基于tsup打包TypeScript实现过程
云层上的光 人气:0什么是tsup
Tsup 可以快速打包 typescript 库,无需任何配置,并且基于esbuild进行打包,打包 ts 文件速度毫秒级,方便又高效。
⚙️ Install
在项目文件夹中本地安装它。官网传送门
npm i tsup -D # Or Yarn yarn add tsup --dev
Tsup也可以全局安装,但不建议这样做。
快速上手
tsup默认支持无配置打包,我们尝试一下。
- 步骤 1: 创建并进入一个目录
mkdir tsup-study && cd tsup-study
- 步骤 2: 创建
package.json并且安装 tsup
# 生成 package.json npm init -y # 安装tsup npm i tsup -D
- 步骤 3: 根目录创建
src文件夹,并且创建index.ts
function print(value: any) {
console.log(value);
}
export default{
print
}
- 步骤 4: 修改
package.json
{
"scripts": {
"dev": "tsup src/index.ts"
},
}
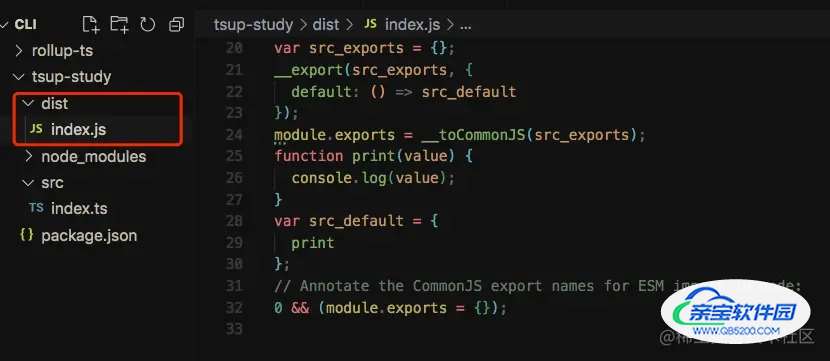
- 步骤 5: 执行
npm run dev

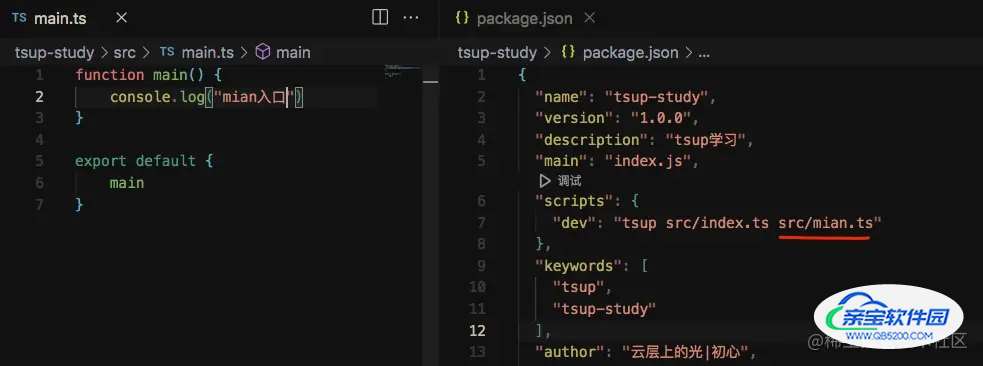
- 步骤 6: tsup支持一次性打包多个文件

配置文件
tsup目前支持以下几种配置文件类型

打包构建
- 步骤 1: 修改
package.json文件
"scripts": {
"build": "tsup"
}
- 步骤 2: 根目录新建
tsup.config.ts文件,配置如下
import { defineConfig } from 'tsup'
export default defineConfig({
// 入口文件 或者可以使用 entryPoints 底层是 esbuild
entry: ['src/index.ts'],
// 打包类型 支持以下几种 'cjs' | 'esm' | 'iife'
format: ["cjs", "esm"],
// 生成类型文件 xxx.d.ts
dts: false,
// 代码分割 默认esm模式支持 如果cjs需要代码分割的话就需要配置为 true
splitting: false,
// sourcemap
sourcemap: false,
// 每次打包先删除dist
clean: true,
});
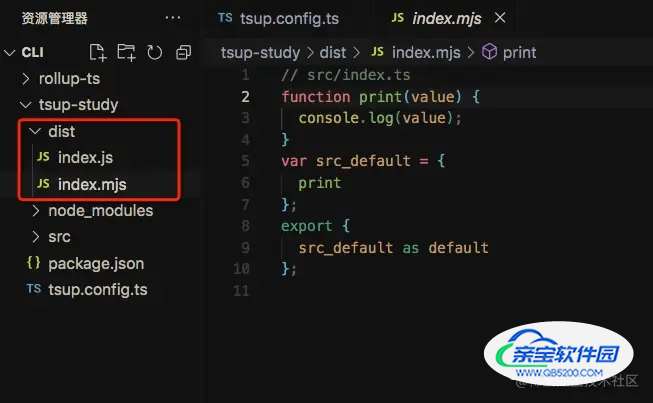
- 步骤 3: 执行
npm run build会生成打包文件

小彩蛋 安装失败~
如果安装时报的错误和我是一致的话,就需要以下操作进行处理,失败的原因是tsup内集成了esbuild,它是由 Go开发的,而在mac电脑上 默认的版本需要大于10.12.6的版本

package.json文件中做以下修改
{
"devDependencies": {
"esbuild-wasm": "latest",// 第1 添加这一行代码
"tsup": "^6.5.0"
},
"overrides": { // 第二行 添加这个
"esbuild": "npm:esbuild-wasm@latest"
}
}加载全部内容