快速掌握Vue Router使用方法
酷尔。 人气:0本篇博客会介绍Vue中的VueRouter的基本使用,编程式路由导航增加了我们进行路由跳转的灵活性,缓存路由组件保障了我们使用路由时的便捷性,生命周期钩子为我们切入切出路由时提供了初始化与善后的工作,路由守卫保障了我们路由组件的安全性,路由工作模式会使我们理解为啥Vue项目中的路由会有一个#,通过本篇博客会让大家快速掌握Vue中路由的基本使用。
一、编程式路由导航
作用:不借助<router-link> 实现路由跳转,让路由跳转更加灵活
具体编码:
//$router的两个API
this.$router.push({
name:'xiangqing',
params:{
id:xxx,
title:xxx
}
})
this.$router.replace({
name:'xiangqing',
params:{
id:xxx,
title:xxx
}
})
this.$router.forward() //前进
this.$router.back() //后退
this.$router.go() //可前进也可后退
二、缓存路由组件
在上一篇博客中也提到过,路由对应的组件随着路由的切换来而被激活,随着路由的切换走而失活被销毁,在我们使用WebApp的时候当然不希望这样的事情发生,我们希望即使有路由的切换,也要保持原有的组件不被销毁。而缓存路由组件技术就可以完美的解决这个问题,只是在实现这一功能是会以一定的程序效率作为代价。下面咱们一起看一看如何实现路由对应组件的保活。使用到的标签是<keep-alive include="News"> </keep-alive>。
作用:让不展示的路由组件保持挂载,不被销毁。
具体编码:
<keep-alive include="News">
<router-view></router-view>
</keep-alive>
三、两个新的声明周期钩子
作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态。
具体名字:
activated路由组件被激活时触发。deactivated路由组件失活时触发。
<template>
<ul>
<li :style="{opacity}">欢迎学习Vue</li>
<li v-for="p in messageList" :key="p.id">{{p.title}} <input type="text"></li>
</ul>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "News",
props:['id','title'],
data() {
return {
messageList: [
{ id: "001", title: "消息001" },
{ id: "002", title: "消息002" },
{ id: "003", title: "消息003" },
],
opacity:1
};
},
activated() {
// 开启一个定时器,调整组件透明度
console.log('News组件被激活了')
this.timer = setInterval(() => {
console.log('@')
this.opacity -= 0.01
if(this.opacity <= 0) this.opacity = 1
