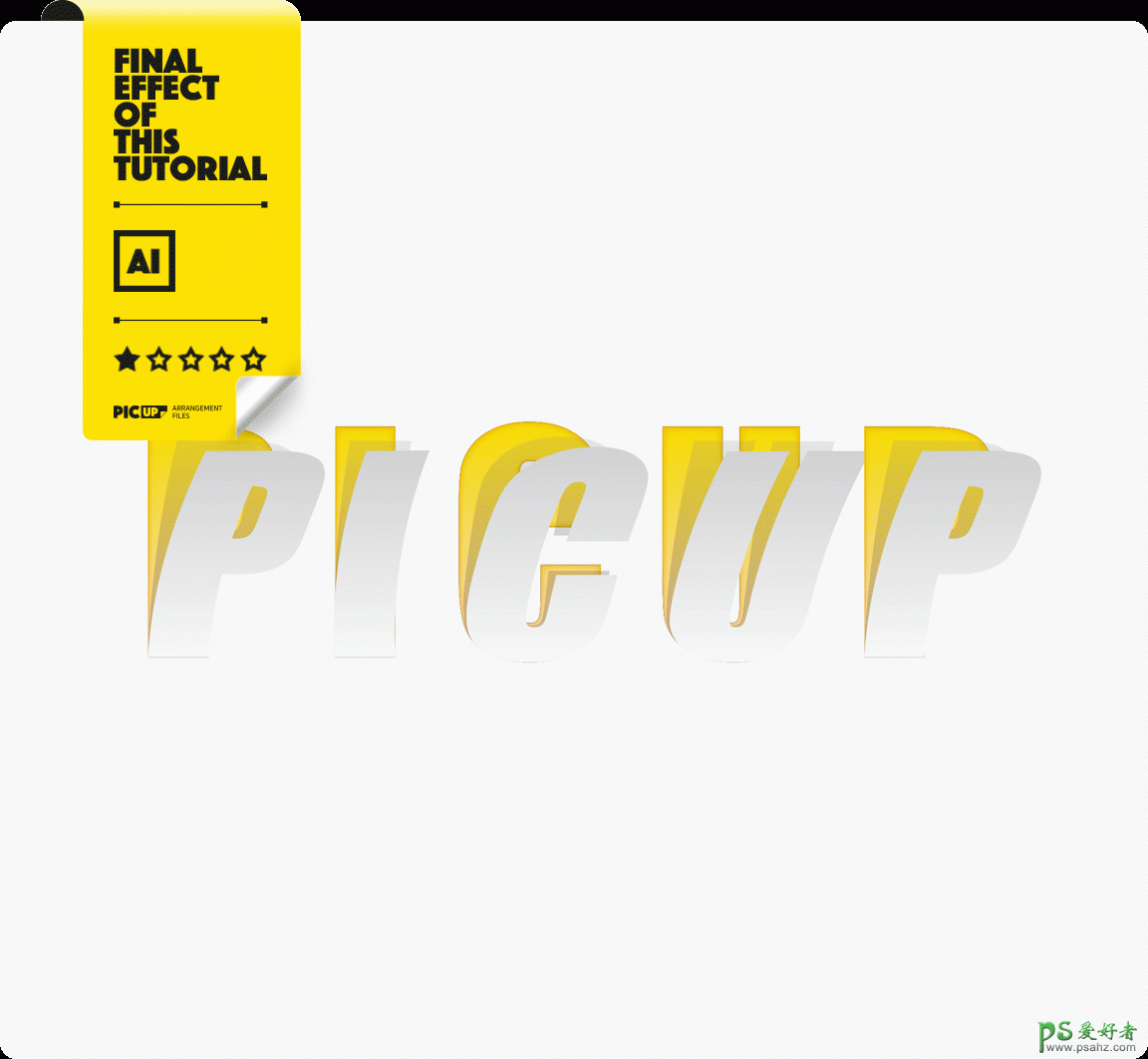
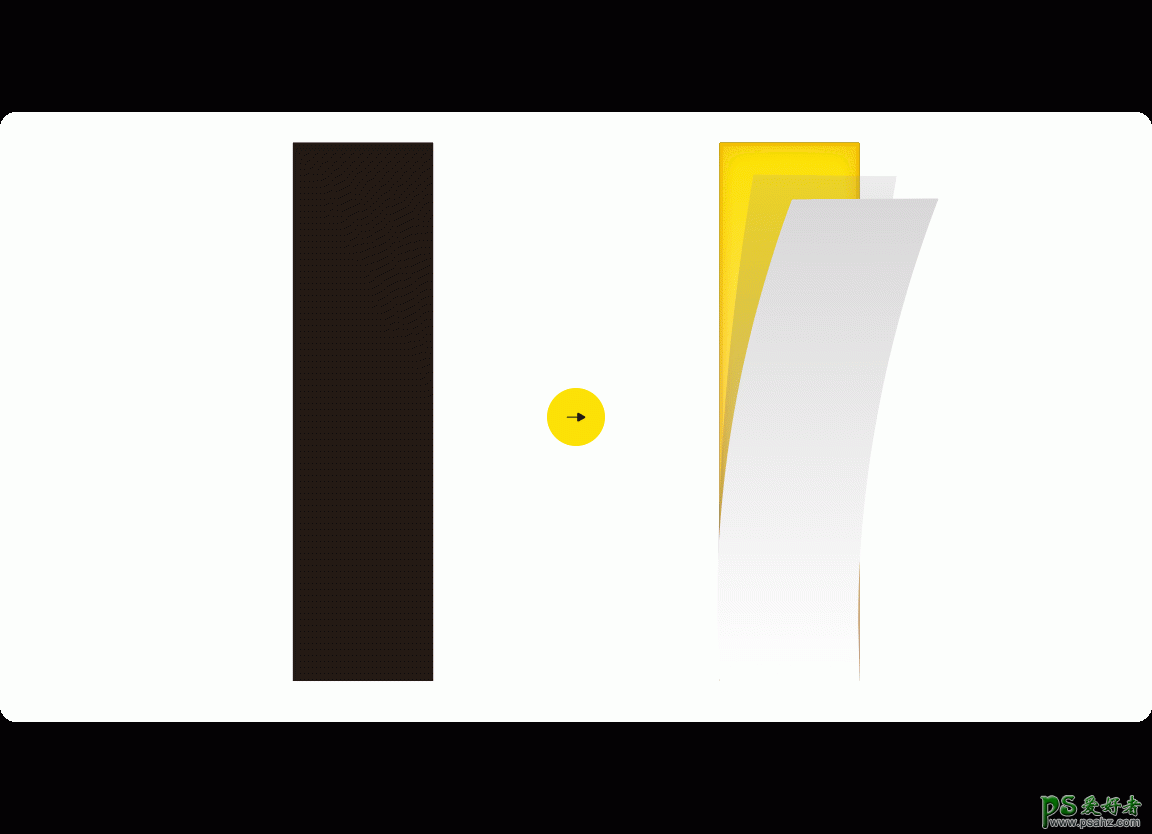
使用组合样式制作立体文字剥离效 Illustrator抽象字体设计教程
PicUp 人气:0

通过本次的教程学习,你会锻炼到Ai的组合样式,位移路径,自由扭曲和变换,以及自定义图案。

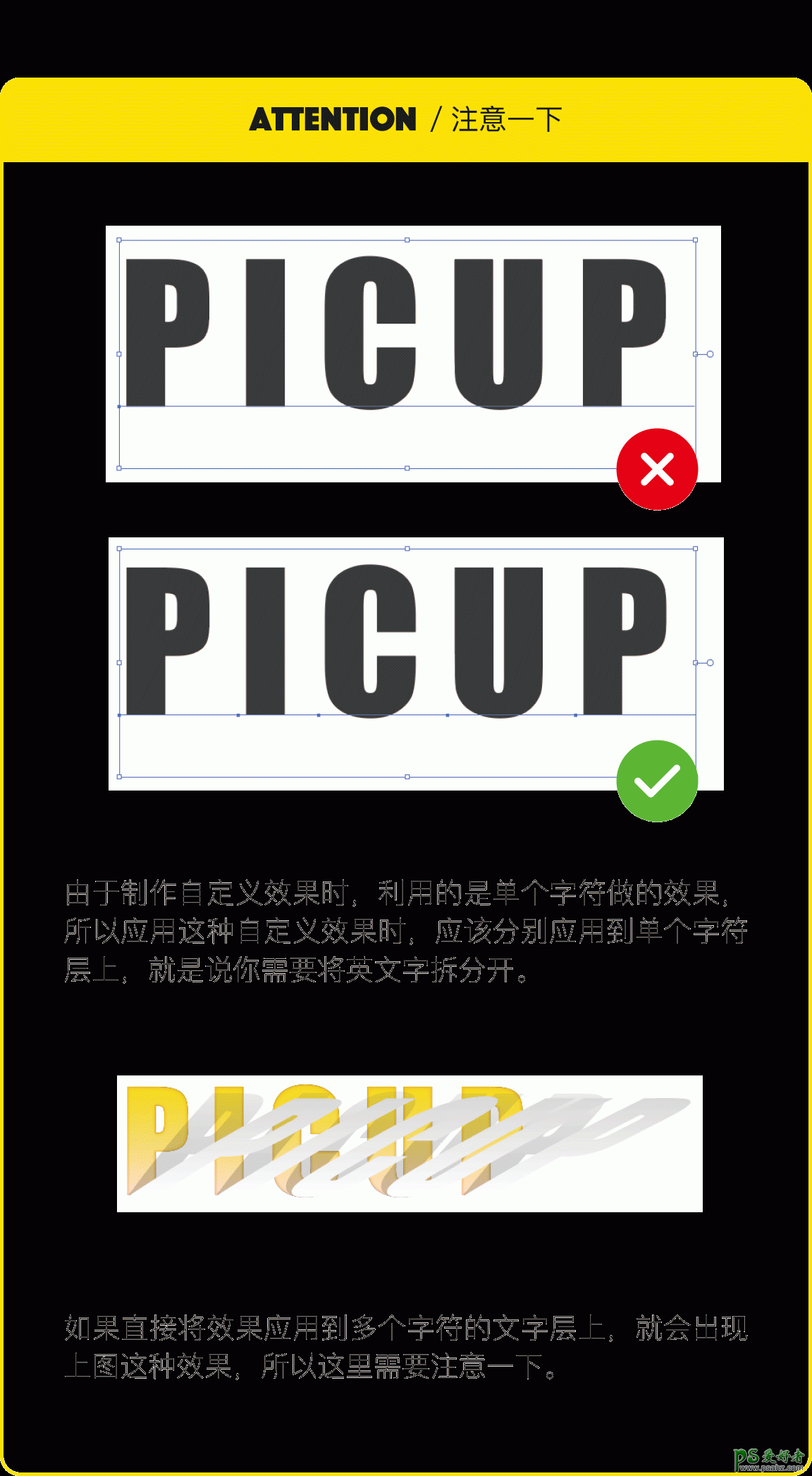
Ai中制作字体效果最好是制作单独字符,如果你还想保存这种效果应用到过多或过少字符上,可能效果会发生一点不太理想的变化,还有一个就是需要在同一个字符对象上添加多重填充效果,来慢慢随着我的步骤看看吧。

