vue-cli脚手架创建项目遇到的坑及解决
瓜子三百克 人气:0vue-cli脚手架创建项目遇到的坑
cli版本太低
通过 vue-cli 创建 uni-app 项目,报错:
vue create is a Vue CLI 3 only command and you are using Vue CLI 2.9.6.
You may want to run the following to upgrade to Vue CLI 3:
报错原因是cli版本太低,需要升级到V4.x.x,相关执行命令如下:
卸载:
npm uninstall vue-cli -g //3.0以下卸载: npm uninstall @vue/cli -g // 3.0以上卸载:
查看:
npm view vue-cli versions --json // 3.0以下vue-cli可安装版本查看 npm view @vue/cli versions --json // 3.0以上vue-cli可安装版本查看
安装:
npm install vue-cli@2.9.6 npm install -g @vue/cli@4.5.15
已知cli最新版本为5.0.1,但是不能升级到5xx版本,最多只能升级到4.5.15,因为最新版本搭设的脚手架还有问题。
Cannot find module 'webpack/lib/RuleSet’错误
在运行空项目的时候报如下错误:

就是cli版本的问题,根据问题描述,查看版本:
vue -V
为5.0.1,版本太高又问题。
降低版本处理:
npm remove -g @vue/cli // 卸载 npm install -g @vue/cli@4.5.15 // 重新安装
最后就是重新创建项目。
vue脚手架流程
第一步:安装脚手架
全局安装@vue/cli模块包
yarn global add @vue/cli # OR npm install -g @vue/cli
安装完检查下是否安装成功
vue -V //总结: 如果出现版本号就安装成功, 否则失败
第二步:创建项目
1.创建项目
注意: 项目名不能带大写字母, 中文和特殊符号
# vue和create是命令, vuecli-demo是自己的文件夹名 vue create vuecli-demo
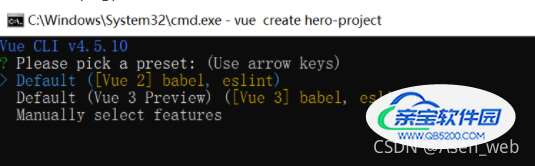
2.选择模板
可以上下箭头选择, 回车确定, 弄错了ctrl+c从第1步来

3. 选择包管理器

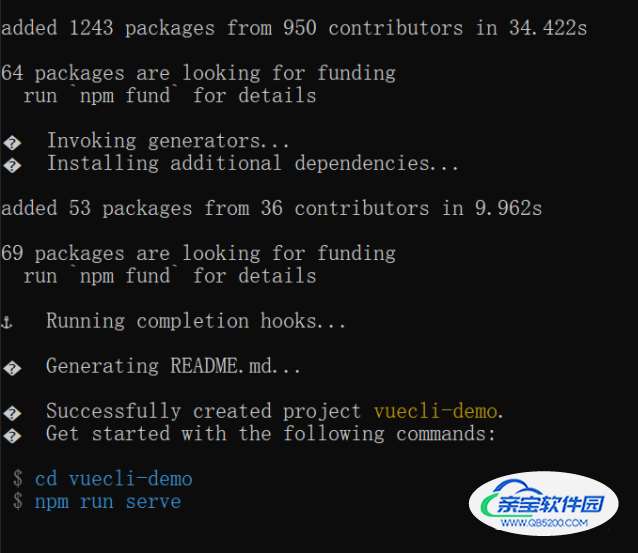
4.等待下载脚手架项目, 需要的依赖包

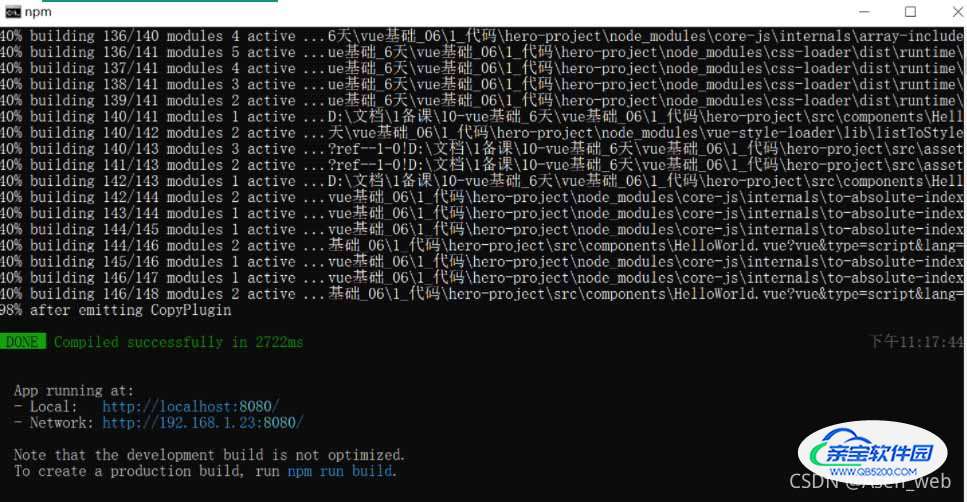
5.终端切换脚手架项目下, 启动内置的==webpack热更新开发服务器==
cd vuecil-demo yarn serve # 或 npm run serve
6.只要看到绿色的 - 你就成功了

