Vue3使用src动态引入本地图片的详细步骤
东非不开森 人气:01. vue-cli搭建的项目
在项目中我们想要动态引入本地图片的时候,(注意这是在cli搭建的,vite里面没有require(),vite里面需要封装个工具)
- 通过v-bind动态绑定
- 通过的require引入
require作用
- 用于引入模板、JSON、或本地文件
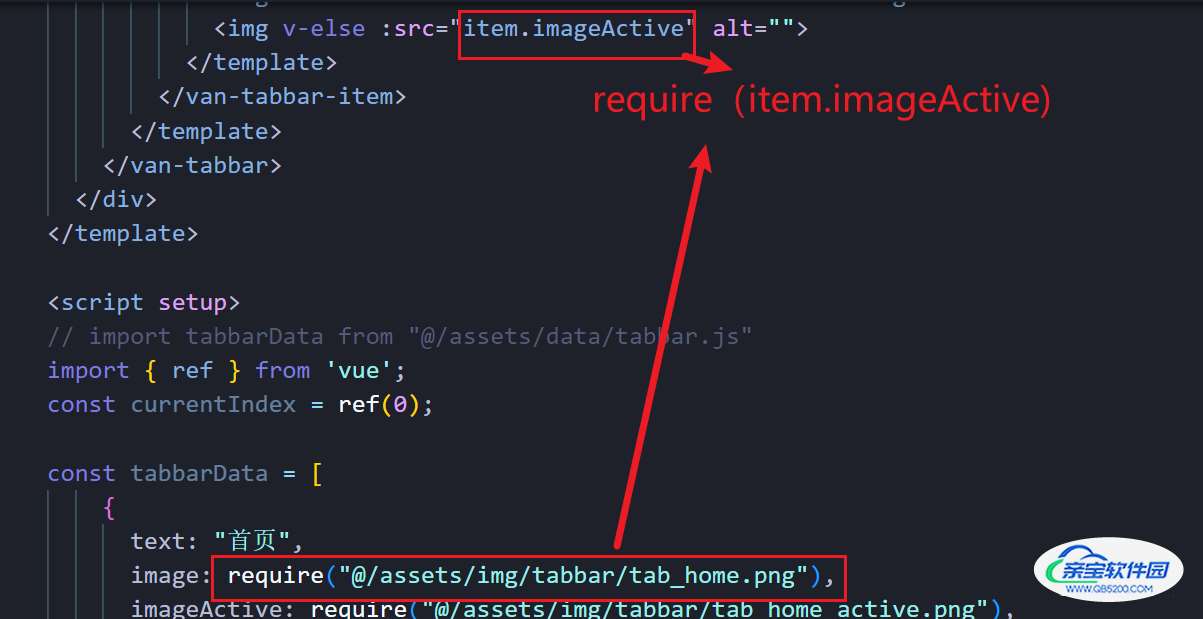
下面这种require直接包裹全部路径是可以的,但是我在想感觉不太优雅
想直接在src里用require(item.imageActive)这样思路是没有错的,但是require是引入路径这里我们需要给它拼接上路径(直接进行红字部分是错误的)

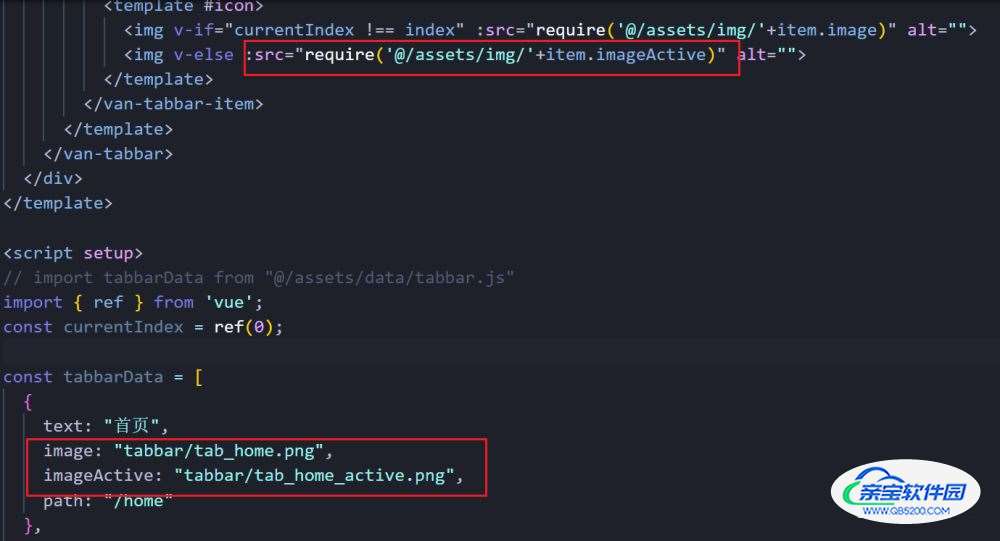
我们需要给它拼接一下,一定是不能直接传入变量,不然无法解析

这样就可以啦
不能直接require(item.path)
原因:
参考资料: assets:在项目编译的过程中会被webpack处理解析为模块依赖,只支持相对路径的形式,加载图片模块通过webpack的url-loader加载器来实现,url-loader是解析不了动态绑定的src的导致最终显示的地址是未处理的地址,因此动态绑定src时要通过加载模块的方式去加载这个图片 使用require(“ ”)
具体的话我现在还不是特别理解
还有vue-cli下assets和static文件夹的区别
(这个地方后面会去学习一下,我觉得要学一下webpack(个人拙见,我还不太了解QAQ))
2.vite搭建的项目动态引入本地图片
由于vite里面没有require(), 所以需要封装个工具
如下面这种工具(codewhy老师封装的,why老师yyds)再在引用一下就可以了
export const getAssetURL = (image) => {
// 参数一: 相对路径
// 参数二: 当前路径的URL
return new URL(`../assets/img/${image}`, import.meta.url).href
}
完成
补充:vue3加载动态图片
一、动态加载图片
使用new URL(url, import.meta.url)
<template>
<div class="home">
<img :src="getImageUrl()" alt="" />
</div>
</template>
<script lang="ts">
export default {
name: 'HomeIndex',
setup() {
const getImageUrl = () => {
// 里面可以根据需求写逻辑
return new URL('../assets/img/home/container_bg.png', import.meta.url).href;
};
return { getImageUrl };
},
};
</script>二、动态加载背景图
2.1 style中设置