首先还是新建一个画板,大小随你们了。

接着我们用文字工具输入一个字母,这里我用了比较粗的字体,这样做出来的效果会好一点,字体是“impact”,如果没有这个字体的话在,没关系,我在教程文件里分享给你们了,或者你也可以用类似的非衬线体的粗体字。

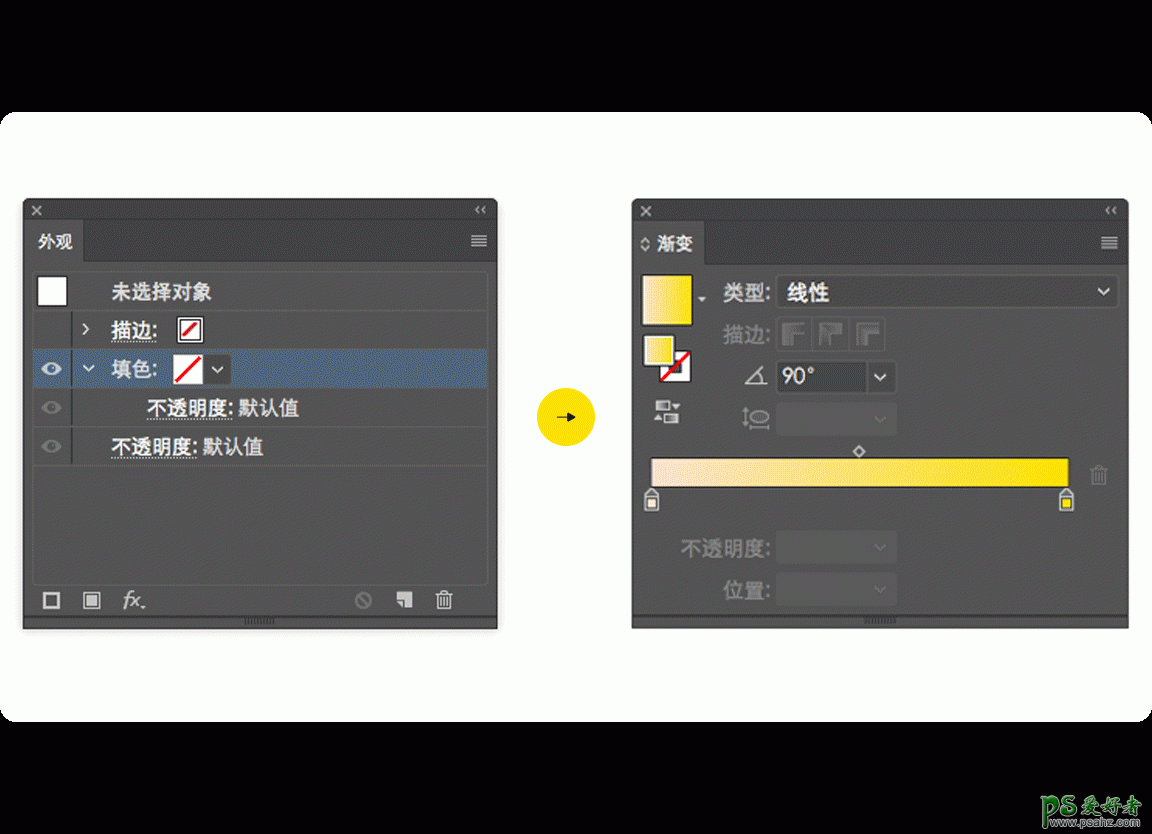
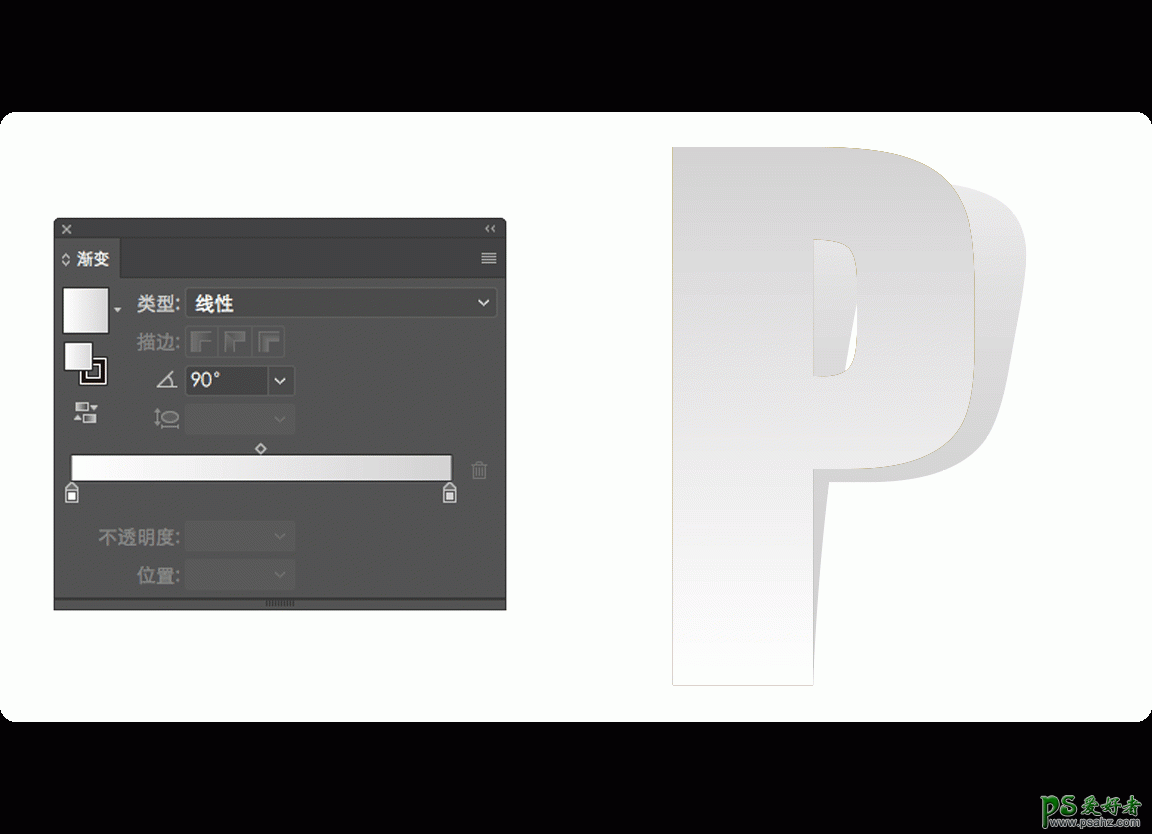
打开外观面板,过一会要经常用到这个面板,就在“窗口>外观”,打开后会看到这个字体的外观面板下都是空白,然后我们直接给这个文字添加一个渐变色,当然渐变的颜色随你们的喜好了。