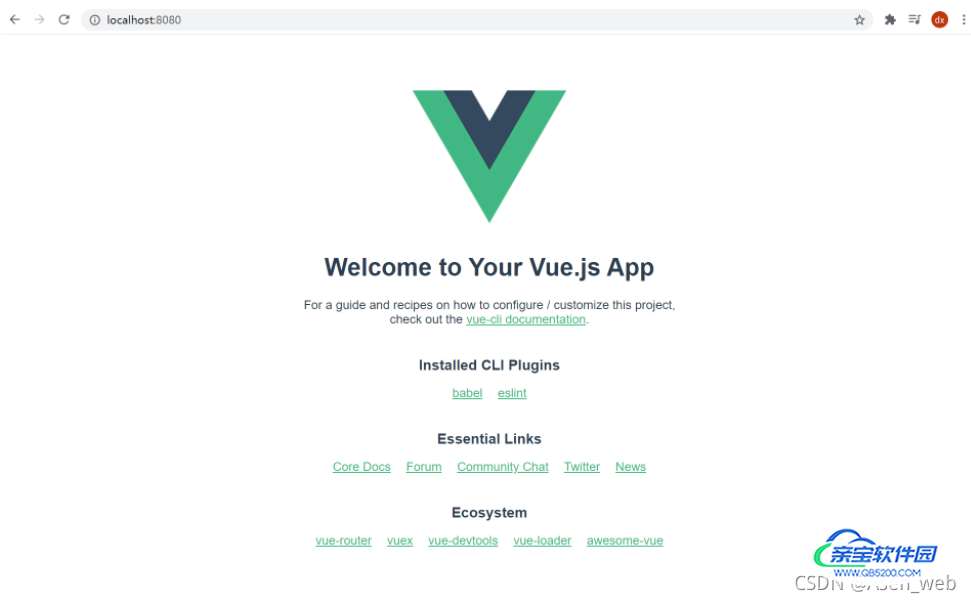
7.开心的浏览器中 - 输入上述地址 出现欢迎界面

脚手架-目录分析
vuecil-demo # 项目目录
├── node_modules # 项目依赖的第三方包
├── public # 静态文件目录
├── favicon.ico# 浏览器小图标
└── index.html # 单页面的html文件(网页浏览的是它)
├── src # 业务文件夹
├── assets # 静态资源
└── logo.png # vue的logo图片
├── components # 组件目录
└── HelloWorld.vue # 欢迎页面vue代码文件
├── App.vue # 整个应用的根组件
└── main.js # 入口js文件
├── .gitignore # git提交忽略配置
├── babel.config.js # babel配置
├── package.json # 依赖包列表
├── README.md # 项目说明
└── yarn.lock # 项目包版本锁定和缓存地址主要文件及含义
node_modules– 第三方依赖包public/index.html– 浏览器运行的网页src/main.js– webpack打包的入口文件src/App.vue– Vue入口页面package.json– 依赖包列表文件和自定义命令
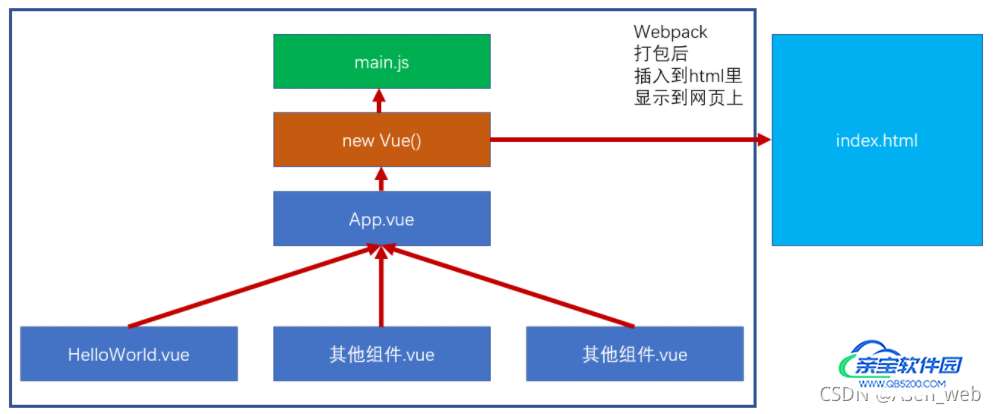
脚手架-代码和结构分析

脚手架-自定义配置
在src并列处, 新建vue.config.js(重要)
/* 覆盖webpack的配置 */
module.exports = {
devServer: { // 自定义服务配置
open: true, // 自动打开浏览器
port: 3000
}
}eslint了解 eslint是一个插件, 内置在脚手架项目里配置好了, 运行时检查你的代码风格
开启了eslint代码书写需要非常严谨多余空格或者生命的变量未使用都会报错,平常练习不需要开启,默认是开启的,下面代码告知如何关闭

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容