Flutter生命周期超详细讲解
流星雨在线 人气:0一、组件生命周期
flutter组件只有两种:有状态和无状态组件。由于无状态组件效率高,如果不涉及到组件内部的数据存储,尽量多的使用无状态组件
1、StatelessWidget
build:组件渲染
调用次数:1次
StatelessWidget是无状态组件,生命周期只有一个build方法,很简单
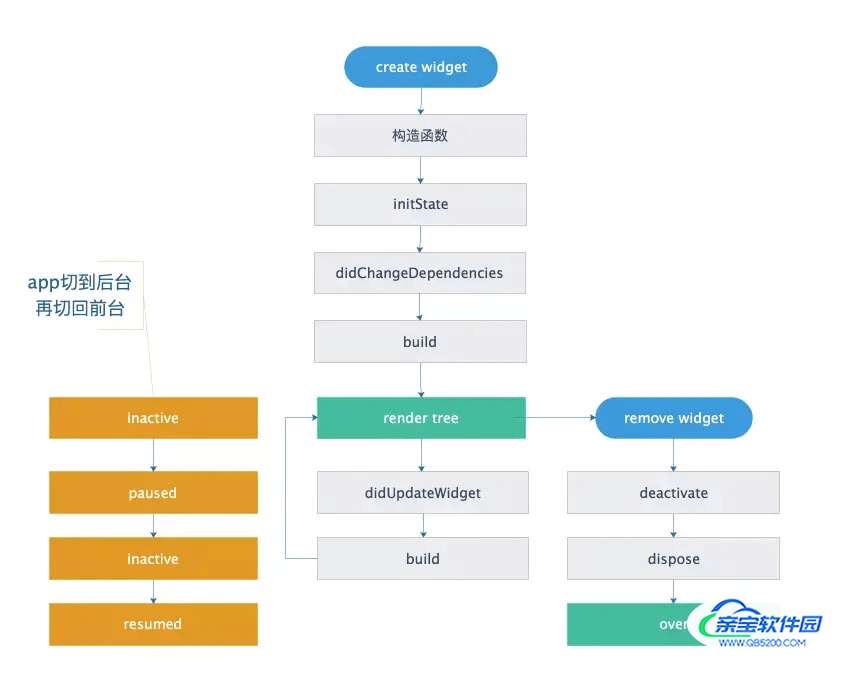
2、StatefulWidget
flutter生命周期大体上可以分为三个阶段:初始化、状态变化、销毁。

2.1、初始化阶段
constructor:构造方法
调用次数:1次
createState:创建状态
调用次数:1次
在创建一个新的StatefulWidget,会首先调用这个方法, 这个生命周期是必须有的。
class LifeScreen extends StatefulWidget {
LifeScreen({Key key}) : super(key: key);
@override
_LifeScreenState createState() => _LifeScreenState();
}
initState:初始化状态
调用次数:1次
这个生命周期是在该节点创建后调用的第一个方法。插入渲染树时调用,只调用一次,widget创建执行的第一个方法,这里可以做一些初始化工作,比如初始化State的变量。
2.2、状态变化阶段
mounted:是否在正常状态中
只是一个值,不是方法
所有的节点都会有这个属性,在buildContext被赋值并且该节点已经在节点树(the widget tree)上的时候,这个属性的值会变成true。然后该属性会一直保持true,直到dispose的方法被调用后会变成false.
addPostFrameCallback:渲染后回调
这个需要在initState() 内被调用,示例如下:
import 'package:flutter/scheduler.dart';
@override
void initState() {
super.initState();
SchedulerBinding.instance.addPostFrameCallback((_) => {});
}
这个是在每一帧渲染完成后的回调,只有在该节点构建(build)完成后调用一次。
didChangeDependencies:父级结构中的层级变化
调用次数:多次
- 初始化时,在initState()之后立刻调用
- 当依赖的InheritedWidget rebuild,会触发此接口被调用
- 实测在组件可见状态变化的时候会调用
build:组件渲染
调用次数:多次
- 初始化之后开始绘制界面
- setState触发的时候会
didUpdateWidget:组件更新
调用次数:多次
组件状态改变时候调用
2.3、销毁阶段
deactivate:节点移除
当State对象从树中被移除时,会调用此回调,会在dispose之前调用。
页面销毁的时候会依次执行:deactivate > dispose
dispose:节点销毁
调用次数:1次
在deactivate()之后调用,当State对象从树中被永久移除时调用;通常在此回调中释放资源。
在这个生命周期里需要取消订阅(unsubscribe) streams和回收动画(dispose animations)等等,避免内存泄漏。
reassemble
调用次数:多次
在热重载(hot reload)时会被调用,此回调在Release模式下永远不会被调用。
原因是
开发阶段:JIT (Just-in-Time,即时编译),使用了jvm。
打包使用:AOT (Ahead-of-Time,预编译),使用so库直接运行。
二、App生命周期
通过WidgetsBindingObserver的didChangeAppLifecycleState 来获取。通过该接口可以获取是生命周期在AppLifecycleState类中。
示例:
class LoginTestPage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
// TODO: implement createState
return _LoginTestPageState();
}
}
class _LoginTestPageState extends State<LoginTestPage>
with WidgetsBindingObserver {
@override
void initState() {
// TODO: implement initState
super.initState();
}
@override
void didChangeAppLifecycleState(AppLifecycleState state) async {
print("--" + state.toString());
switch (state) {
case AppLifecycleState.inactive: // 处于这种状态的应用程序应该假设它们可能在任何时候暂停。
break;
case AppLifecycleState.resumed:
{} // 应用程序可见,前台
break;
case AppLifecycleState.paused: // 应用程序不可见,后台
break;
case AppLifecycleState.detached:
// TODO: Handle this case.
break;
}
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return Container();
}
}
resumed
可见并能响应用户的输入,同安卓的onResume
inactive
处在并不活动状态,无法处理用户响应,同安卓的onPause
paused
不可见并不能响应用户的输入,但是在后台继续活动中,同安卓的onStop
App常见生命周期切换
初次打开widget时,不执行AppLifecycleState的回调;
按home键或Power键, AppLifecycleState inactive---->AppLifecycleState pause
从后台到前台:AppLifecycleState inactive—>ApplifecycleState resumed
back键退出应用: AppLifecycleState inactive—>AppLifecycleState paused
加载全部内容