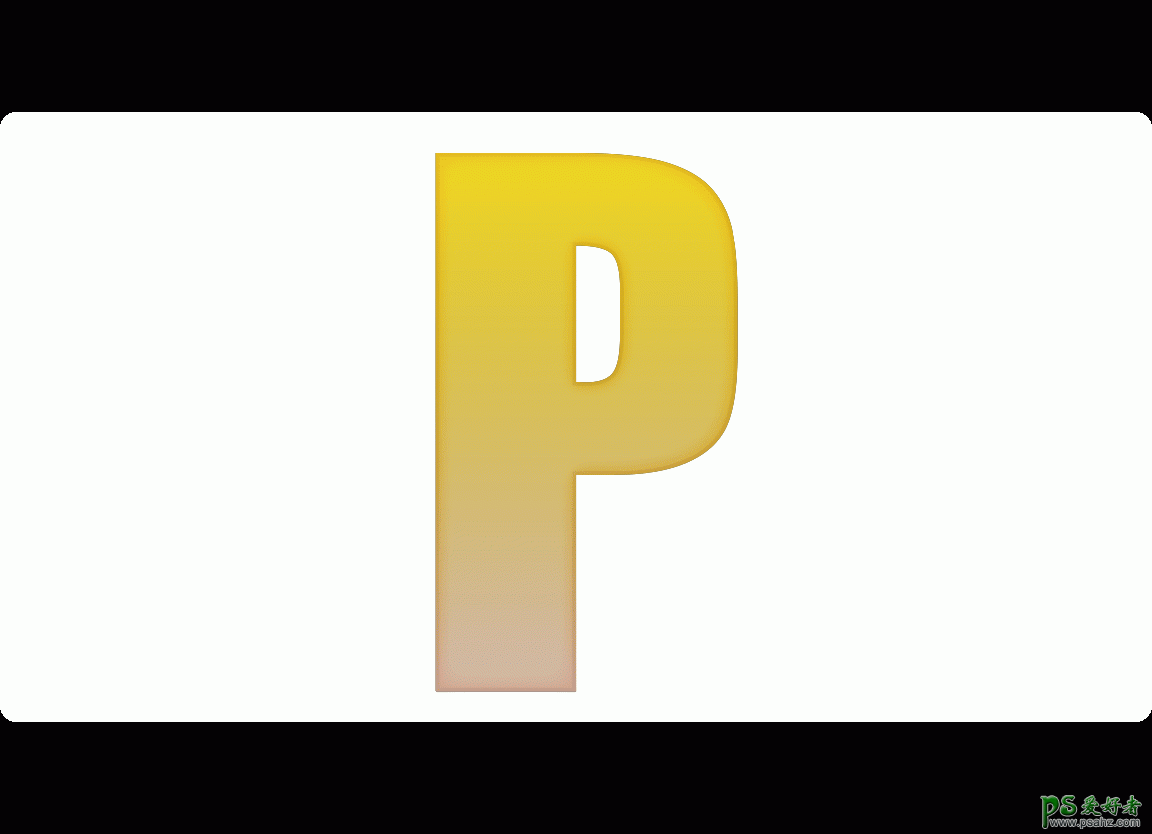
添加渐变后,文字的效果如上图。

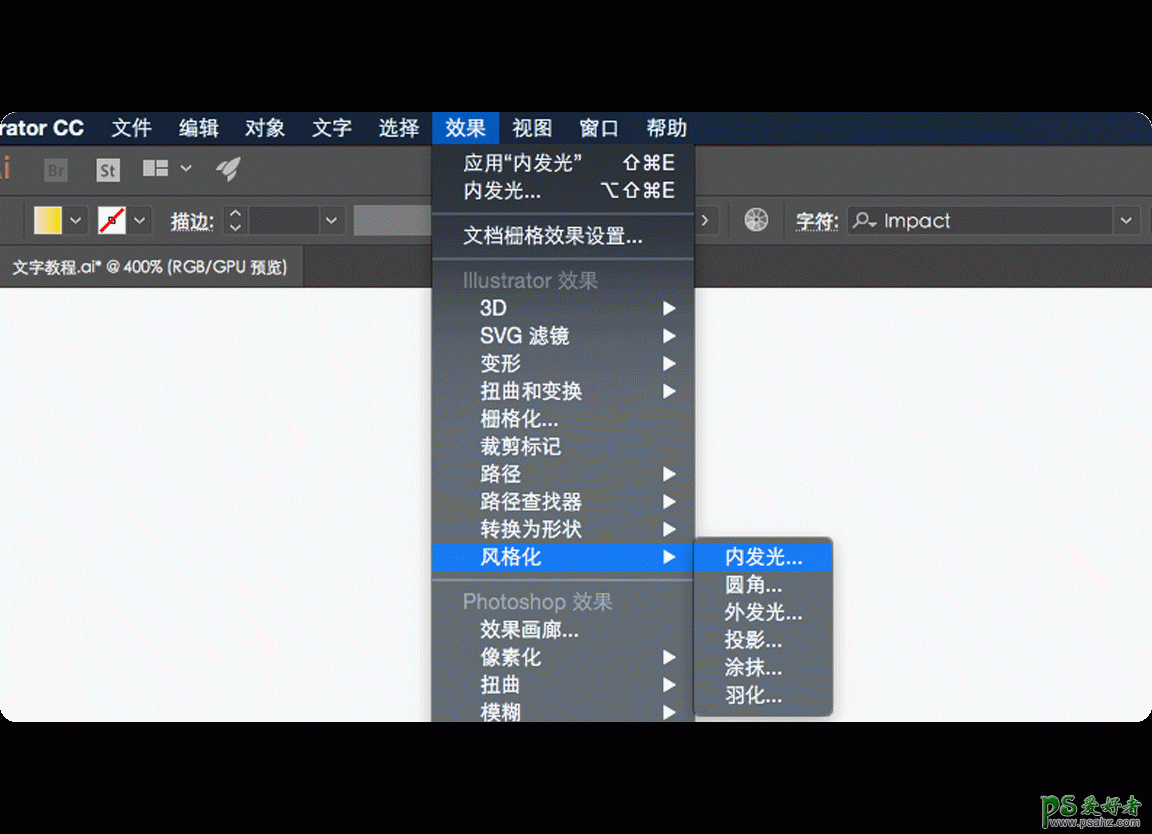
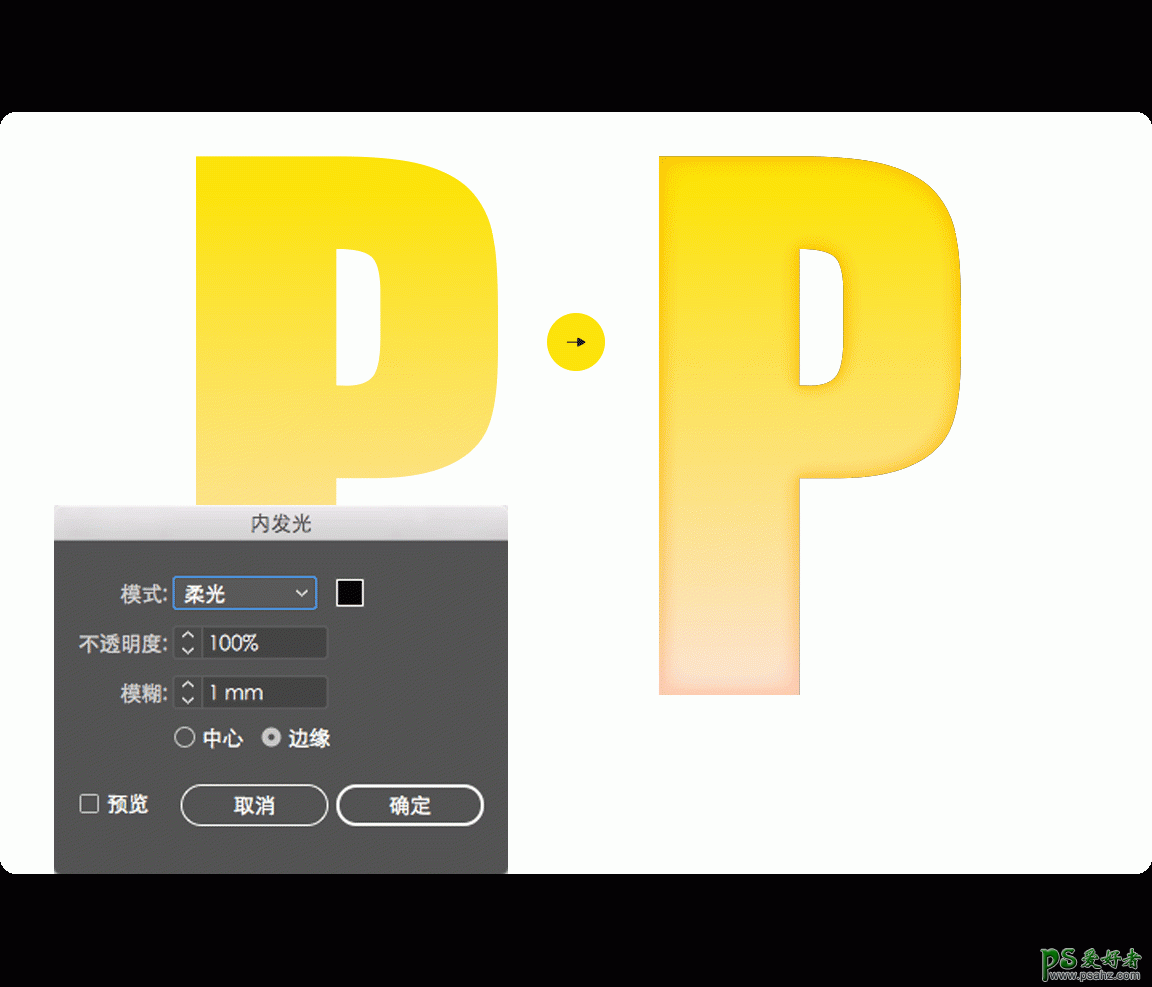
接着我们到“效果>风格化>内发光”,给这个字体添加一些内部的阴影效果。

你们做到这里的参数不见得跟我一样,因为你们字体的大小与画布的大小都不太相同,所以这里的效果你们自己观察字体的样子,淡淡的有一层内阴影就可以。

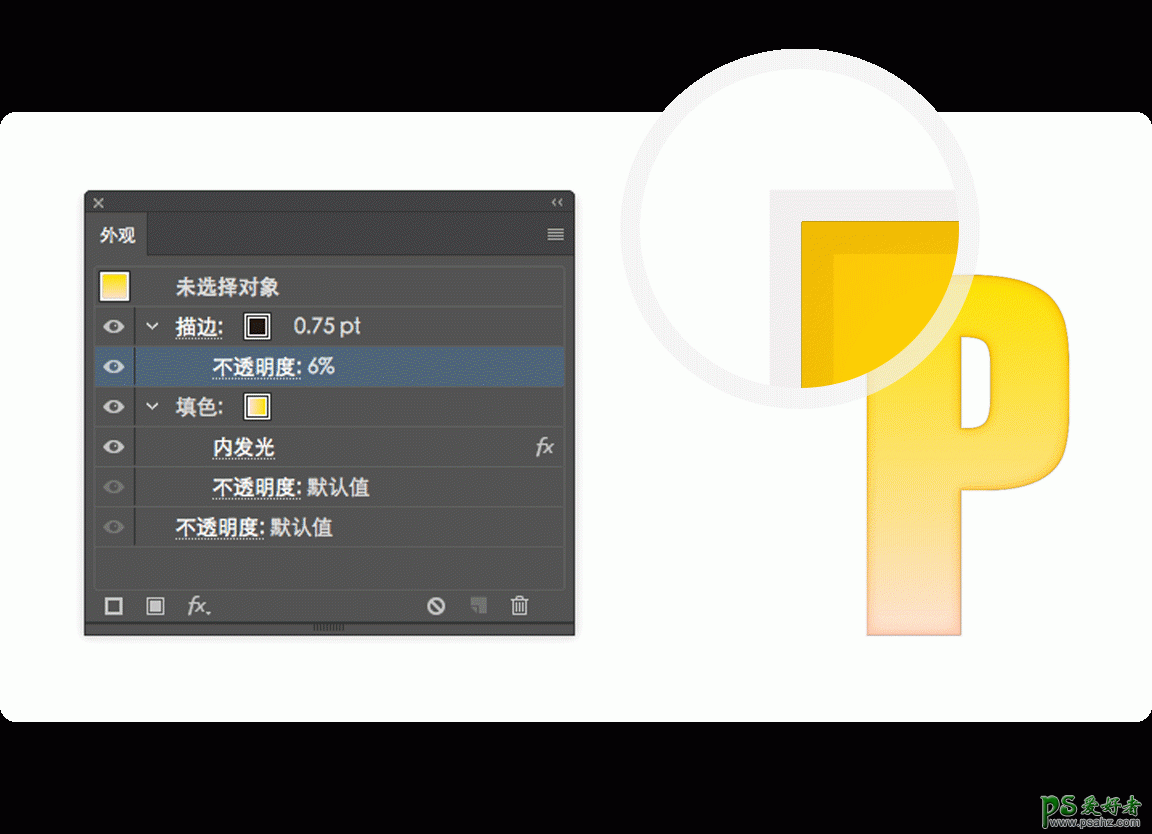
接下来我们来把字体外观面板上的描边设置一下,还是注意观察你们的字体效果,有一个小描边效果就行,这个描边过一会我们要用它来简单模拟一下内部的硬投影。