},16)
},
deactivated() {
//关闭定时器
console.log('News组件失活了')
clearInterval(this.timer)
},
};
</script>
<style>
</style>
四、路由守卫
路由守卫中可以进行页面权限的验证,没有权限就没有办法进入到相应的页面之中。
作用:对路由进行权限控制
分类:全局守卫、独享守卫、组件内守卫
全局守卫(所有组件间路由跳转时都需要经过这两个守卫):
//全局前置守卫:初始化时执行、每次路由切换前执行
router.beforeEach((to,from,next)=>{
console.log('beforeEach',to,from)
if(to.meta.isAuth){ //判断当前路由是否需要进行权限控制
if(localStorage.getItem('school') === 'atguigu'){ //权限控制的具体规则
next() //放行
}else{
alert('暂无权限查看')
// next({name:'guanyu'})
}
}else{
next() //放行
}
})
//全局后置守卫:初始化时执行、每次路由切换后执行
router.afterEach((to,from)=>{
console.log('afterEach',to,from)
if(to.meta.title){
document.title = to.meta.title //修改网页的title
}else{
document.title = 'vue_test'
}
})
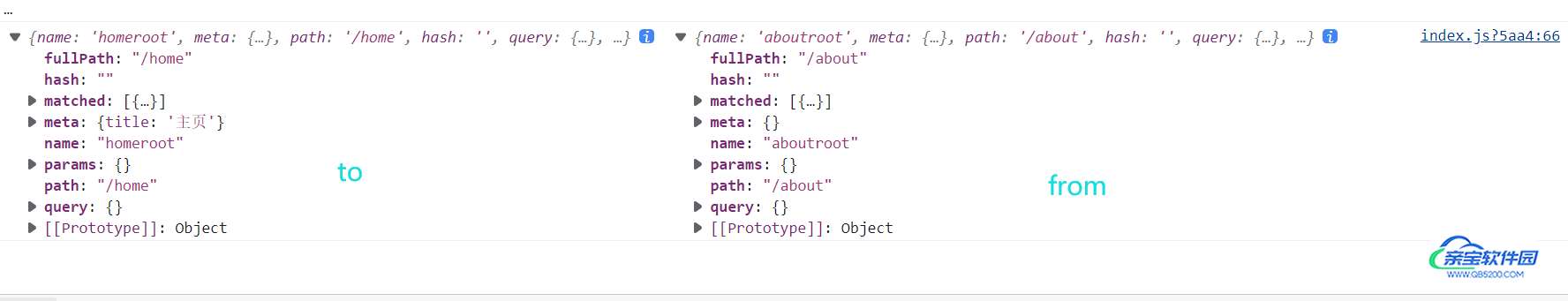
上述两个函数,参数中都有from 与to,这两个是路由守卫中超级重要的角色,权限验证一般都有参照这两个参数进行。
除此之外前置守卫还有一个next参数,这个参数负责放行。可总结如下:
from:原始路由的一些基本信息to:将要跳转的路由基本信息next:如果不传参数为放行,就是跳转到to指定的路由,如果传参就跳转到参数指定的路由next(“/login”)

4.独享守卫:这种守卫方式只针对包含特定属性的路由起作用例如下面一个例子,前置路由守卫,只有要跳转的路由中的属性isAuth为true时才进入判断其他条件,否则会直接放行。通常我们会将用到的属性在路由配置里定义在meta中。
{
name:"aboutroot",
path:"/about",
component:About,
meta:{
isTrue:true
}
},
beforeEnter(to,from,next){
console.log('beforeEnter',to,from)
if(to.meta.isAuth){ //判断当前路由是否需要进行权限控制
if(localStorage.getItem('school') === 'atguigu'){
next()
}else{
alert('暂无权限查看')
// next({name:'guanyu'})
}
}else{
next()
}
}
当然除了可以在meta中进行权限区分属性的定义,还可以做一些全局的配置,例如跳转路由之后的页面页签。
{
name:"aboutroot",
path:"/about",
component:About,
meta:{
