SpringBoot整合Mybatis-Plus分页失效的解决
庞胖 人气:0场景:项目整合mybatis-Plus分页失效,current一直是1,size一直是10,total属性一直是0,数据分页不准
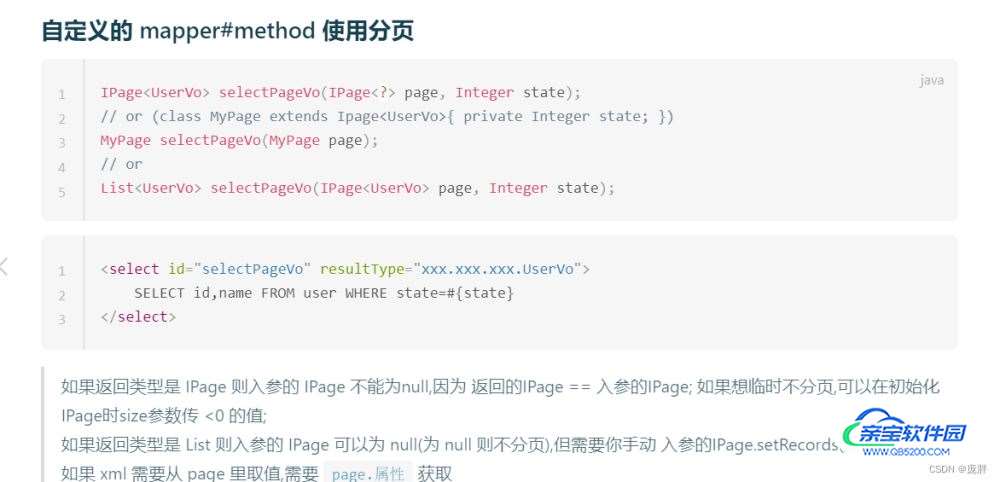
先看官网给的示例:


解决方案是新建mybatis-Plus的配置文件:
package com.amc.config;
import com.baomidou.mybatisplus.annotation.DbType;
import com.baomidou.mybatisplus.autoconfigure.ConfigurationCustomizer;
import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor;
import com.baomidou.mybatisplus.extension.plugins.inner.OptimisticLockerInnerInterceptor;
import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.transaction.annotation.EnableTransactionManagement;
/**
* @Author: pangyq
* @CreateTime: 2022-12-11 17:36
* @Description: mybatisPlus配置
* 针对于分页查询失效问题
* @Version: 1.0
*/
@EnableTransactionManagement
@MapperScan("com.amc.**.mapper")
@Configuration
public class MyBatisPlusConfig {
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor() {
MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();
PaginationInnerInterceptor innerInterceptor = new PaginationInnerInterceptor();
innerInterceptor.setDbType(DbType.MYSQL);
innerInterceptor.setOverflow(true);
interceptor.addInnerInterceptor(new OptimisticLockerInnerInterceptor());
interceptor.addInnerInterceptor(innerInterceptor);
return interceptor;
}
@Bean
public ConfigurationCustomizer configurationCustomizer() {
return mybatisConfiguration -> mybatisConfiguration.setUseGeneratedShortKey(false);
}
}响应:
{
"code": "00",
"msg": "成功",
"data": {
"records": [
{
"userId": "1599928568143081472",
"userName": "admin",
"nickName": "张三",
"userType": "00",
"email": "23*****405@qq.com",
"phoneNumber": "184****6521",
"sex": "0",
"avatar": "http://xxxx",
"password": "uLRrSaBv+ERnSHOw9Yge9A==",
"birthday": null,
"townId": null,
"townName": "",
"countyId": null,
"countyName": "",
"provinceId": null,
"provinceName": "",
"cityName": "",
"cityId": null,
"detailAddress": "山东省济南市历下区",
"status": "0",
"delFlag": "0",
"loginIp": "",
"loginDate": null,
"createBy": "",
"createTime": "2022-12-06T00:47:50.000+0000",
"updateBy": "",
"updateTime": null,
"remark": "这是注册用户测试",
"tenantId": "-1",
"revision": null
}
],
"total": 1,
"size": 1,
"current": 1,
"orders": [],
"optimizeCountSql": true,
"hitCount": false,
"countId": null,
"maxLimit": null,
"searchCount": true,
"pages": 1
}
}
至此,分页方案解决完毕!!!
加载全部内容