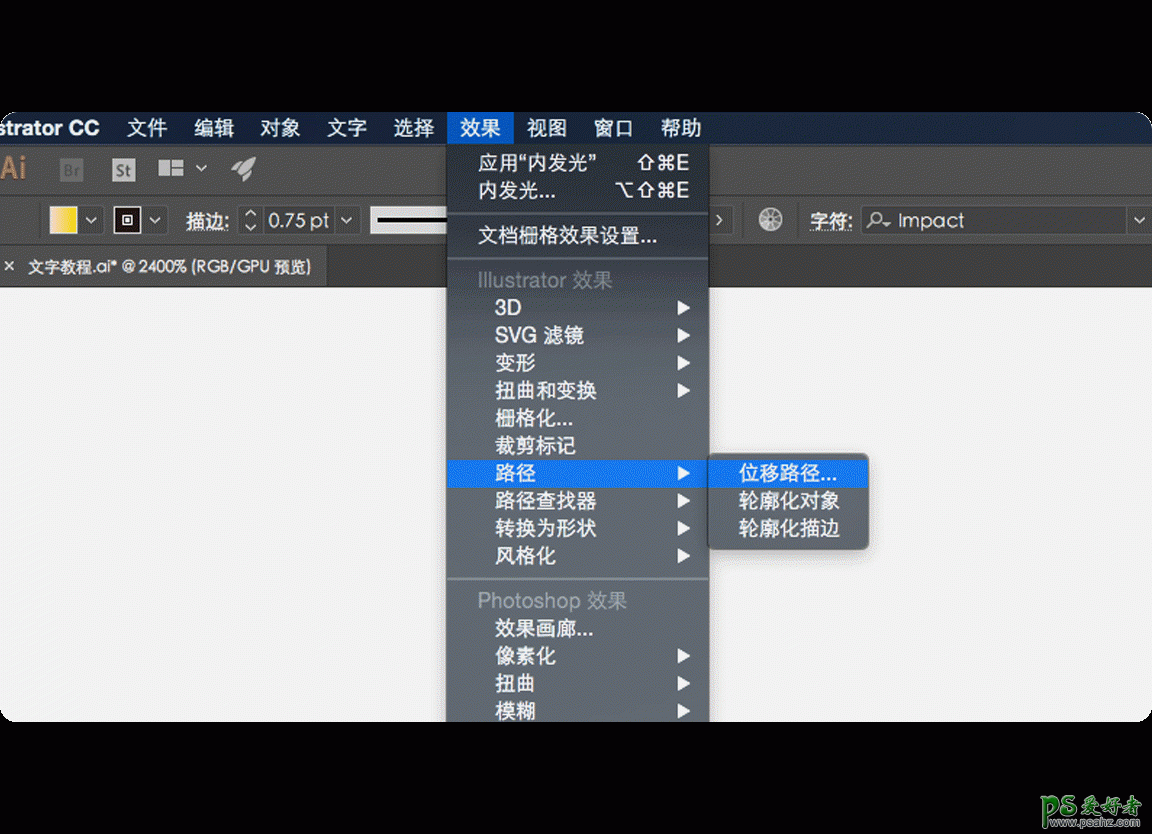
接着到“效果>路径>位移路径”,打开位移路径面板。

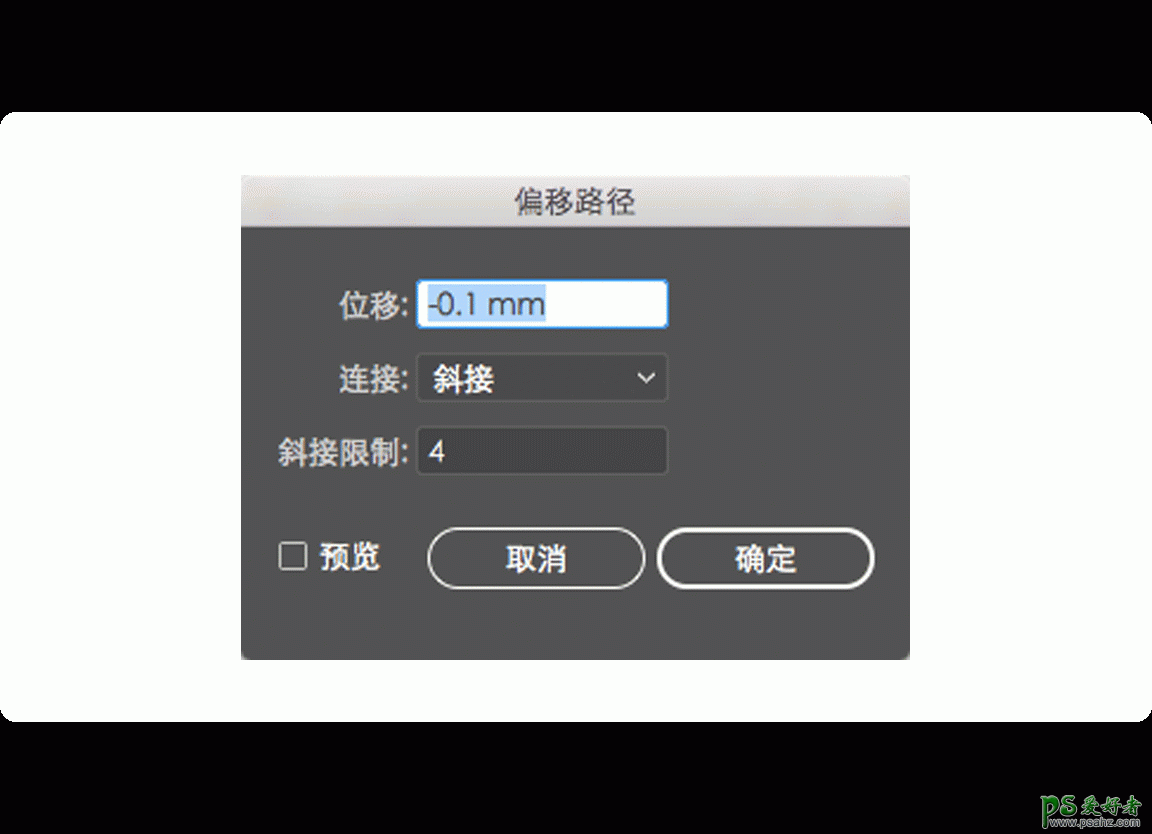
这里简单设置一下参数,依旧是注意观察你们字体的效果来决定你们的参数大小,往下看具体效果。

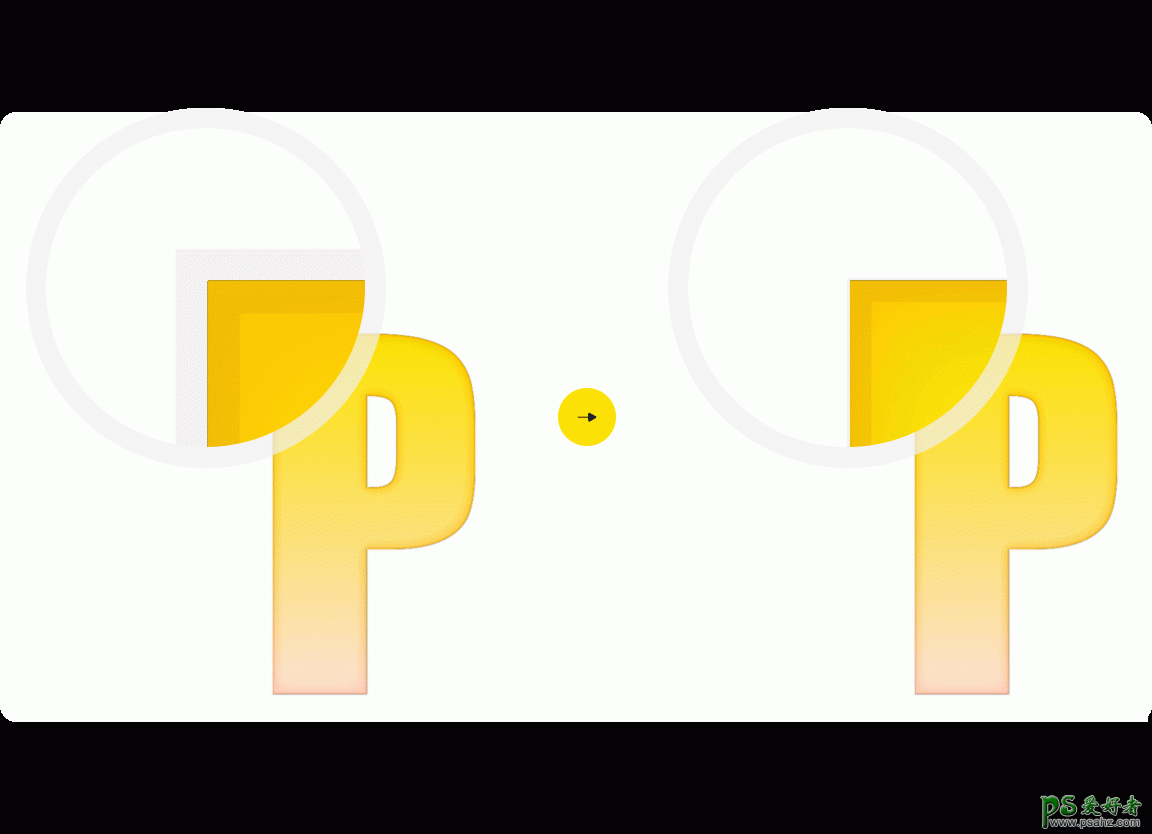
位移的效果就是将上一步设置的描边压制到字体内部,所以你们的位移参数可以按照这种效果大概设置好就行。

