react+antd select下拉框实现模糊搜索匹配的示例代码
柳絮泡泡 人气:0我们在开发过程中,经常会出现下拉框数据很多得情况,这个时候客户一个个得找就很浪费时间,那该怎么办呢?
我们可以实现一边输入一遍模糊匹配。

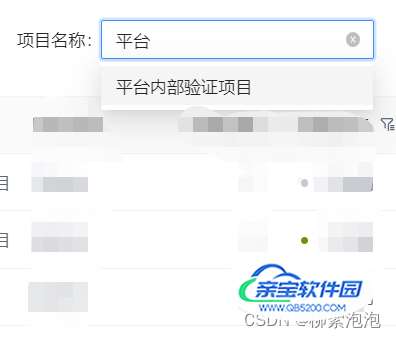
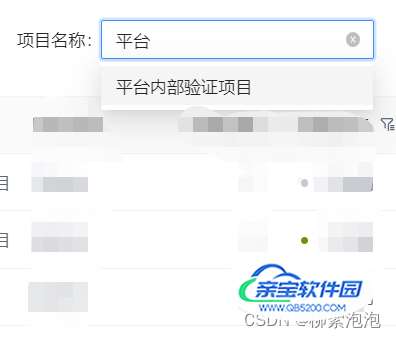
实现后的效果是

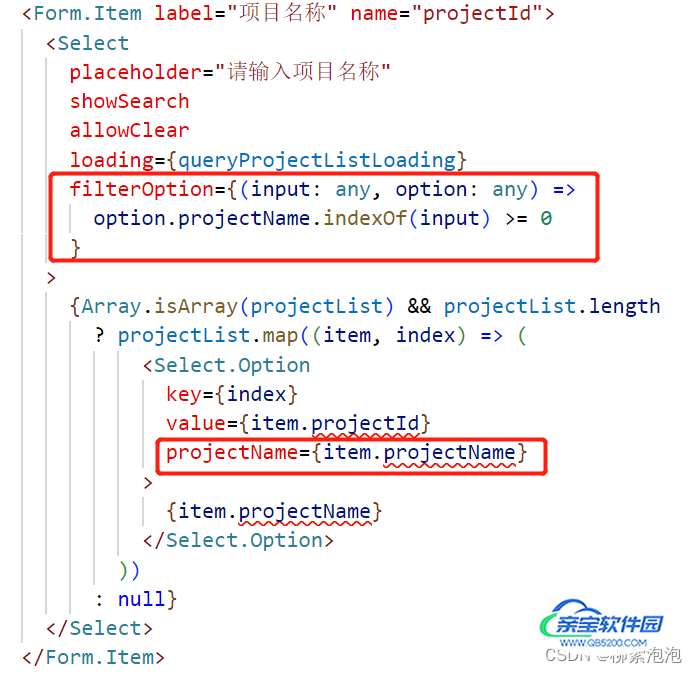
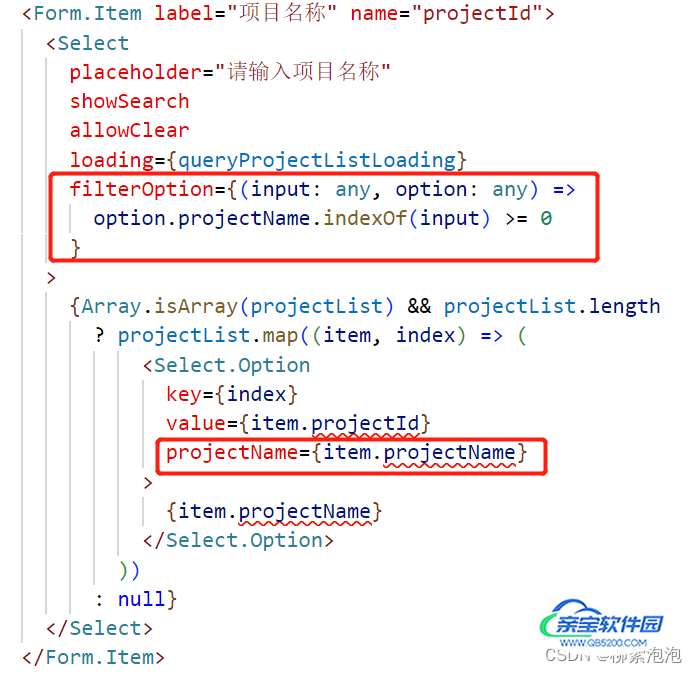
具体代码实现请看下面:

我们可以在Select.Option 里面返回我们想要搜索得字段,然后通过filterOption这个属性去获取和操作。
加载全部内容
我们在开发过程中,经常会出现下拉框数据很多得情况,这个时候客户一个个得找就很浪费时间,那该怎么办呢?
我们可以实现一边输入一遍模糊匹配。

实现后的效果是

具体代码实现请看下面:

我们可以在Select.Option 里面返回我们想要搜索得字段,然后通过filterOption这个属性去获取和操作。
加载全部内容