<template>
<div
class="container"
:style="{
background: 'url(' + getAssetsFile(true) + ') no-repeat',
backgroundSize: '100% 100%',
}"
></div>
</template>
<script lang="ts">
export default {
name: 'HomeIndex',
setup() {
const getAssetsFile = (isAlarm: boolean) => {
const url = isAlarm
? '../assets/img/monitor_alarm_bg.png'
: '../assets/img/monitor_bg.png';
return new URL(url, import.meta.url).href;
};
return { getAssetsFile };
},
};
</script>
<style lang="scss">
.container {
width: 300px;
height: 100px;
}
</style>2.2 修改class
<template>
<div :class="['container', isAlarm ? 'monitor_alarm' : 'monitor_normal']"></div>
</template>
<script lang="ts">
import { ref } from 'vue';
export default {
name: 'HomeIndex',
setup() {
const isAlarm = ref(true);
const getAssetsFile = (isAlarm: boolean) => {
const url = isAlarm
? '../assets/img/monitor_alarm_bg.png'
: '../assets/img/monitor_bg.png';
return new URL(url, import.meta.url).href;
};
return { getAssetsFile, isAlarm };
},
};
</script>
<style lang="scss">
.container {
width: 300px;
height: 100px;
}
.monitor_normal {
background: url(@/assets/img/monitor_bg.png) no-repeat;
background-size: 100% 100%;
}
.monitor_alarm {
background: url(@/assets/img/monitor_alarm_bg.png) no-repeat;
background-size: 100% 100%;
}
</style>
总结
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说