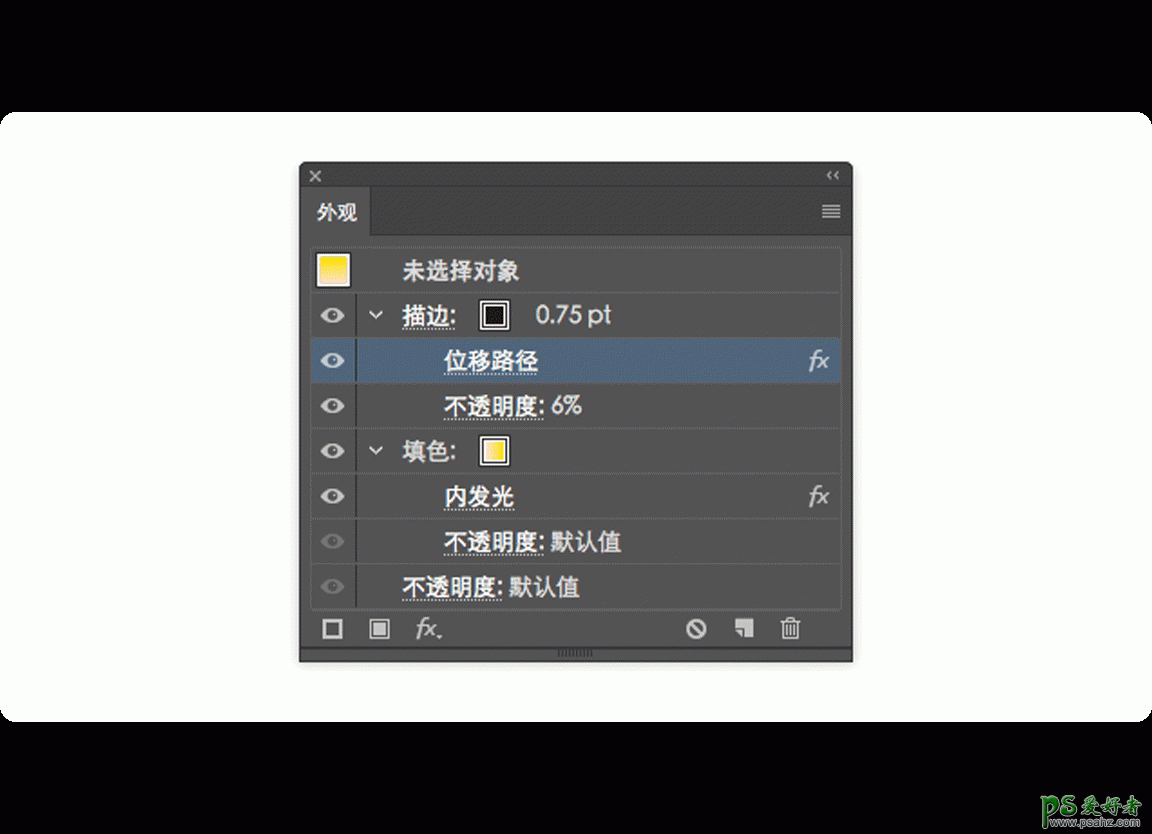
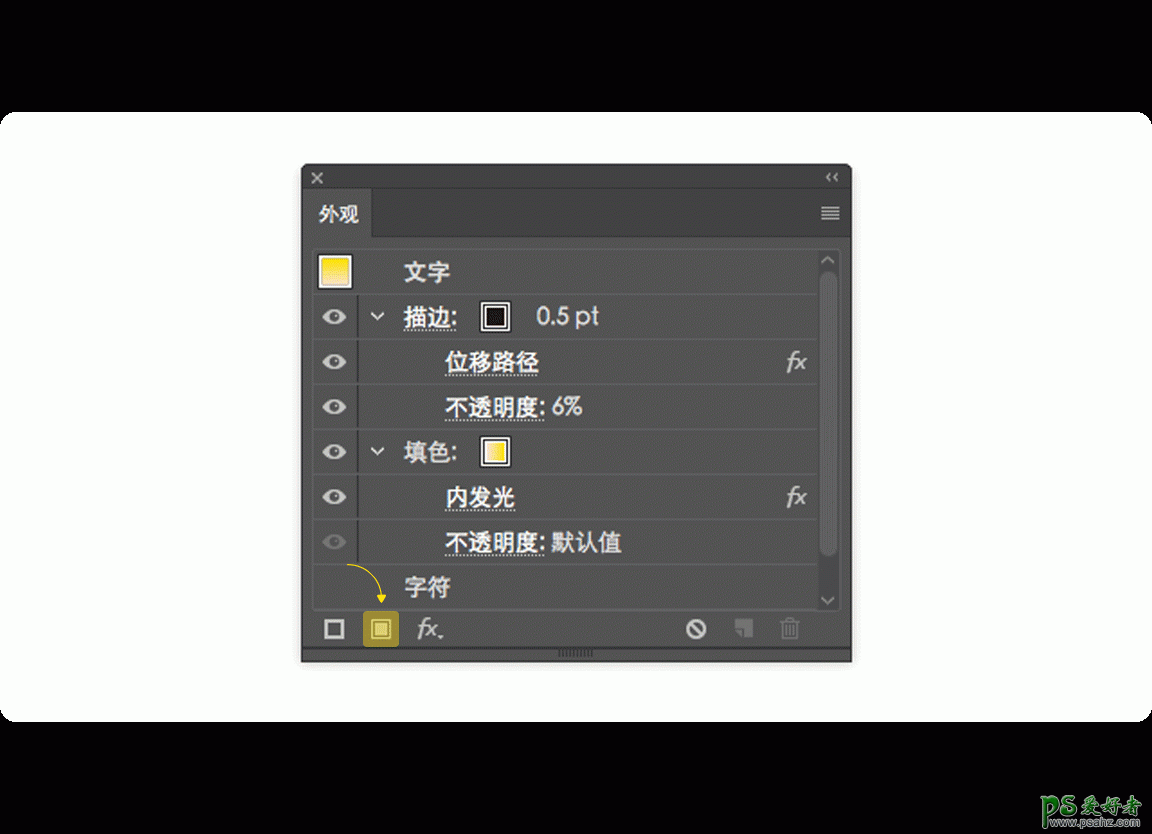
来看看做到这一步后,你们的外观面板的一些设置吧。

看到外观面板左下角的那个地方了么,那里的按钮叫“添加新填色”,点击它,会给这个字体添加新的填充。

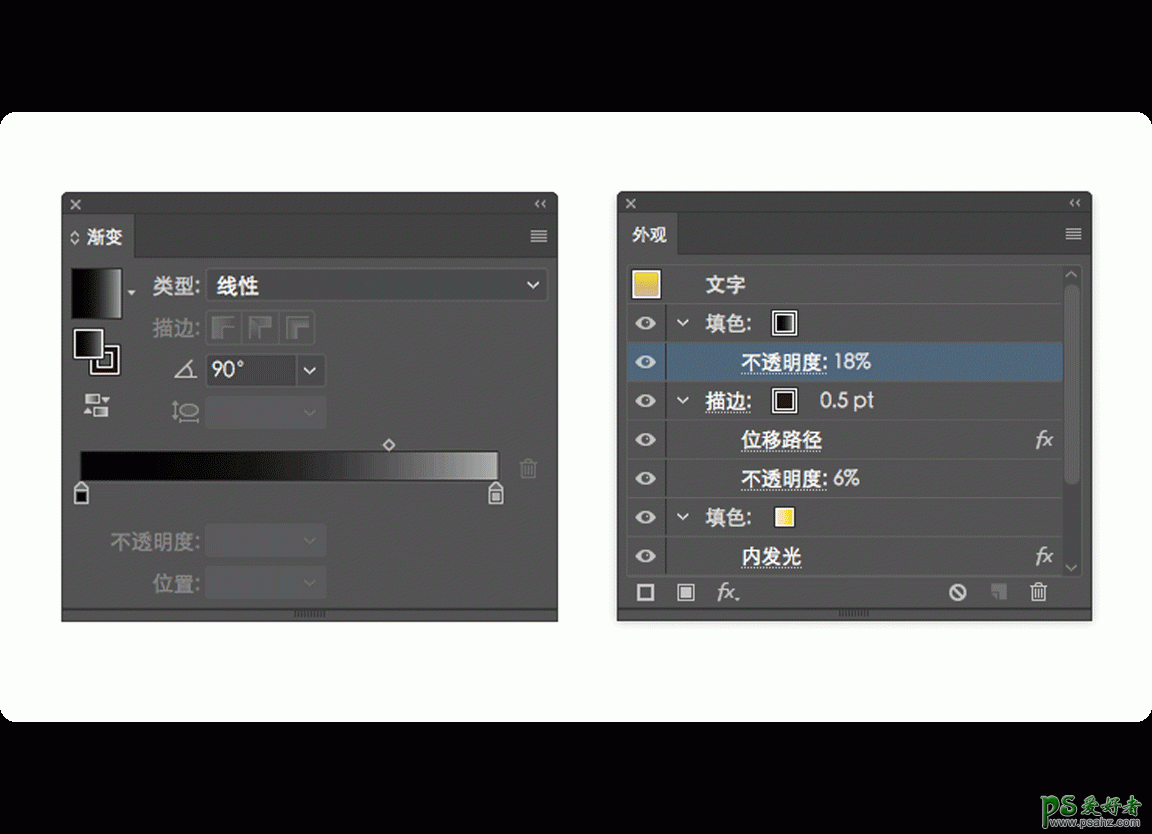
来给这个字体继续添加一个渐变填充色,黑色到浅灰的就好。

添加好渐变后的字体貌似除了颜色变脏了没什么别的变化,别急,现在这个字体有两层填充颜色,一个是之前添加的黄色渐变,然后我们又在上面添加了一个黑灰渐变,它们现在叠加到了一起,接着往下看。