isTrue:true
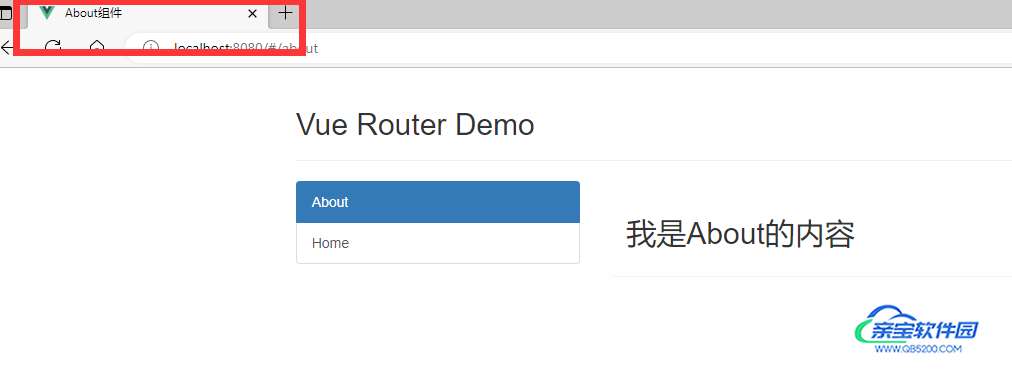
title:"About组件"
}
},
使用:
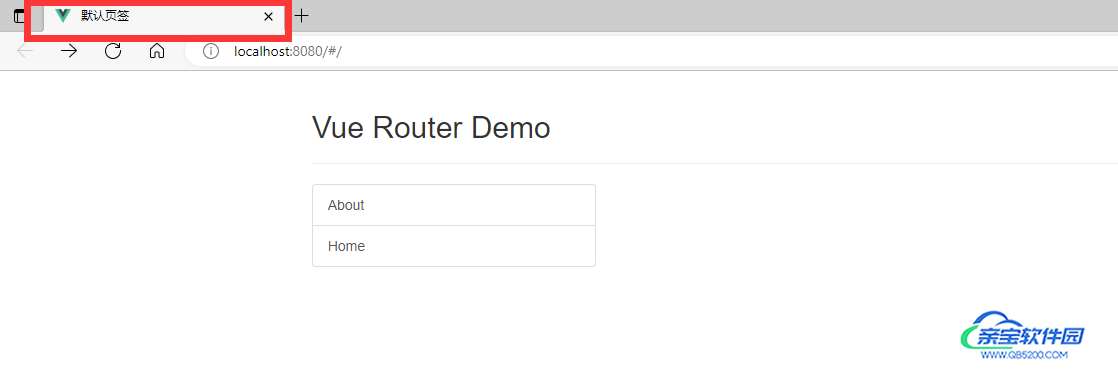
这时当进入about组件时,就会显示页签为About组件,为了防止出错,我们做一些特殊处理以下代码在路由没有meta.title属性是会显示默认页签在页面的页签上。
router.afterEach((to,from)=>{
console.log(to,from)
document.title=to.meta.title || "默认页签"
})
效果如下面两个图片。


5.组件内守卫
下面两个路由执行的时间是在进入相应路由之前执行以及离开这个路由之前执行,可以进行鉴权。
//进入守卫:通过路由规则,进入该组件时被调用
beforeRouteEnter (to, from, next) {
},
//离开守卫:通过路由规则,离开该组件时被调用
beforeRouteLeave (to, from, next) {
}
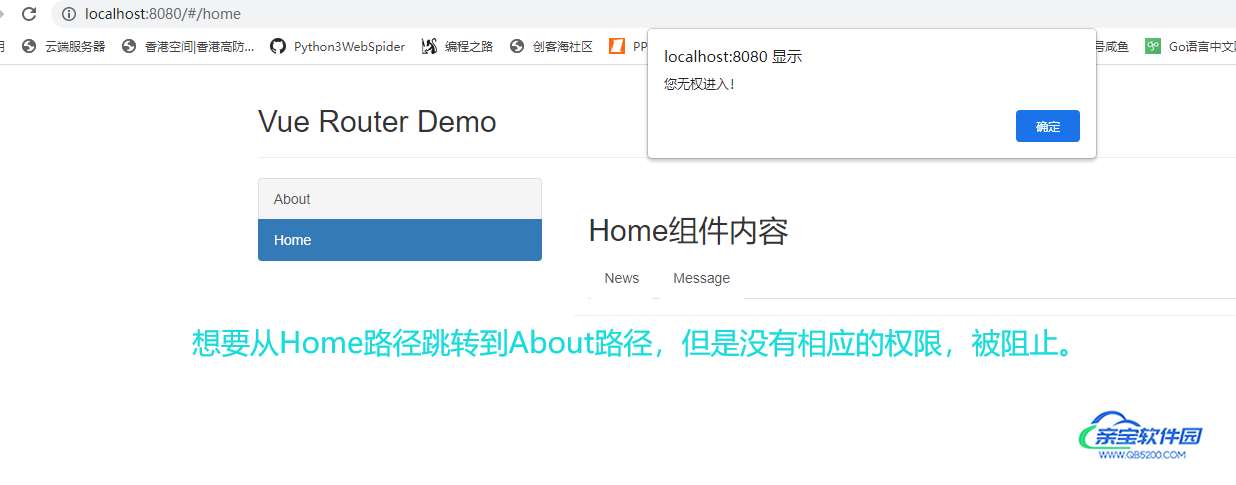
下面一个实例表示在进入这个组件时先判断这个组间有没有isTrue属性,然后判断本地存储的学校是不是nylg,只有经过两层验证之后才可以进入该组件,否则将提示进不去。

<template>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<h2>我是About的内容</h2>
</div>
</div>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "About",
beforeRouteEnter(to,from,next){
// alert("想要进入组件!")
if(to.meta.isTrue){
if(localStorage.getItem("school")==="nylg"){
next()
}else{
alert("您无权进入!")
}
}else{
alert("组件不允许进入!")
}
},
//通过路由规则,离开该组件时被调用
beforeRouteLeave (to, from, next) {
console.log('About--beforeRouteLeave',to,from)
next()
}
};
</script>
<style>
</style>
五、路由器的两种工作模式
对于一个url来说,什么是hash值?—— #及其后面的内容就是hash值。
hash值不会包含在 HTTP 请求中,即:hash值不会带给服务器。
hash模式:
- 地址中永远带着#号,不美观 。
- 若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。
- 兼容性较好。
history模式:
- 地址干净,美观 。
- 兼容性和hash模式相比略差。
- 应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。
进行history配置会很麻烦,而且使用Vue时语法上要有一些改变,所以如果不是大型公司或者大型项目使用hash模式即可。感兴趣的同学也可以自己探索history模式。
加载全部内容