sass-cache/ /connect.lock /coverage /libpeerconnection.log testem.log /typings # System files .DS_Store Thumbs.db
错误28:抽屉组件内部自定义内容无法展示

自定义ng-content 外面需要 包起来
错误29:antd-Table组件渲染数据时出现第一行空白行
antd table 加上 [nzScroll]=”{ x: ‘1500px’ }” 出现空白行

解决办法:
:host ::ng-deep .ant-table-measure-now{
// display: none;
visibility: collapse;
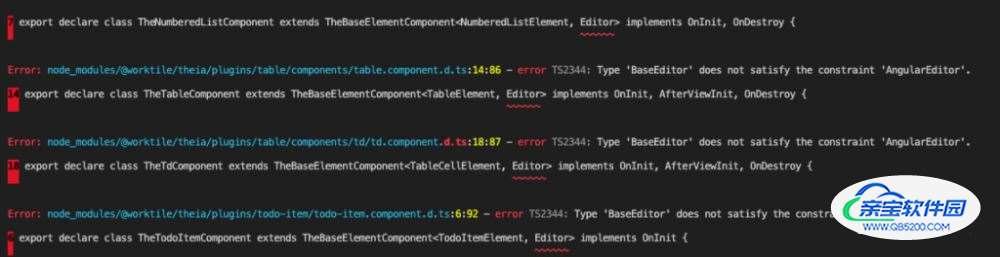
}30.报错如下:

解决方式: 在tsconfig.json里新增”skipLibCheck”: true

总结
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说