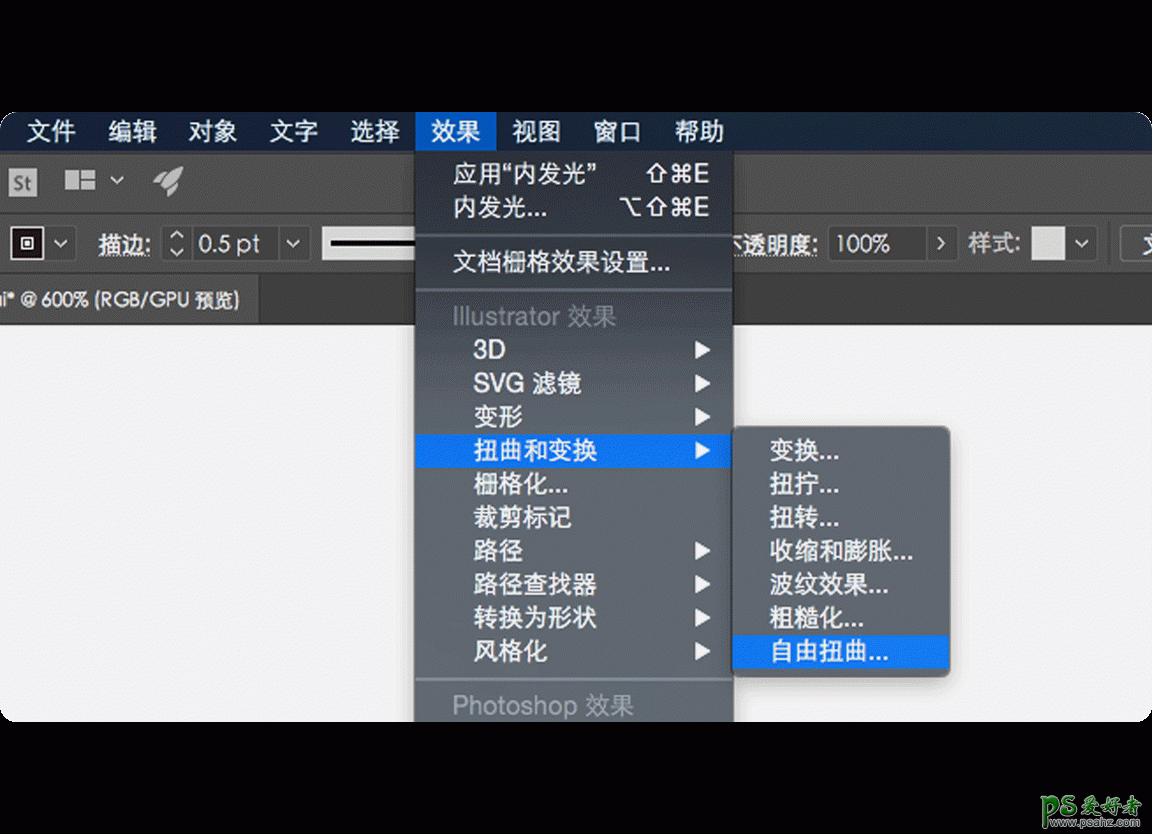
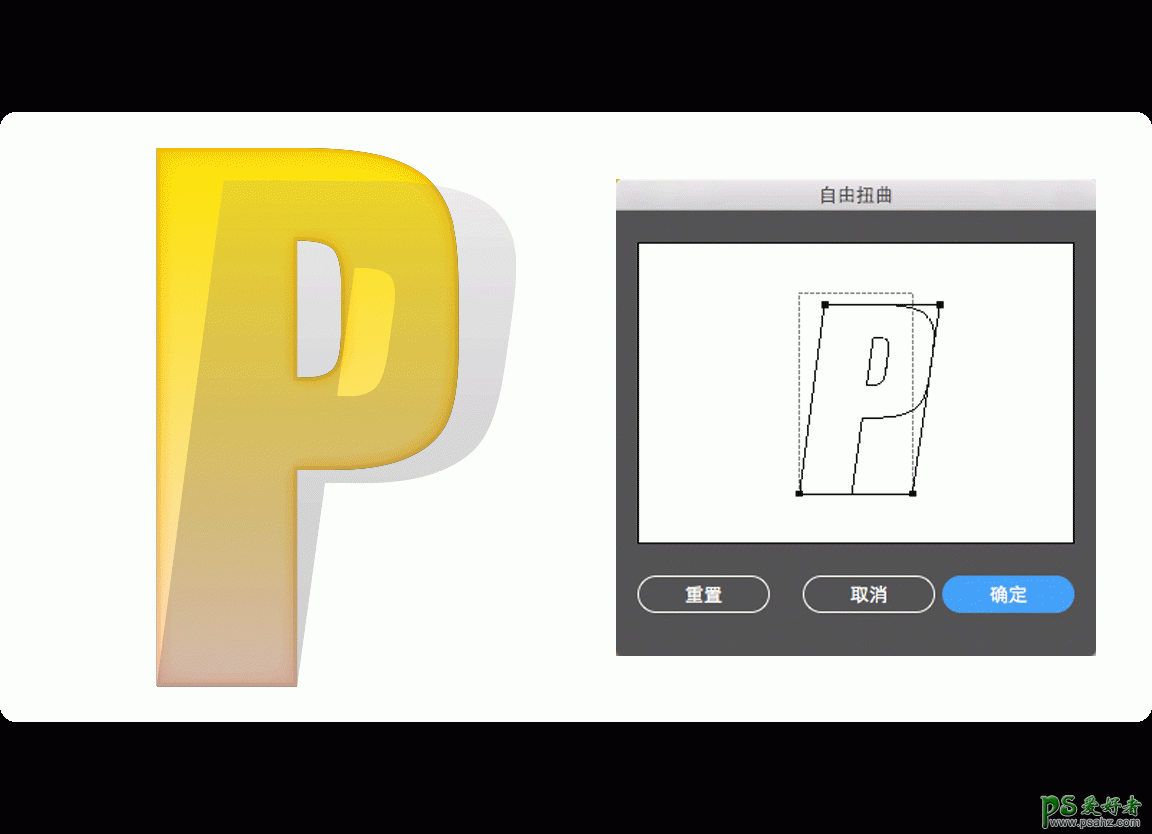
打开“效果>扭曲和变化>自由扭曲”。

