react使用.env文件管理全局变量的方法
好巧. 人气:0前言
本文基于“react”: “^18.2.0”
1.在根目录创建一个 .env 文件

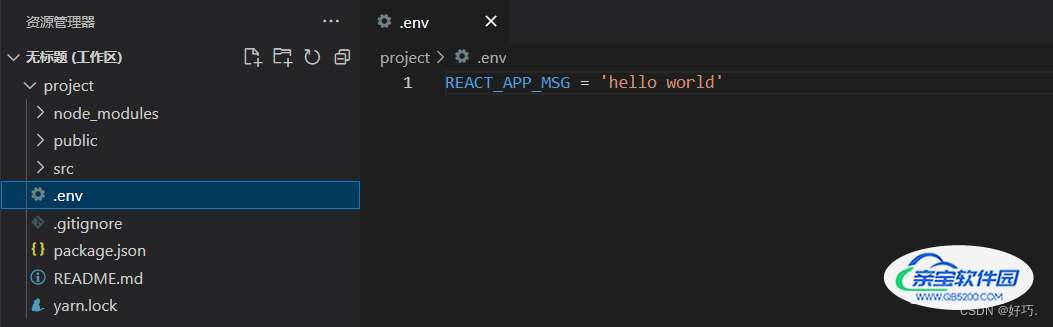
2.配置全局变量
.env文件默认是没有语法高亮的,vscode编辑器可以下载 DotENV 扩展插件
.env变量名必须以 REACT_APP 开头,单词大写,以 _下划线分割
.env变量更改之后,项目必须重启才会生效
REACT_APP_MSG = 'hello world'

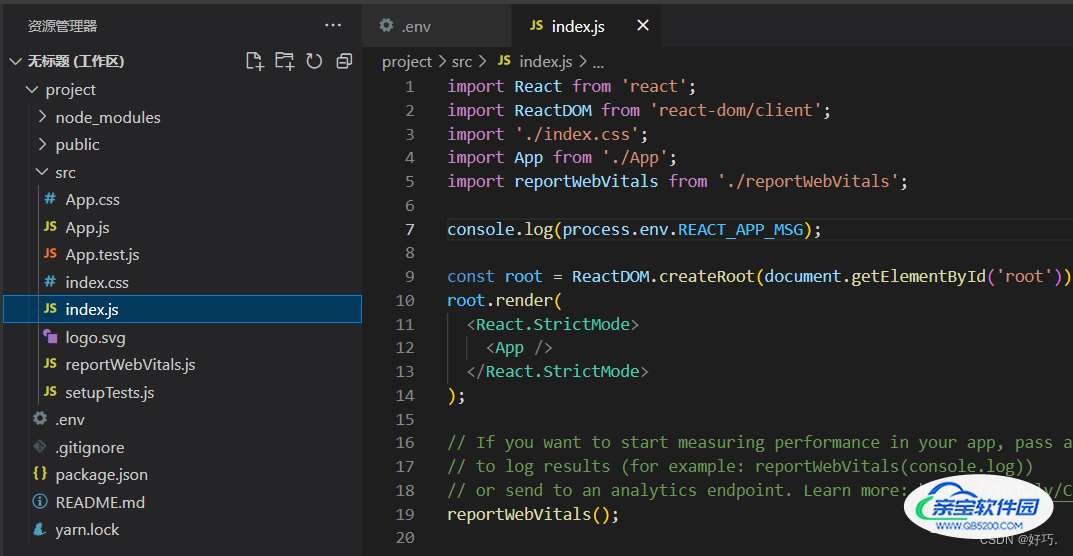
3.在项目中使用
通过 process.env.变量名 获取变量

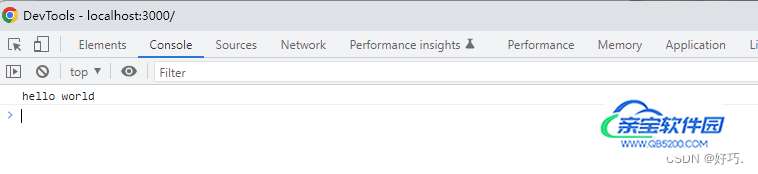
4.效果图
启动项目后,在控制台查看console.log打印

加载全部内容