看到自由扭曲的控制面板后,用鼠标拖拽上面的控制点,将这个黑灰色渐变向右下拖拽一点,制作出偏移的效果。

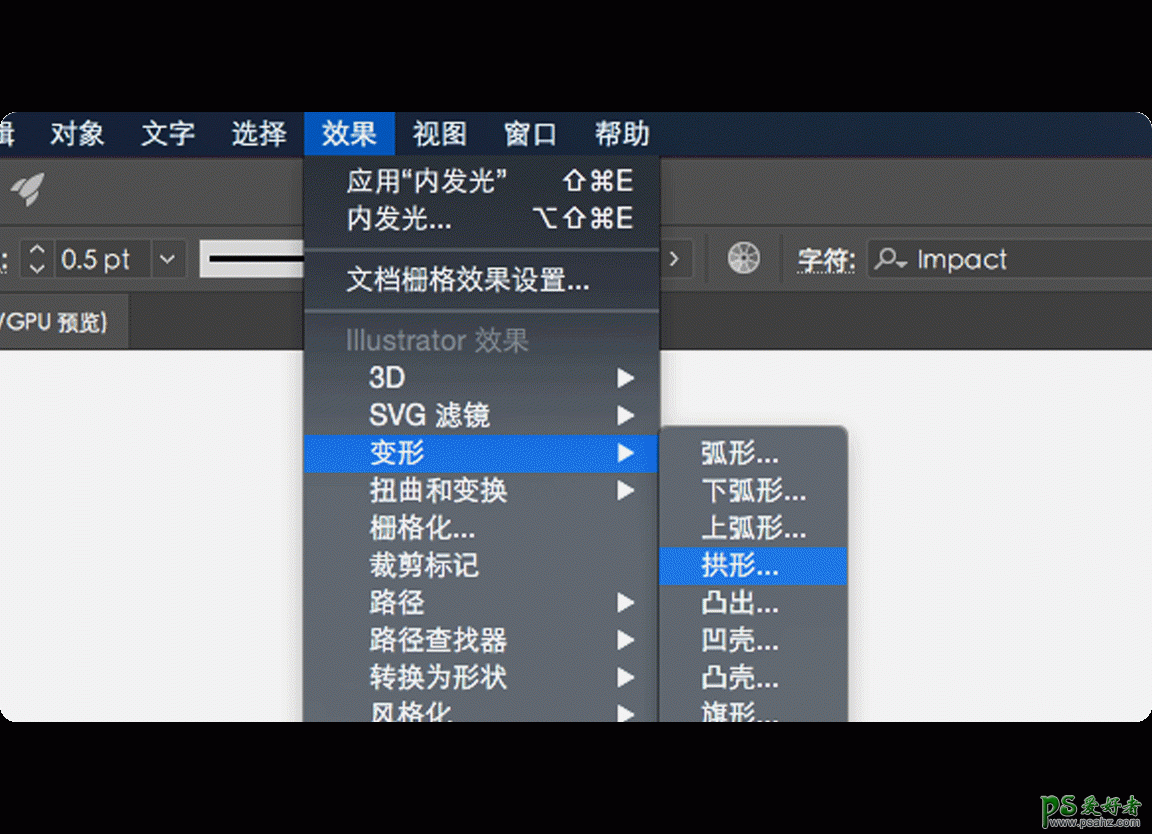
打开“效果>变形>拱形”。

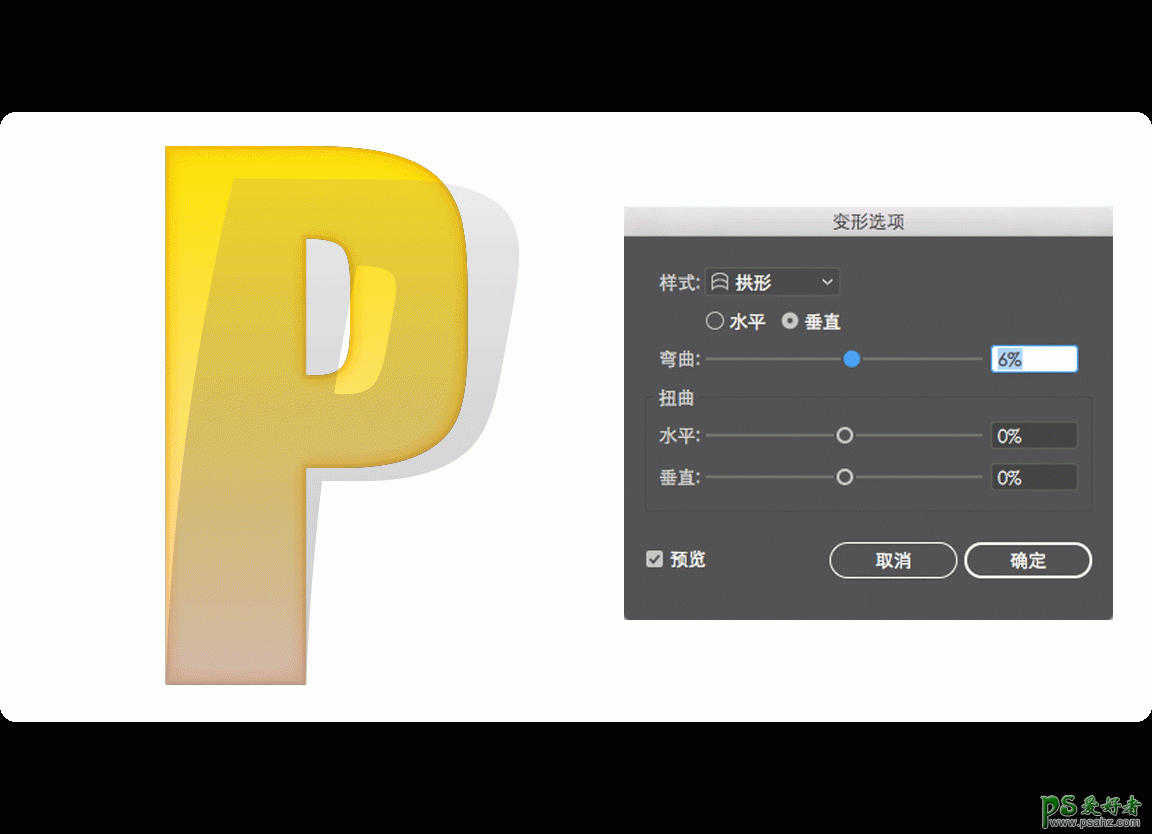
调整一下弯曲的百分比,大概有一点点弯曲效果就好了。

做完上面的步骤,来到我们的外观面板,继续添加新填充。

这次添加一个浅灰到白色的渐变,效果就参考我的就可以了。

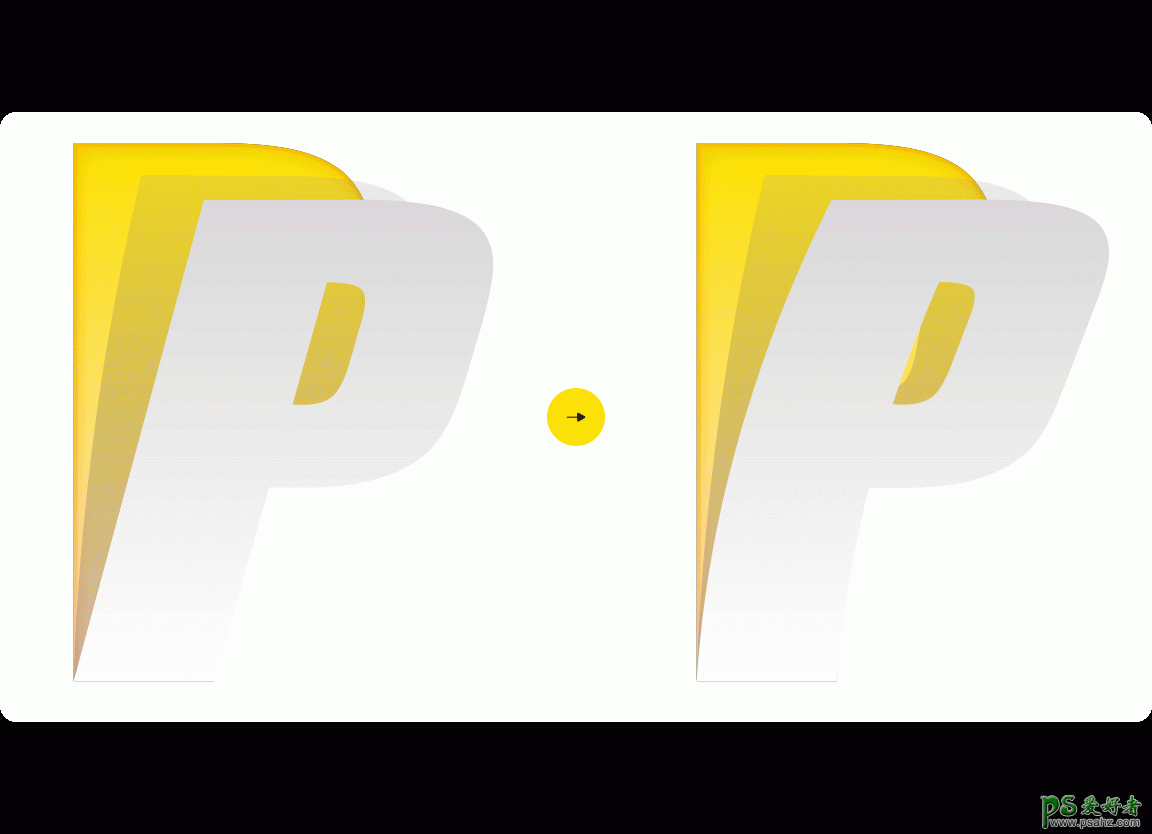
然后继续执行之前的操作步骤,先执行“效果>扭曲和变化>自由扭曲”,再执行“效果>变形>拱形”的操作,这次的操作效果参考上图。

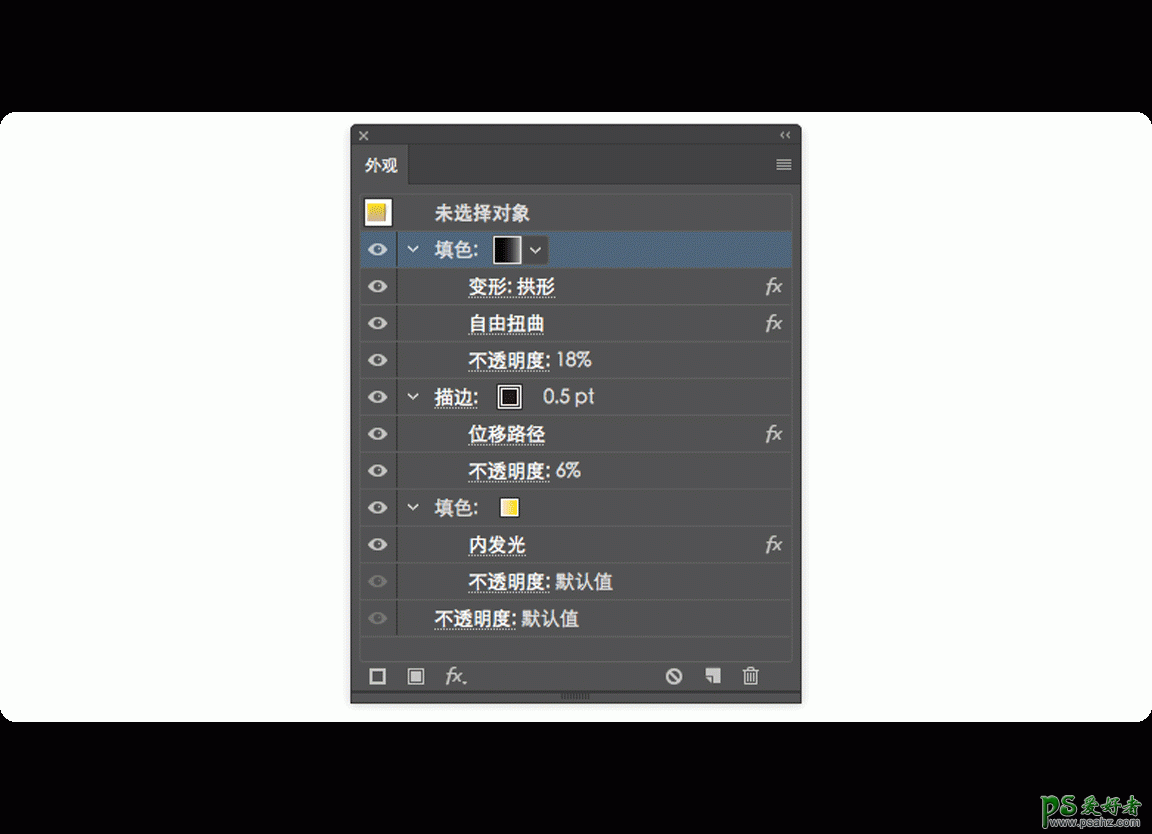
做到这步后,我们的工作就差不多完成了,看看完成后的外观面板吧。

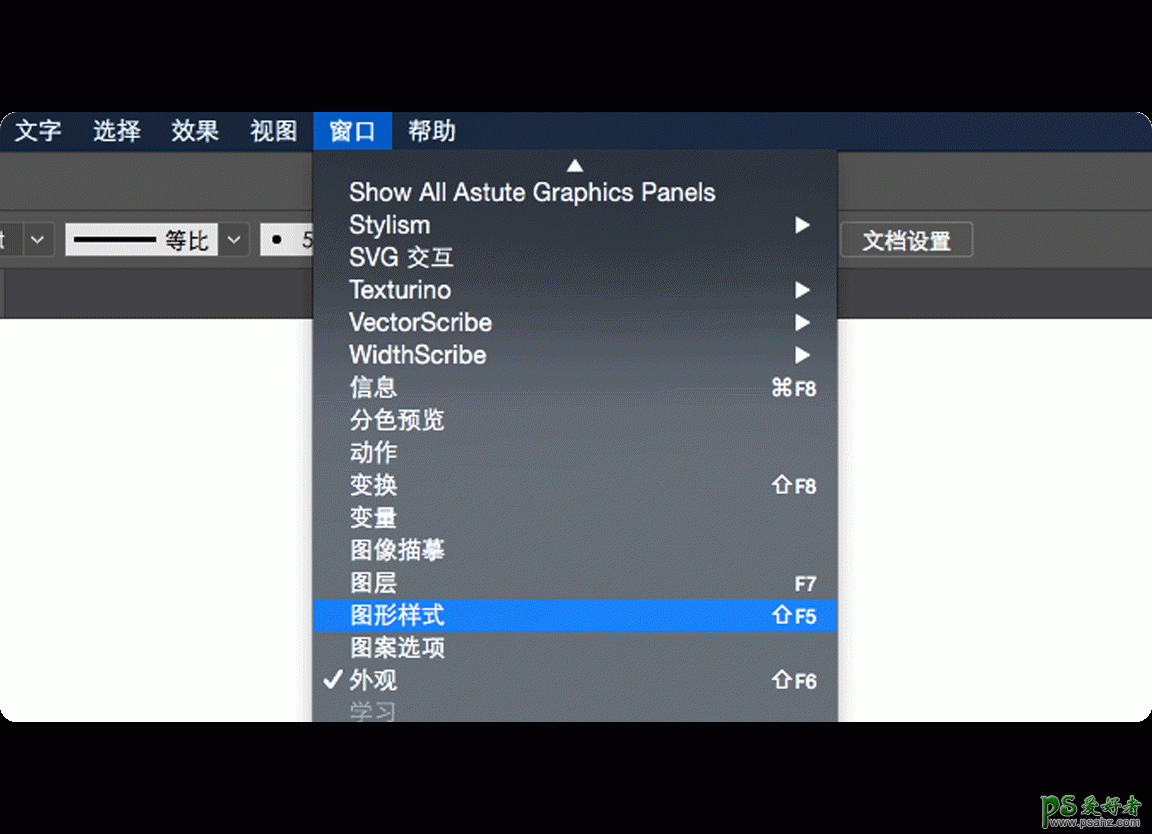
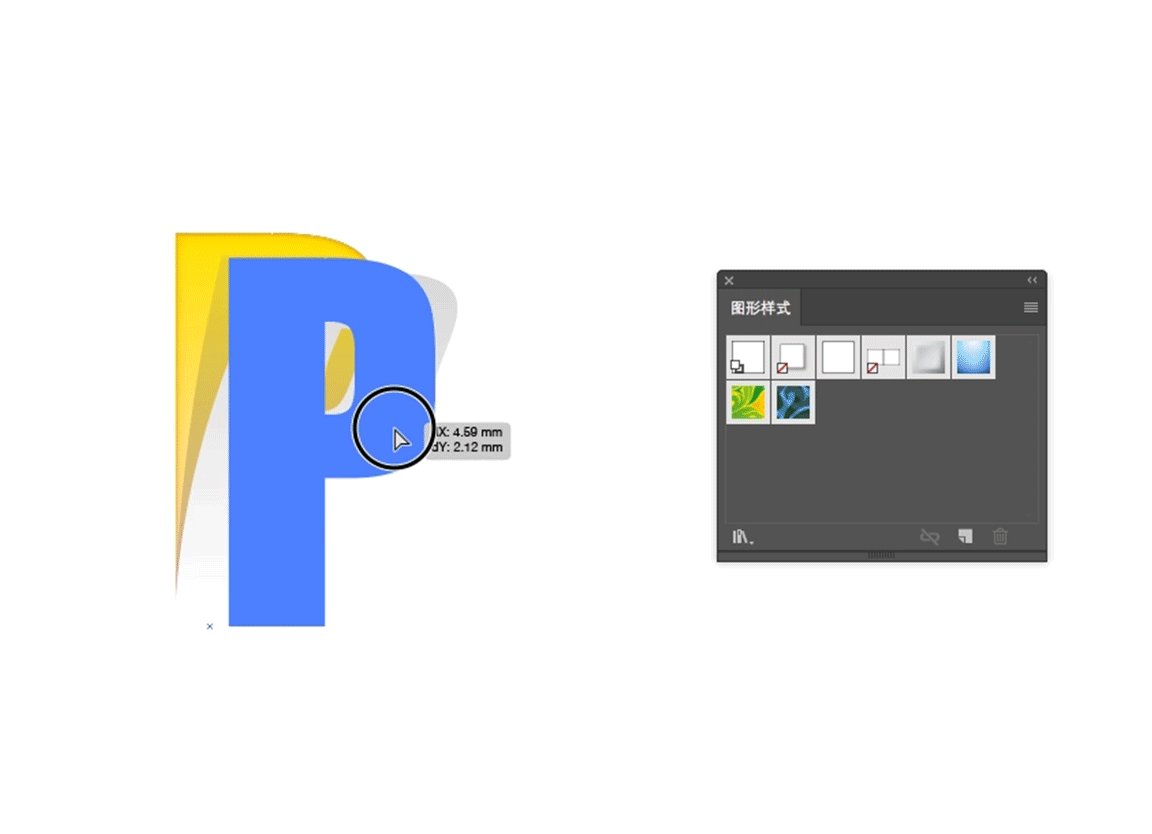
接下来把这个做好的效果做成自定义样式,先打开“窗口>图形样式”面板。

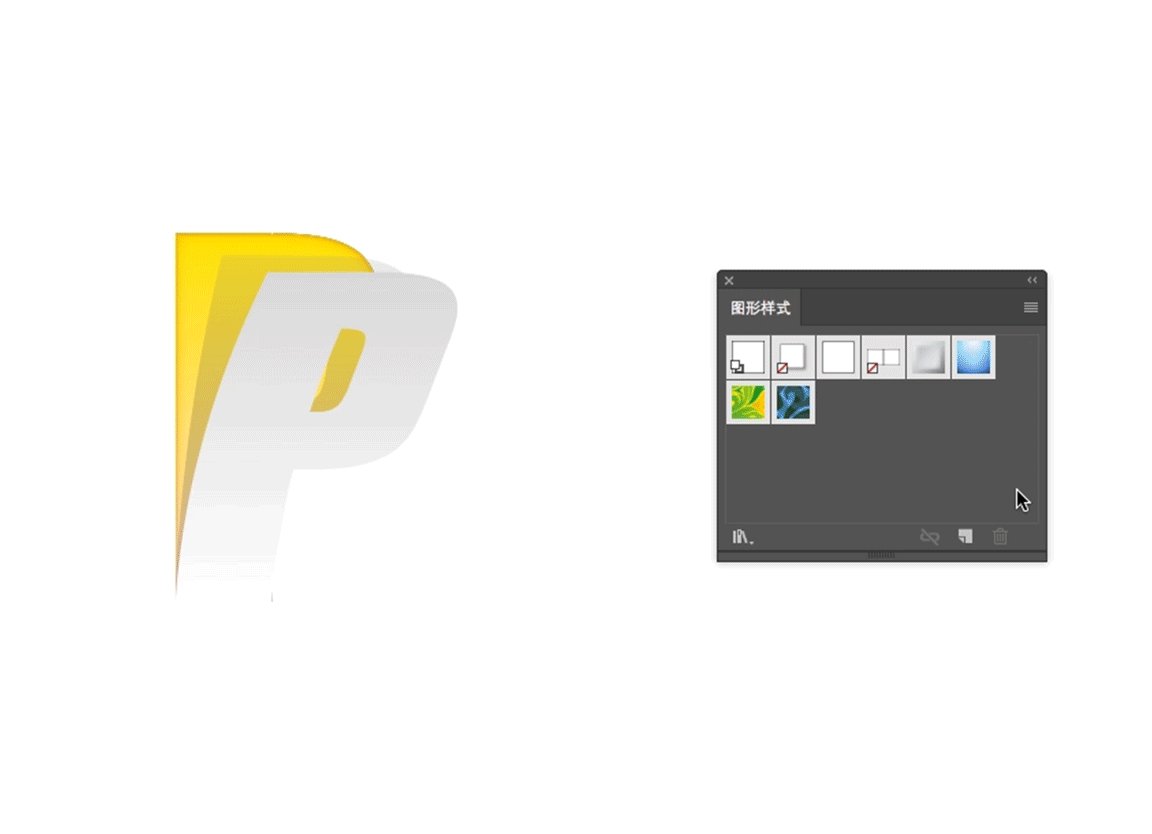
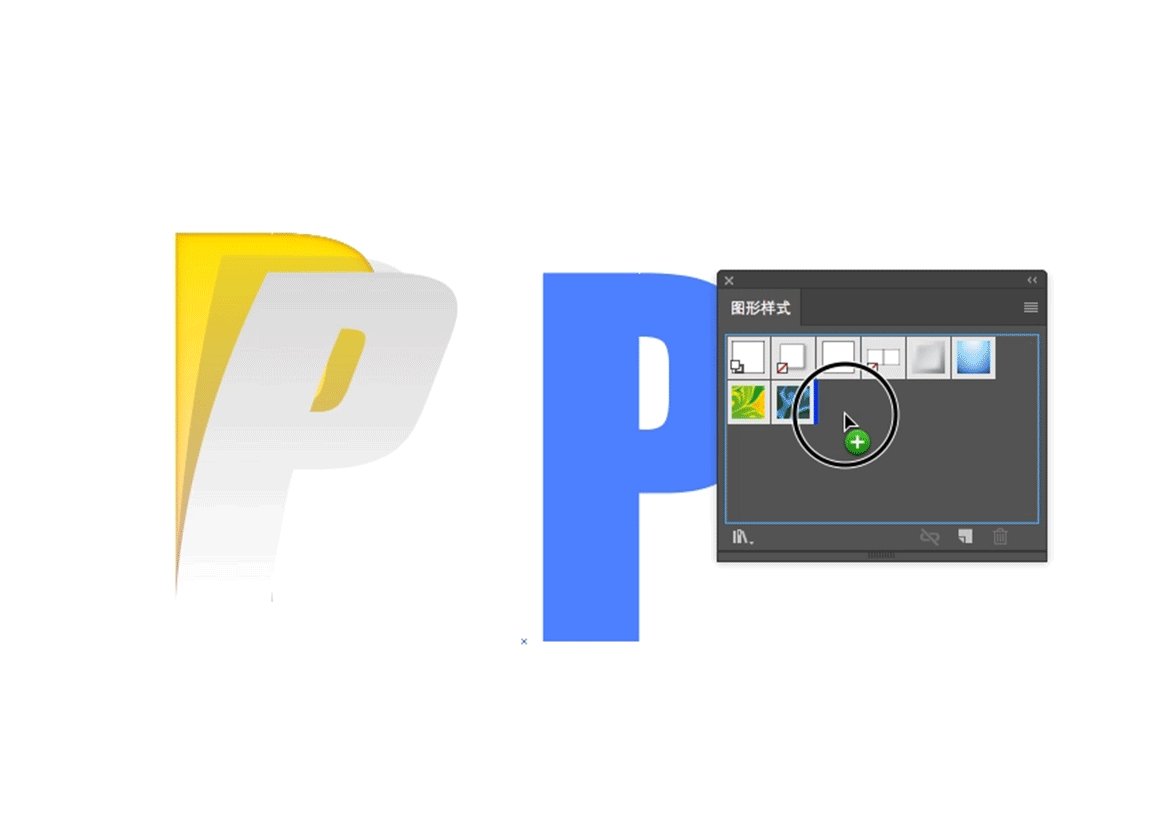
然后你只要将做好的这个字体直接拖拽进图形样式面板中,这个自定义的样式就添加好了。

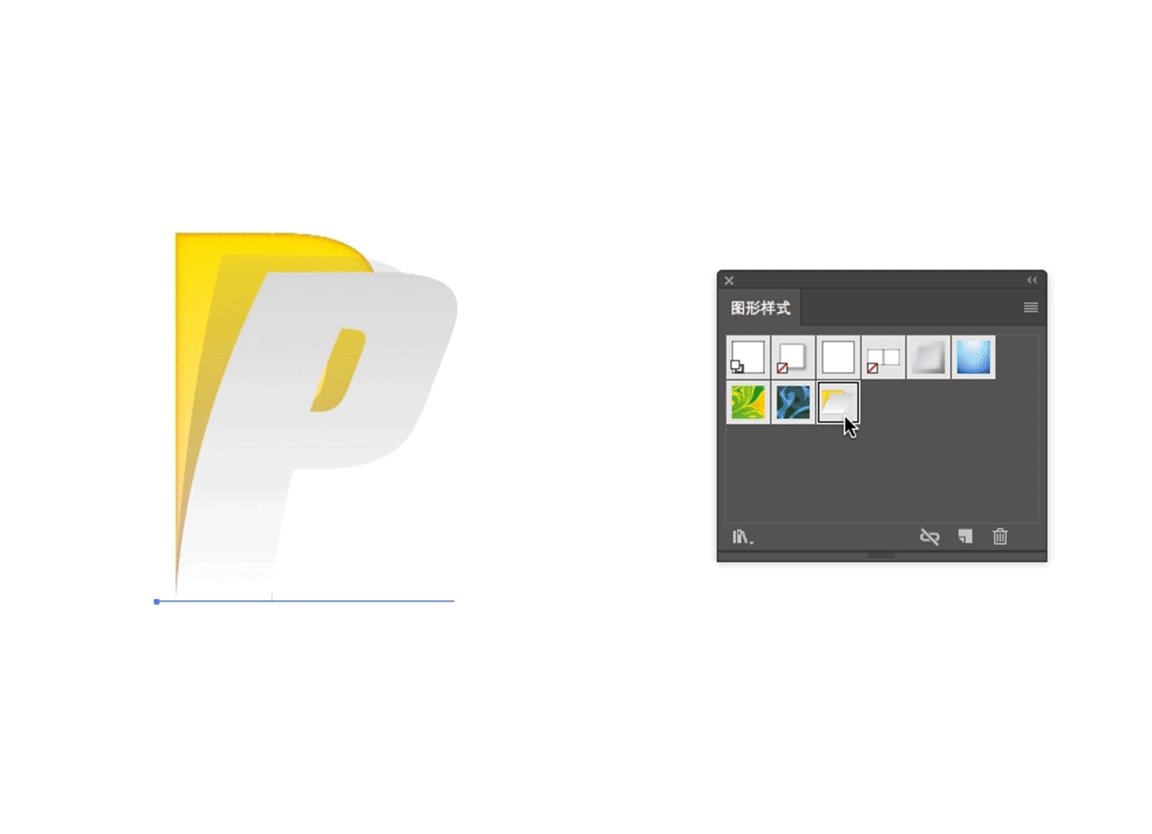
随便敲一个字母进去,然后直接点击刚才添加的自定义样式,看看,效果应用的是不是还不错。



加载全部内容